目录
两种拦截方式
- <url-pattern>/</url-pattern> 拦截所有请求(html、css、js....),不包括.jsp
- <url-pattern>/*</url-pattern> 拦截所有请求,包括.jsp
演示两种拦截方式
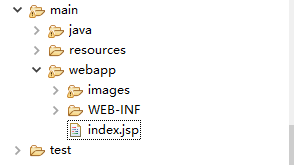
项目目录

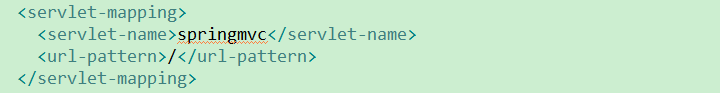
web.xml拦截,配置如下

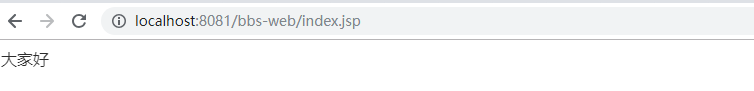
页面运行,不拦截,则显示

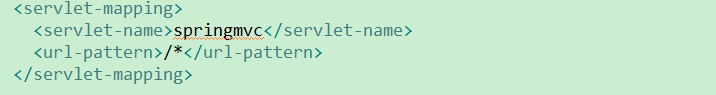
web.xml拦截,配置如下

输出(jsp也被拦截)

静态资源被拦截-----解决方案
首先,你要保证你的css、js等静态资源加载路径没问题,再来解决资源被拦截,否则,你解决资源被拦截最终还是404,或者页面无效果。页面路径加载参考我另一篇博客:SSM框架中静态资源找不到---路径问题
三种方法
- 在web.xml,重新配置<servlet-mapping>让其通过web.xml针对文件后缀,对客户端请求的静态资源如图片、JS文件等的请求交由默认的servlet进行处理
- 在springmvc配置中,配置<mvc:default-servlet-handler/>
- 在springmvc.xml配置文件中,配置mvc:resources,常用
真理在于演示:
项目目录

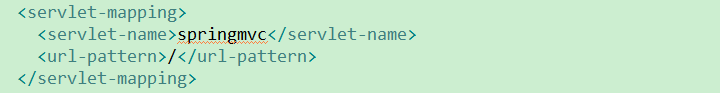
web.xml拦截,配置如下,拦截所有请求,包含.gif。输出404,因为.gif被拦截


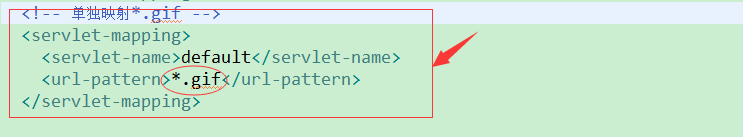
方法一
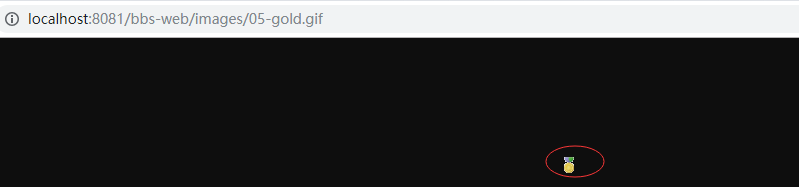
web.xml配置改成,即加入servlet-mapping,使得.gif重新被识别。运行显示图片成功


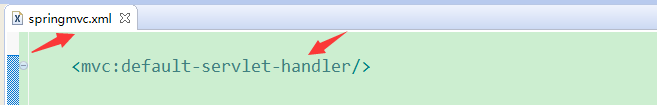
方法二
在springmvc.xml加入<mvc:default-servlet-handler/> 使得.gif重新被识别。运行显示图片成功


方法三
在springmvc.xml加入
<!-- 设置/images/目录下的所有文件不被拦截 -->
<mvc:resources location="/images/" mapping="/images/**"/>使得在images文件下的所有不被拦截。运行显示图片成功

附加:
上面是images在webapp根下,这是建议放置的,假设如果放入到WEB-INF目录下(受保护的路径下,无法直接访问资源),如

该如何访问?
我也不知道具体解决方案。
反正不建议,我就被坑了好多次,浪费太多时间,不值得
解释























 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








