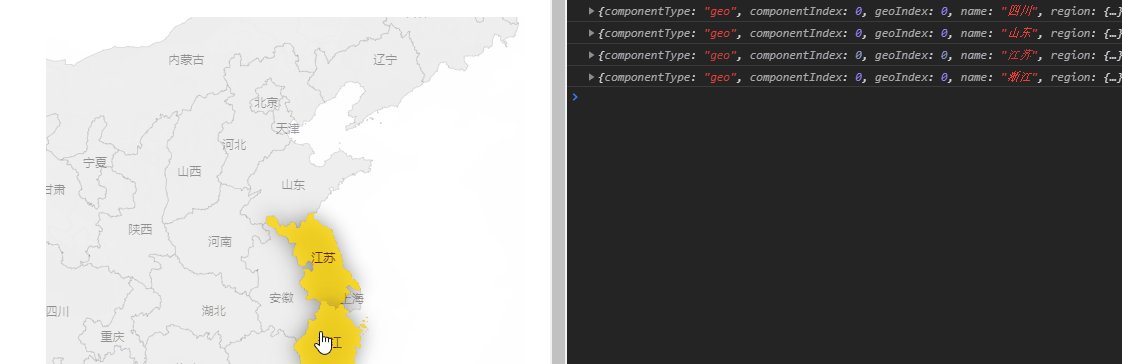
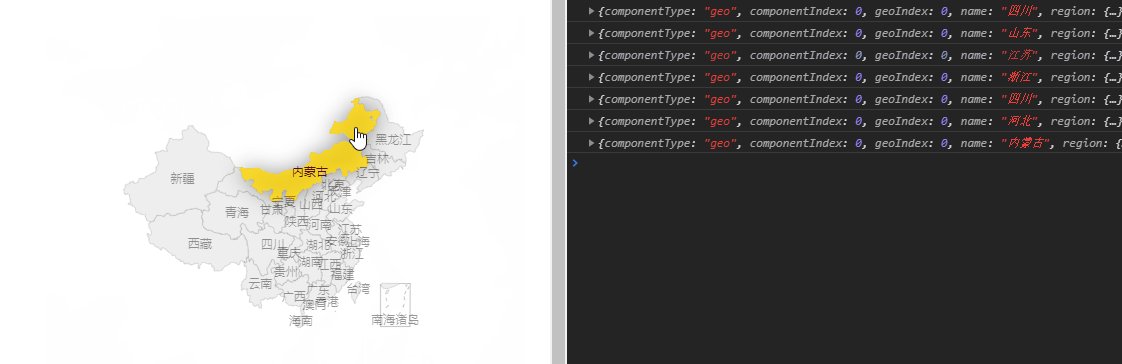
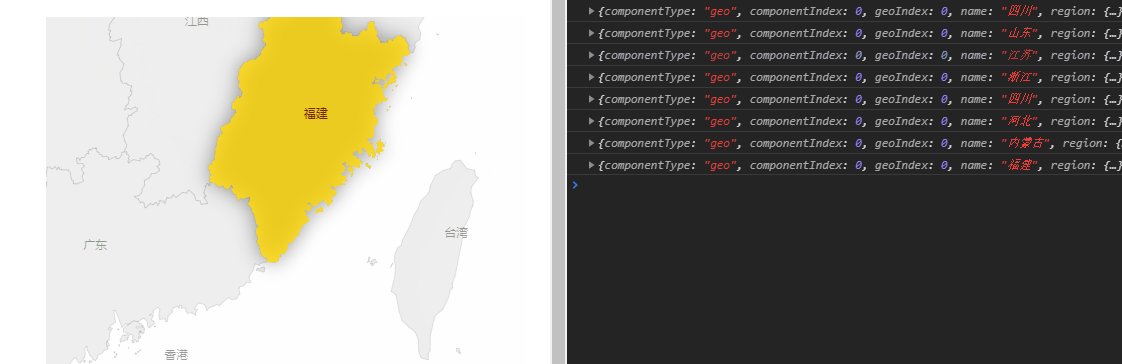
项目需求:绘制一幅中国省份地图,点击地图中的省份,更改其它图表的数据。
地图交互效果如下图:

实现代码如下:
import { mapGetters } from 'vuex'
import '../../../../node_modules/echarts/map/js/china.js' // 引入中国地图数据
const echarts = require('echarts')
export default {
name: 'Dashboard',
data() {
return {
myChinaMap: {}
}
},
computed: {
...mapGetters([
'name'
])
},
mounted() {
const _this = this
this.$nextTick(() => {
_this.myChinaMap = echarts.init(this.$refs.mapContainer)
_this.myChinaMap.on('click', function(param) {
console.log(param)
})
_this.myChinaMap.setOption({ // 进行相关配置
backgroundColor: '#fff',
tooltip: {}, // 鼠标移到图里面的浮动提示框
dataRange: {
show: false,
min: 0,
max: 1000,
text: ['High', 'Low'],
realtime: true,
calculable: true,
color: ['orangered', 'yellow', 'lightskyblue']
},
geo: { // 这个是重点配置区
map: 'china', // 表示中国地图
roam: true,
selectedMode: 'single',
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: 'rgba(0,0,0,0.4)'
}
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
})
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








