metronic 演示地址 http://metronic.org
Metronic介绍
- Metronic是一套基于Twitter Bootstrap 3.x的高级管理控制面板主题,是一个完全响应式管理模板,它是收费的但是价格不贵。

- Metronic可用于任意类型的网页应用:商城后台、CMS、CRM、SAAS和一些前端模板包括商业网站、商城、企业网站、作品展示、博客等。
- Metronic的时尚、简洁、直观的metro扁平化分格设计,让你的项目看起来更吸引人、用户体验更好、项目成交率大大提高。
- Metronic集成了大量的BootStrap插件和Jquery插件:包括sweetAlert(最近更新)、bootstrap-colorpicker、bootstrap-fileinput、bootstrap-switch等等。支持目前流行的各种PC浏览器、平板电脑和手机。浏览器兼容:iE8+、Firefox、 Safari、 Opera、 Chrome。
- 当前文章所指定的版本是Metronic4.7版本,包含七个模板,100个左右的demo页面。经过版本的迭代更新,页面效果越来越好看,功能越来越强大。包括portlet、花俏的按钮、各种图表、好看的布局等等。
- 演示地址:http://metronic.org ,我们将选取它里面的第二套皮肤的默认版本作为研究的对象。
Metronic目录结构介绍

_documentation目录

用浏览器打开_documentation目录下的index.html文件。

文档中对首页模板、字体样式、主题和布局、顶部菜单栏、左侧菜单栏、横向菜单栏、layout_blank_page.html(包含基本布局的空页面)、BootStrap插件、Jquery的插件等等还有版本更新的日志进行了一下简单的说明。可以从头到尾仔细的看一下,我们将会选择几个重点的内容来进行讲解和说明:第4点(Theme & Layout Configuration)、第8点(New Page)和 第11点(Coding & Extending)。
第4点(Theme & Layout Configuration)

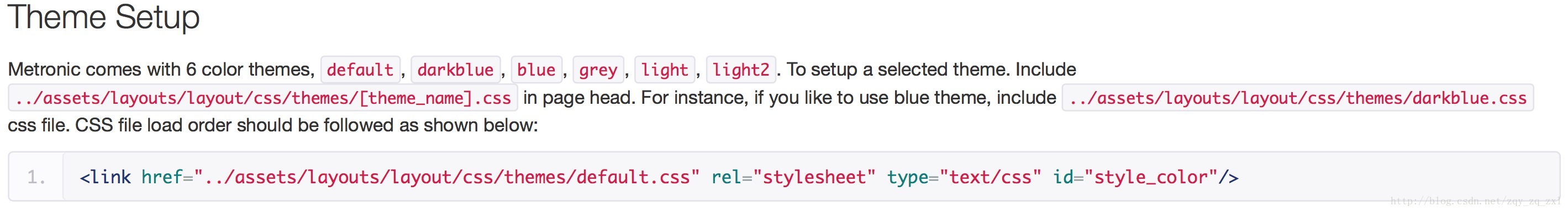
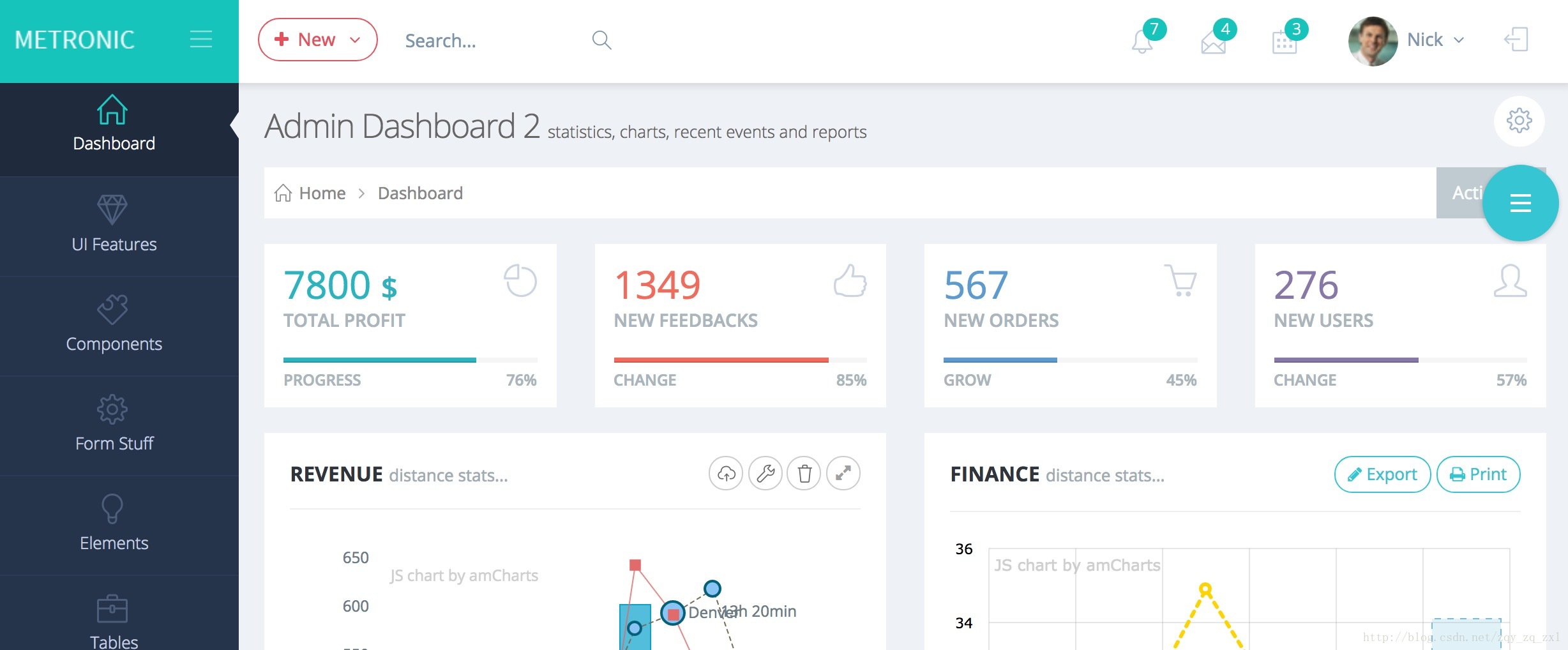
Metronic 具有6种色彩主题(和七个模板不是一回事):default、darkblue、blue、grey、light、light2。如果要用其中的一种色彩主题,你需要包含themes/[theme_name].css 在页面的 head 部分。如果你喜欢蓝色主题,那就包含layouts/layout/css/themes/darkblue.css css 文件。我们来看下真实的效果。第二套模板默认的主题是blue,也就是我们现在准备用的模板。 

