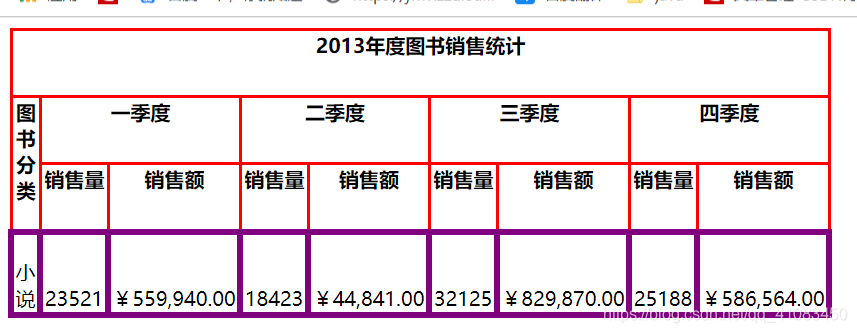
通过图书销售统计的例子来介绍表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table{
width: 30%;
border: blue 1px solid;/*实心的,还可以是虚线等*/
border-collapse: collapse;/*重叠的部分折叠:若边框为1px 结果本该为2px 折叠后便为1px*/
border-spacing: 0px;
}
th{
height: 50px;
vertical-align: top;/*垂直贴上*/
border: red 3px solid;
}
td{
height: 60px;
text-align: center;/*水平居中*/
vertical-align: bottom;/*垂直贴下*/
border: purple 5px solid;
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="9">2013年度图书销售统计</th>
</tr>
<tr>
<th rowspan="2">图书分类</th>
<th colspan="2">一季度</th>
<th colspan="2">二季度</th>
<th colspan="2">三季度</th>
<th colspan="2">四季度</th>
</tr>
<tr>
<th>销售量</th>
<th>销售额</th>
<th>销售量</th>
<th>销售额</th>
<th>销售量</th>
<th>销售额</th>
<th>销售量</th>
<th>销售额</th>
</tr>
<tr>
<td>小说</td>
<td>23521</td>
<td>¥559,940.00</td>
<td>18423</td>
<td>¥44,841.00</td>
<td>32125</td>
<td>¥829,870.00</td>
<td>25188</td>
<td>¥586,564.00</td>
</tr>
</table>
</body>
</html>
每一对
是一行 每一对 是一个表头单元格 每一对 是一个数据单元格  table是蓝色 th是红色 td是紫色 可看出table颜色被覆盖,th是表头格,指  td是数据格,指  合并行(列)单元格都是在要合并的第一个列单元(行) 加属性rowspan(colspan)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








