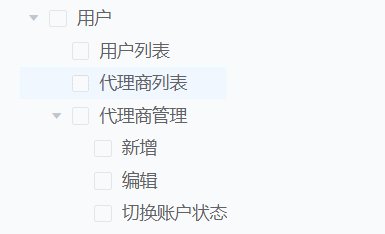
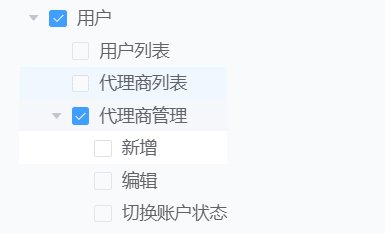
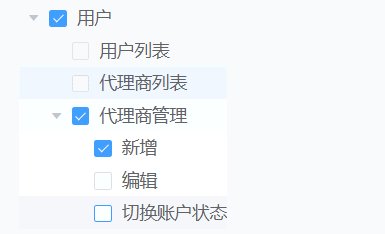
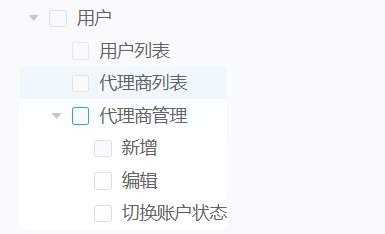
实现的效果展示:

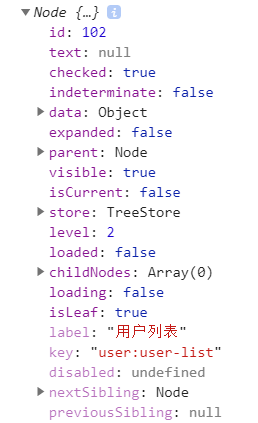
首先要明确一点el-tree判断一个节点是否被勾选是根据当前节点对象数据中的checked去判断的,checked 为true则判定勾选,false则为未勾选。一个节点对象的数据结构如下所示:

然后我们把el-tree的联动模式设置为:check-strictly=“true” 严格的遵循父子不互相关联,剩下的操作就是我们自己去完成菜单和菜单之间,菜单和按钮之间的联动关系。其中的核心操作就是在合适的时机去设置节点的checked值。
el-tree二次封装的代码如下:
<template>
<el-tree
:data="data"
show-checkbox
:node-key="nodeKey"
:default-checked-keys="defaultCheckedKeys"
highlight-current
:check-strictly="true"
@check="nodeCheck"
:ref="refKey"
>
</el-tree>
</template>
<script>
let count = 0
export default {
name: 'hb-tree',
props: {
'data': {
type: Array,
default () { return [] }
},
'nodeKey': {
type: String,
default: 'id'
},
'defaultCheckedKeys': {
type: Array,
default () { return [] }
},
'unlinkNode': {
type: Array,
default () { return ['type', 'button'] }
},
'checkedKeyList': {
type: Array,
default () { return [] }
}
},
watch: {
defaultCheckedKeys () {
this.$emit('update:checkedKeyList', this.defaultCheckedKeys)
}
},
data () {
return {
refKey: '',
treeNode: ''
}
},
methods: {
setNodes (list = [], flag = false) {
if (!list.length) return []
for (let item of list) {
item.checked = flag
if (item.childNodes && item.childNodes.length) this.setNodes(item.childNodes, flag)
}
},
getParentKey (node = {}, ret = []) {
node.key && ret.push(node.key)
if (node.parent) this.getParentKey(node.parent, ret)
return ret
},
unSelectedMenu (node) {
if (node.id === 0) return
let flag = true
for (let item of node.childNodes) {
if (item.checked) {
flag = false
break
}
}
if (flag) {
node.checked = false
this.unSelectedMenu(node.parent)
}
},
nodeCheck (data, obj) {
let isSelected = obj.checkedKeys.includes(data.id)
let curNode = this.treeNode.getNode(data.id)
let nodes = curNode.childNodes || []
this.setNodes(nodes, isSelected)
if (isSelected) {
let keys = this.getParentKey(curNode.parent)
keys.forEach(item => {
this.treeNode.setChecked(item, true)
})
}
if (!isSelected && (data[this.unlinkNode[0]] !== this.unlinkNode[1])) this.unSelectedMenu(curNode.parent)
this.$emit('check', data, obj)
this.$emit('update:checkedKeyList', this.treeNode.getCheckedKeys())
},
getTreeNode () {
return this.$refs[this.refKey]
}
},
created () {
this.refKey = this.ref || `tree${count++}`
},
mounted () {
this.treeNode = this.getTreeNode()
}
}
</script>
转载https://blog.csdn.net/qq_34295211/article/details/104594686























 2934
2934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