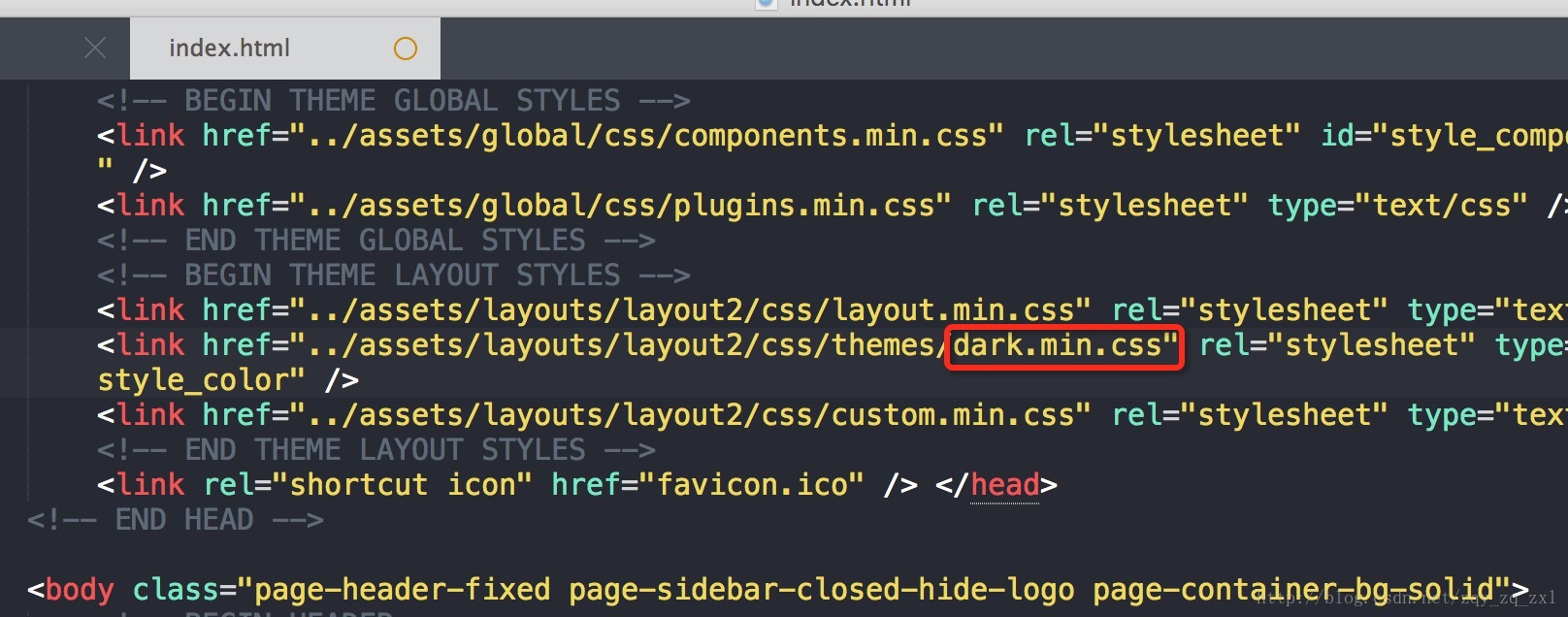
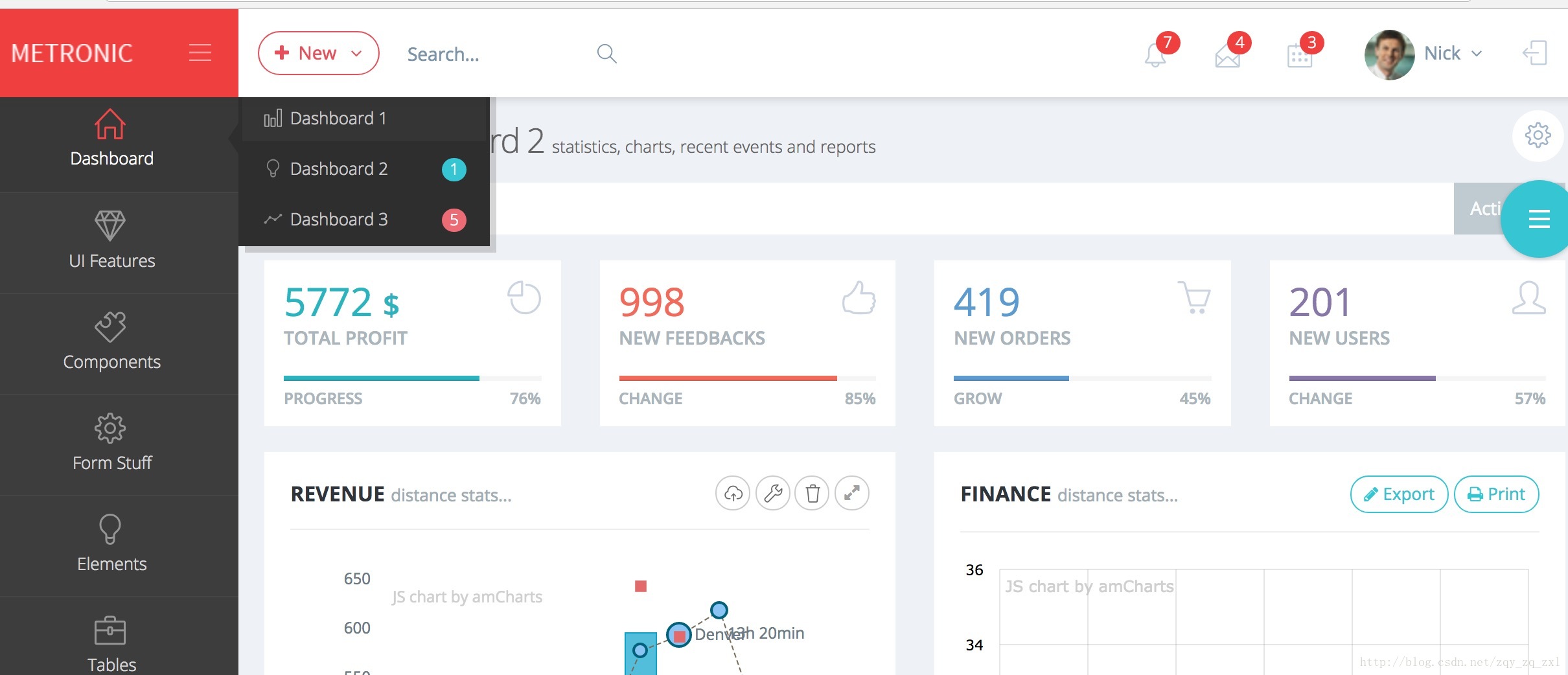
换成dark.css文件之后 

首页有一个设置的按钮,已经提供了动态主题的切换,也就是动态的引入了不同的主题文件。我们接着往下看Theme Style。

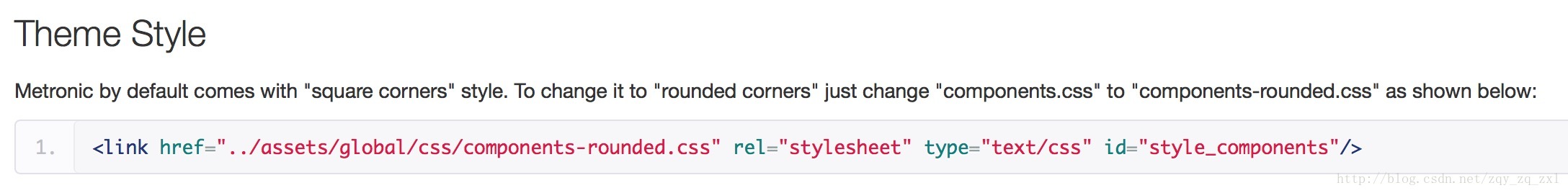
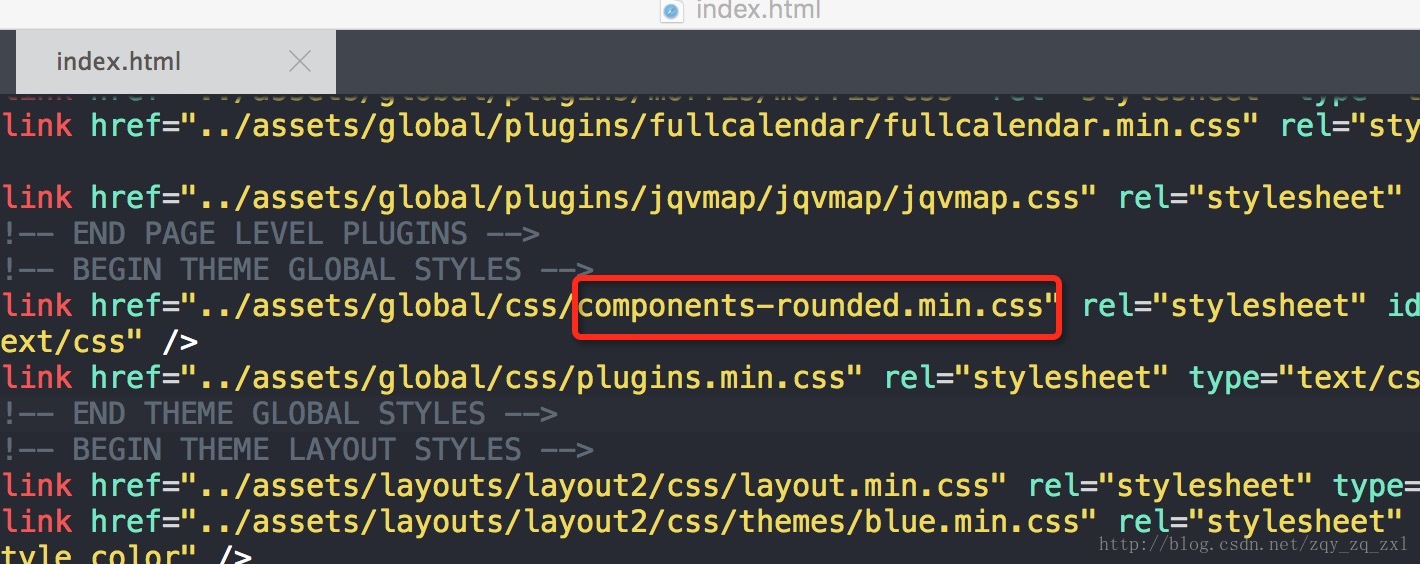
Metronic 默认采用直角样式,若要改为圆角,只需要改变 “components.css” 为 “components-rounded.css”即可,我们来试试看。


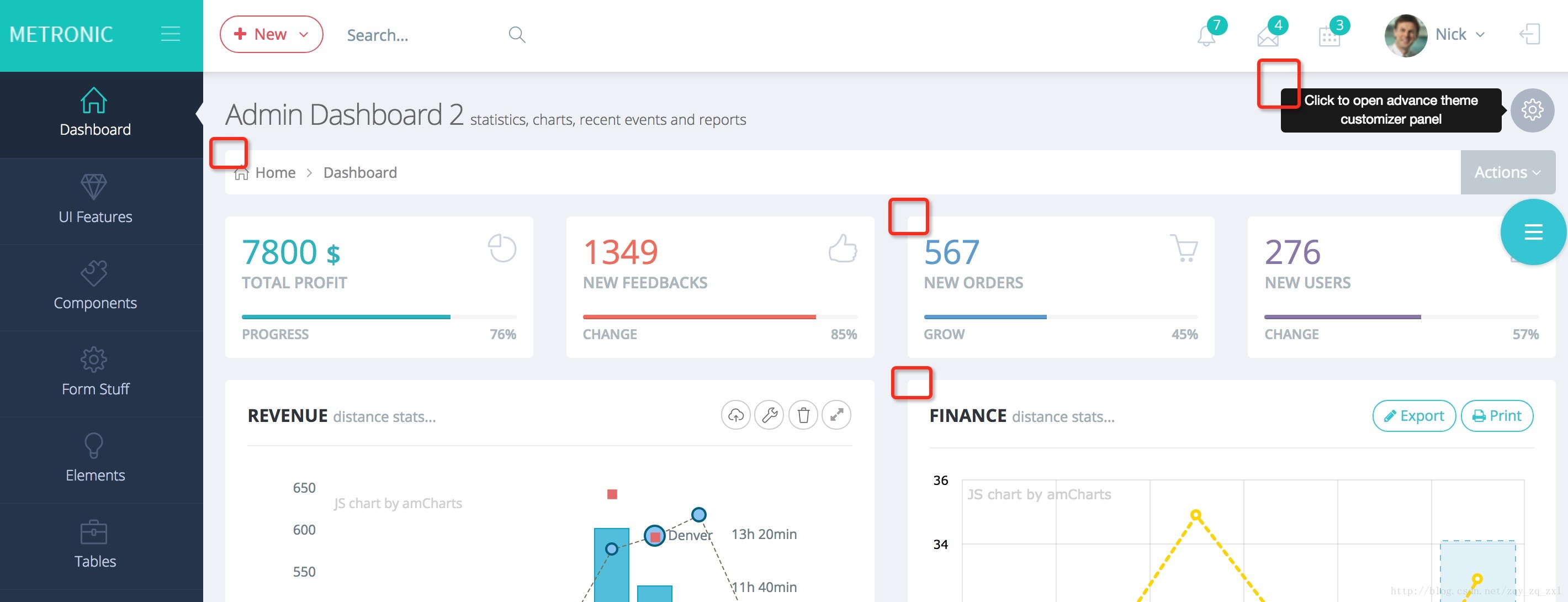
可以看到像这种portlet、提示框和tab页签栏等地方都已经有圆角了,我们接着往下看Layout Settings。

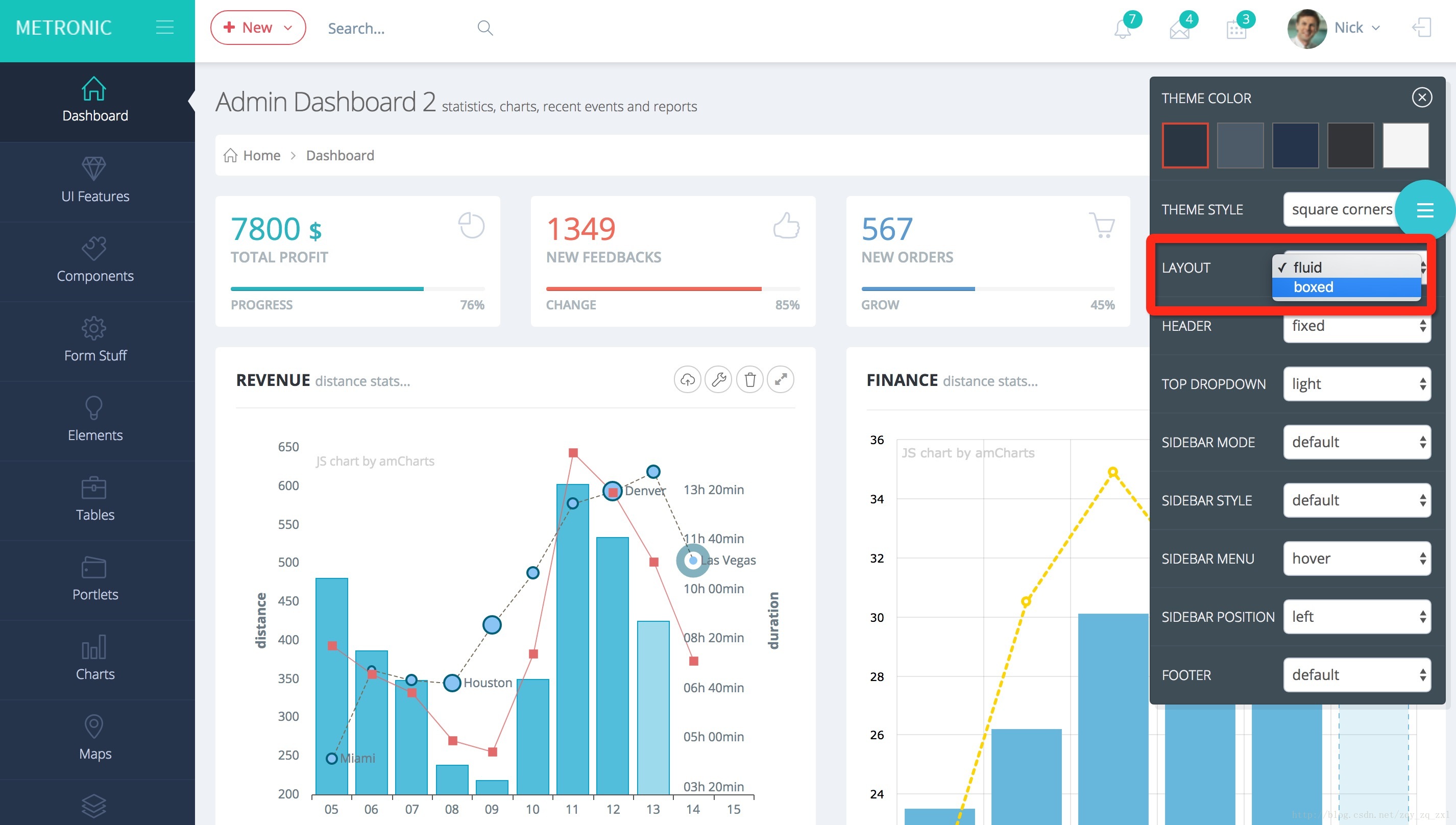
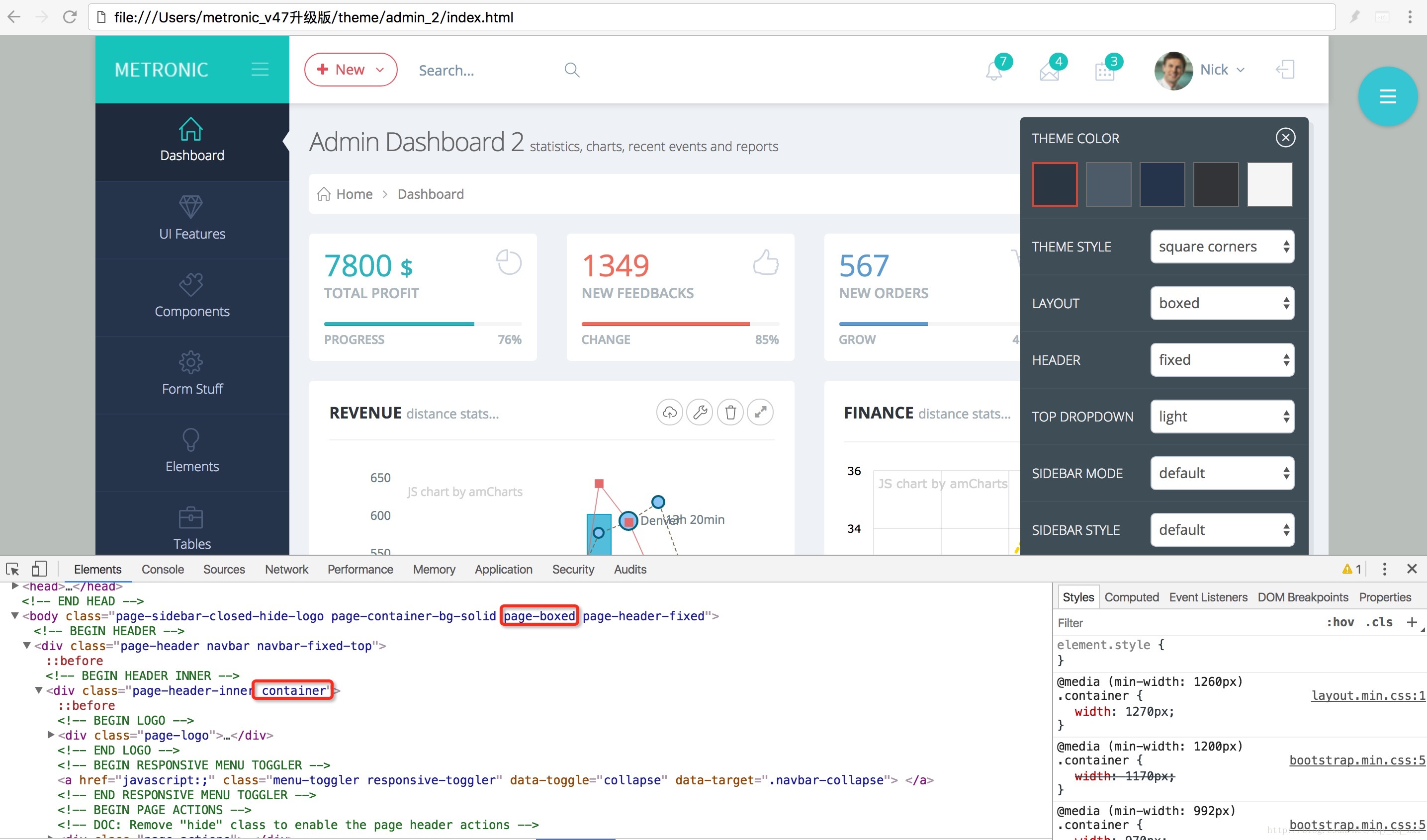
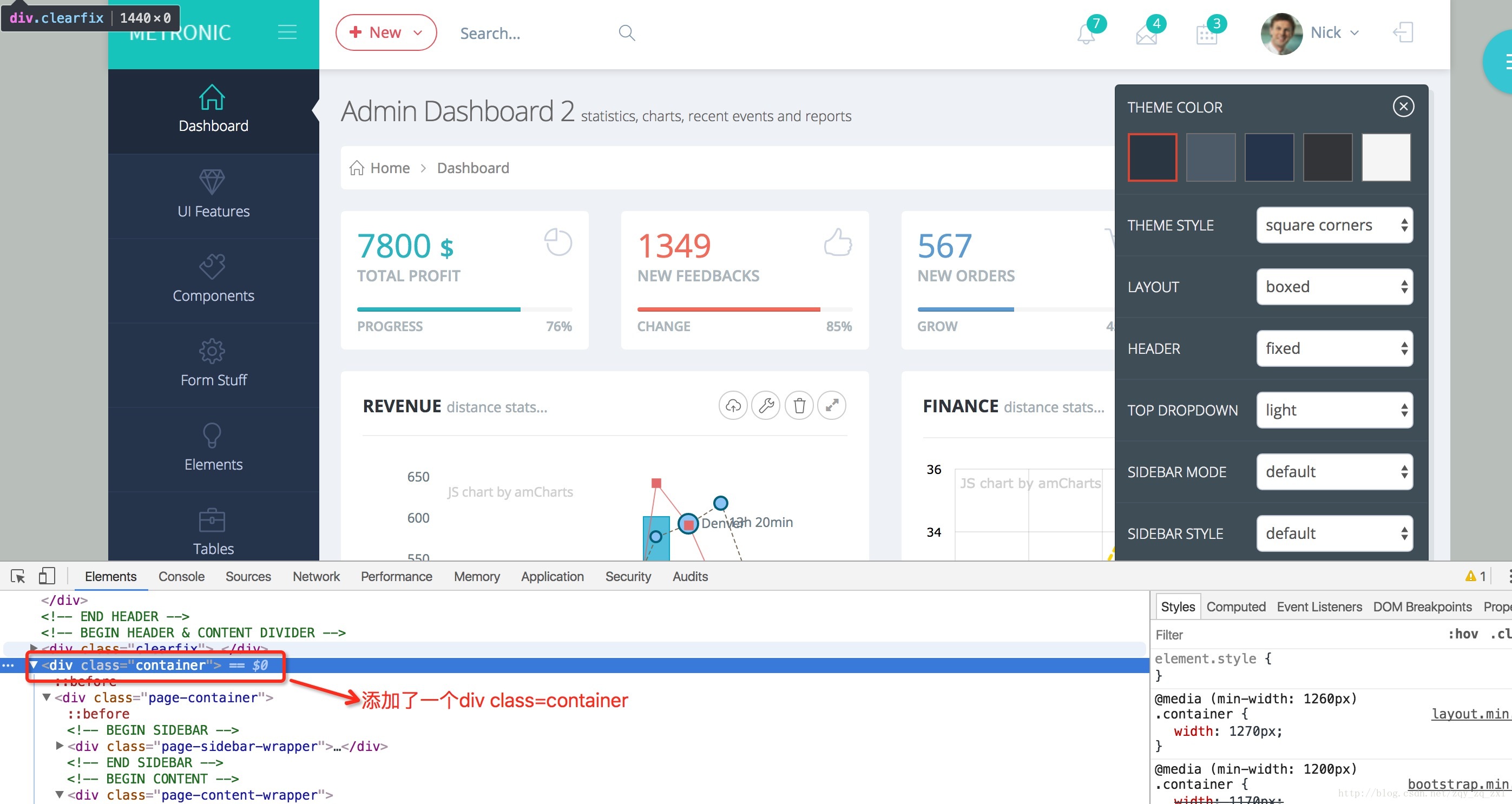
这段话主要的意思是:最好的学习方法就是打开 Metronic 页面,使用位于页面右上角的 “Theme Settings” 面板。选择你的首选布局选项,当你的布局组合变化时,采用 Chrome 开发工具或者 Firefox 的 Firebug 工具去看 HTML 源码改变。当你改变某个布局选项,通常一些 css 样式会增加到你的页面主体元素中。当你改变布局设置,仅仅这最高父 HTML 元素被改变,页面内容则保持原样。我们来试一下。我们让首页的layout从fluid改成boxed,页面有三处发生了变化,我们一一找一下。 
下图的2个红色框的class类是在点击boxed之后动态添加的。

第三处是在下面,在class=”page-container”这个div的外层,动态的包裹了一个div让其class=”container”

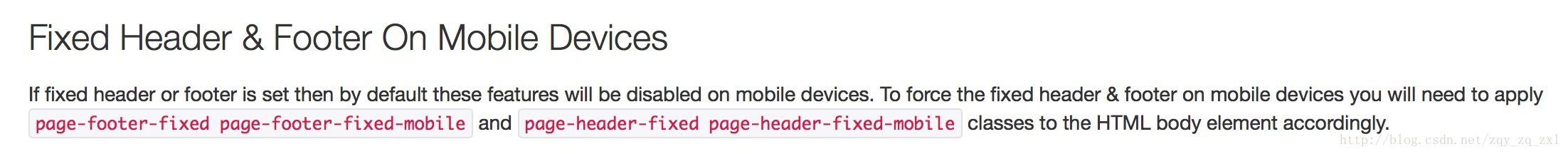
我们在继续往下看 Fixed Header & Footer On Mobile Devices:

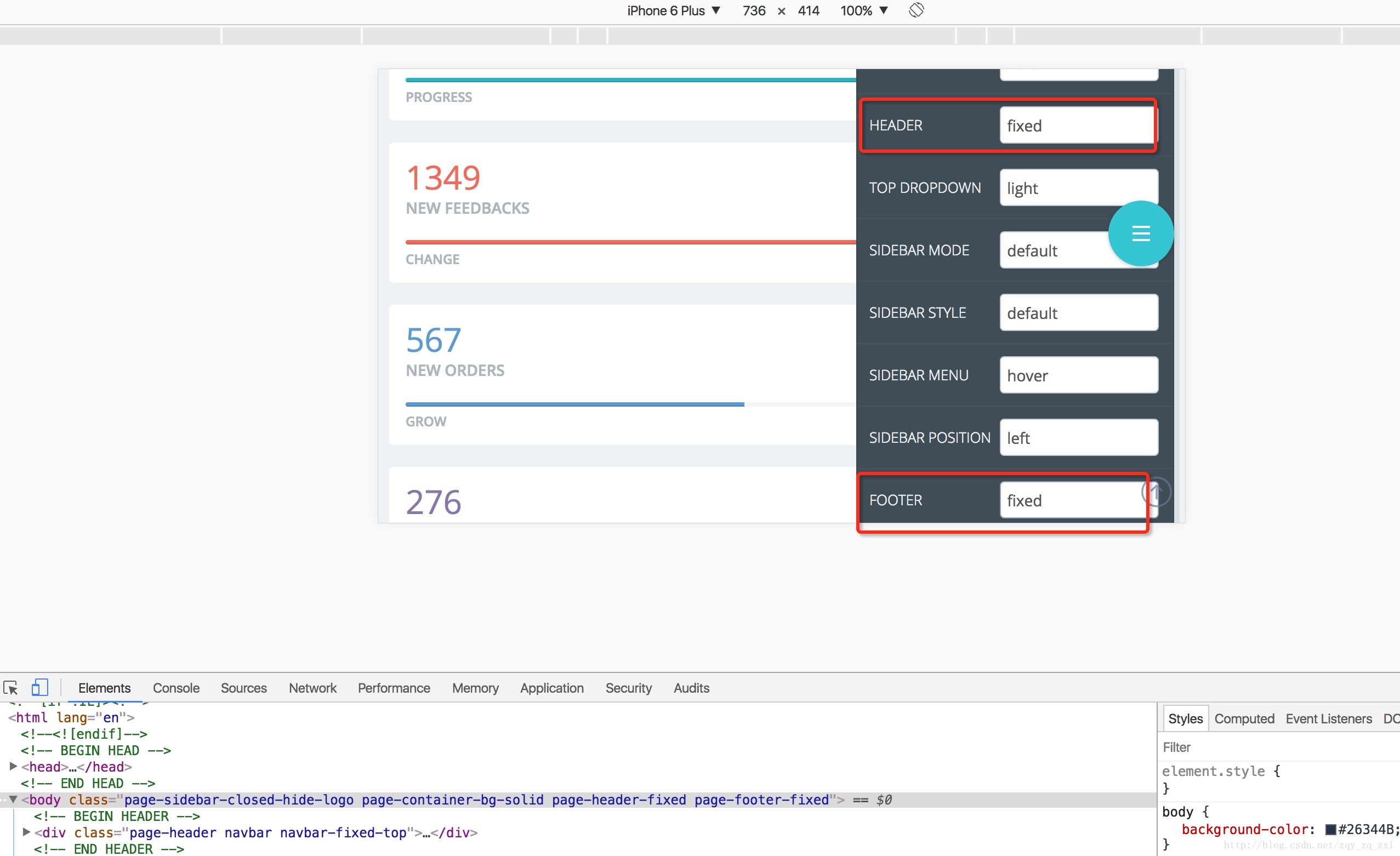
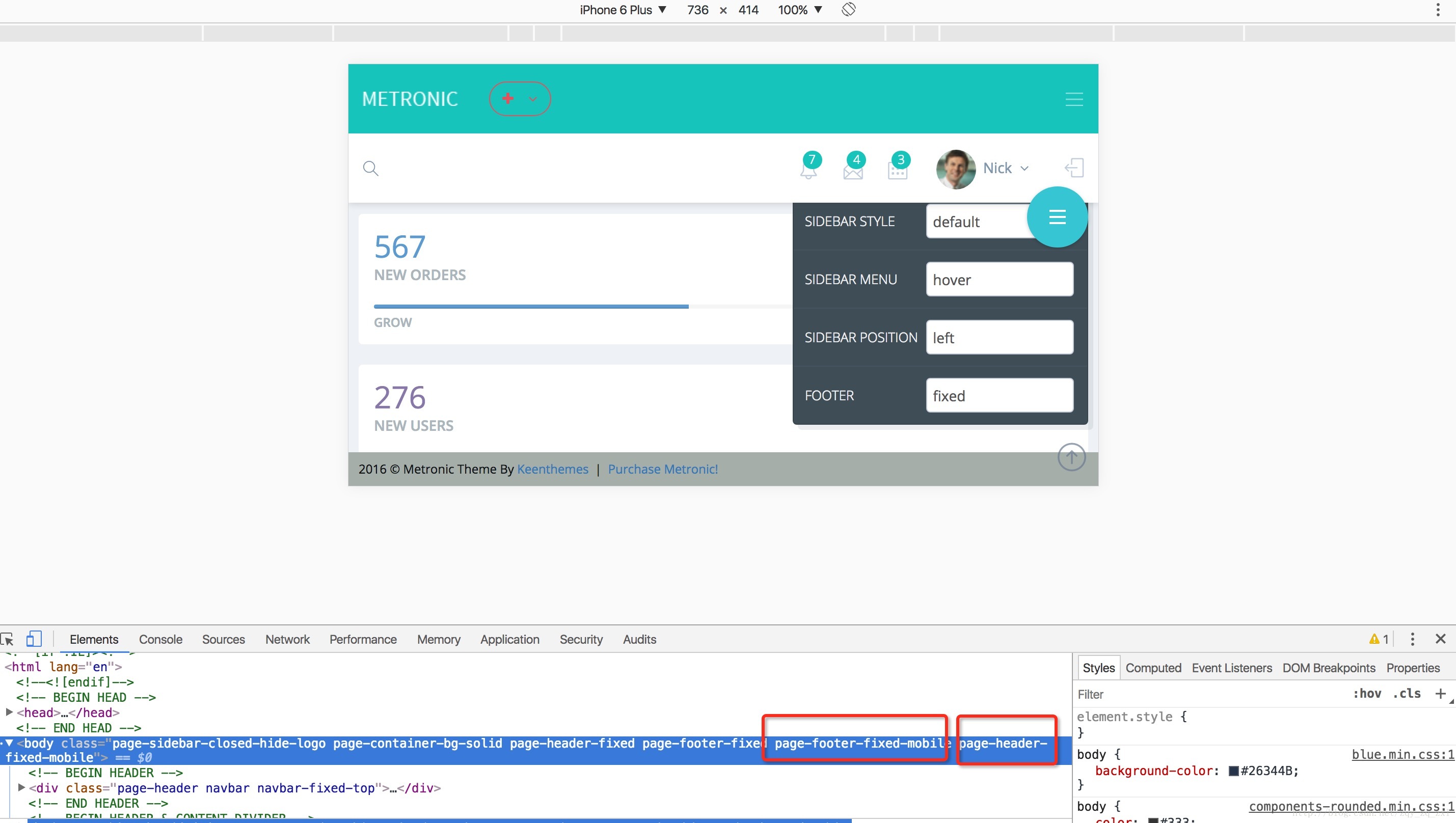
在移动设备上,顶部和底部固定这个效果默认是禁止的。如果要想在设置这个选项,你需要定位到移动设备的头部或底部,并应用page-footer-fixed page-footer-fixed-mobile 和 page-header-fixed page-header-fixed-mobile 类到 HTML 相应的主体元素上。来看下效果:

上图是默认情况下已经设置了固定头部和底部,但是并没有什么卵用。我们手动把page-footer-fixed-mobile 、page-header-fixed-mobile这两个类给加上去看看。

我们在往下看(Sidebar Menu Settings)

默认的侧边栏菜单带有data-auto-scroll=”true”和data-slide-speed=”200”配置。若要禁用侧边栏的自动滚动效果,应用data-auto-scroll=”false”到page-sidebar-menu标签。要改变子菜单滑动速度,则设置一个新的值data-slide-speed=”300”.
禁用侧边栏的自动滚动效果:这句话的意思是针对菜单栏是“手风琴”样式,如果设置为true,当展开菜单的时候侧边栏有滚动的效果,他会随着你的点击的那个坐标为中心,让其滚动到你的视野区,不过这样如果不设置左侧菜单为fixed的话,中间的内容也是随着一起动,这里建议设为false,主要还是根据需求而定。

再来看下Sidebar Menu Light Style 
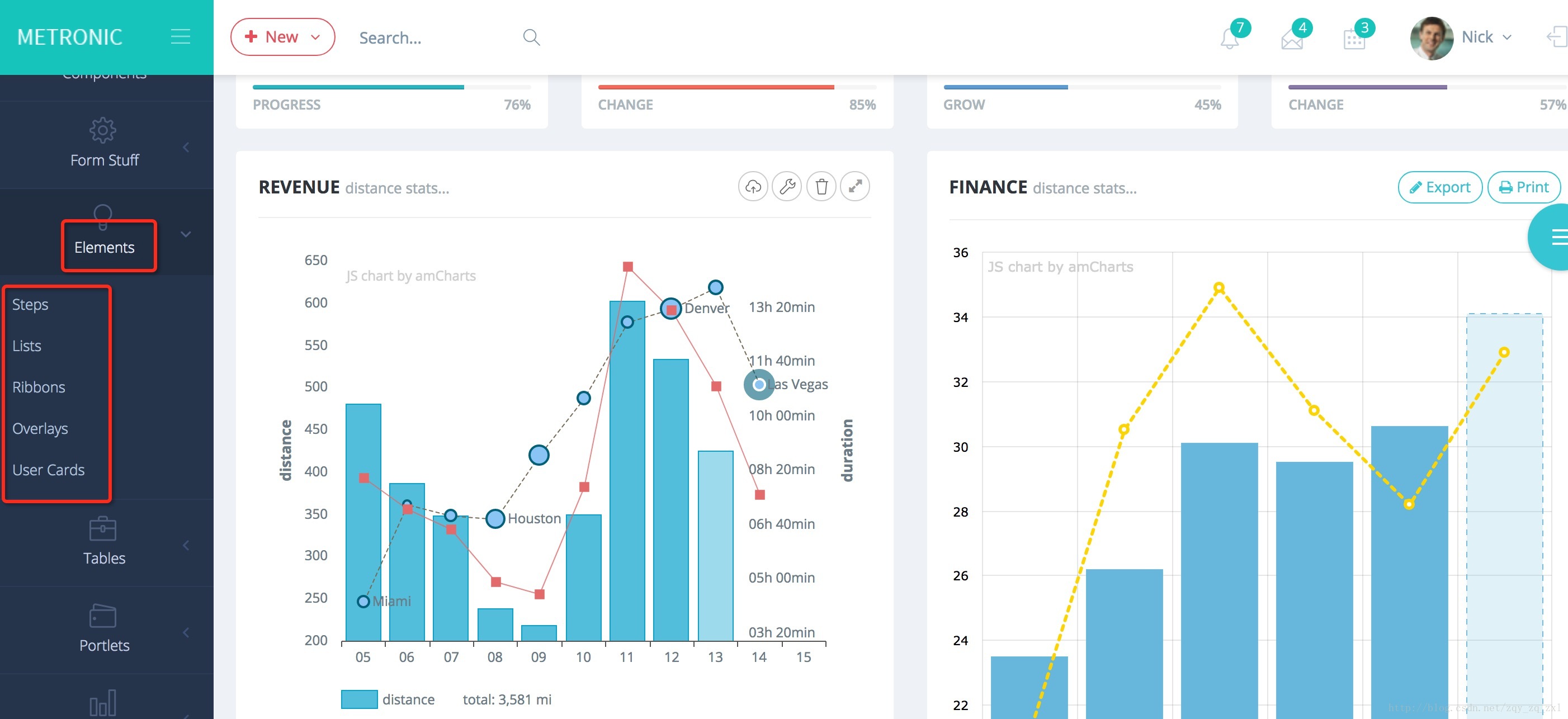
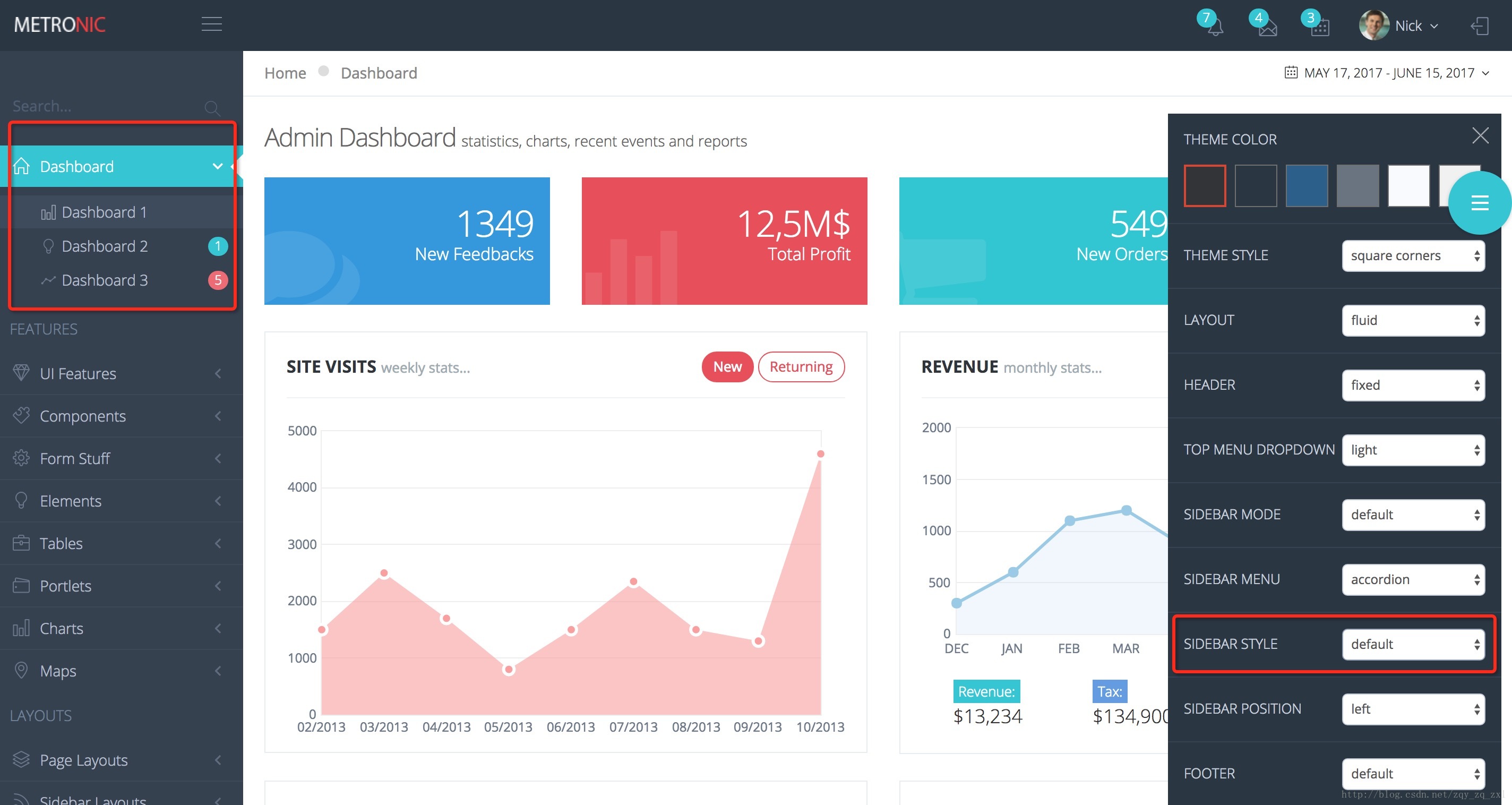
用着浅色侧边栏样式,你需要应用 page-sidebar-menu-light class 属性在 page-sidebar-menu class 属性后面。这句话的意思是针对于像主题一(admin_1)那样的菜单形式,主题一(admin_1)的主题设置里面是有对这个类的设置,我们来看下默认情况下是什么样子的,如下图所示。 
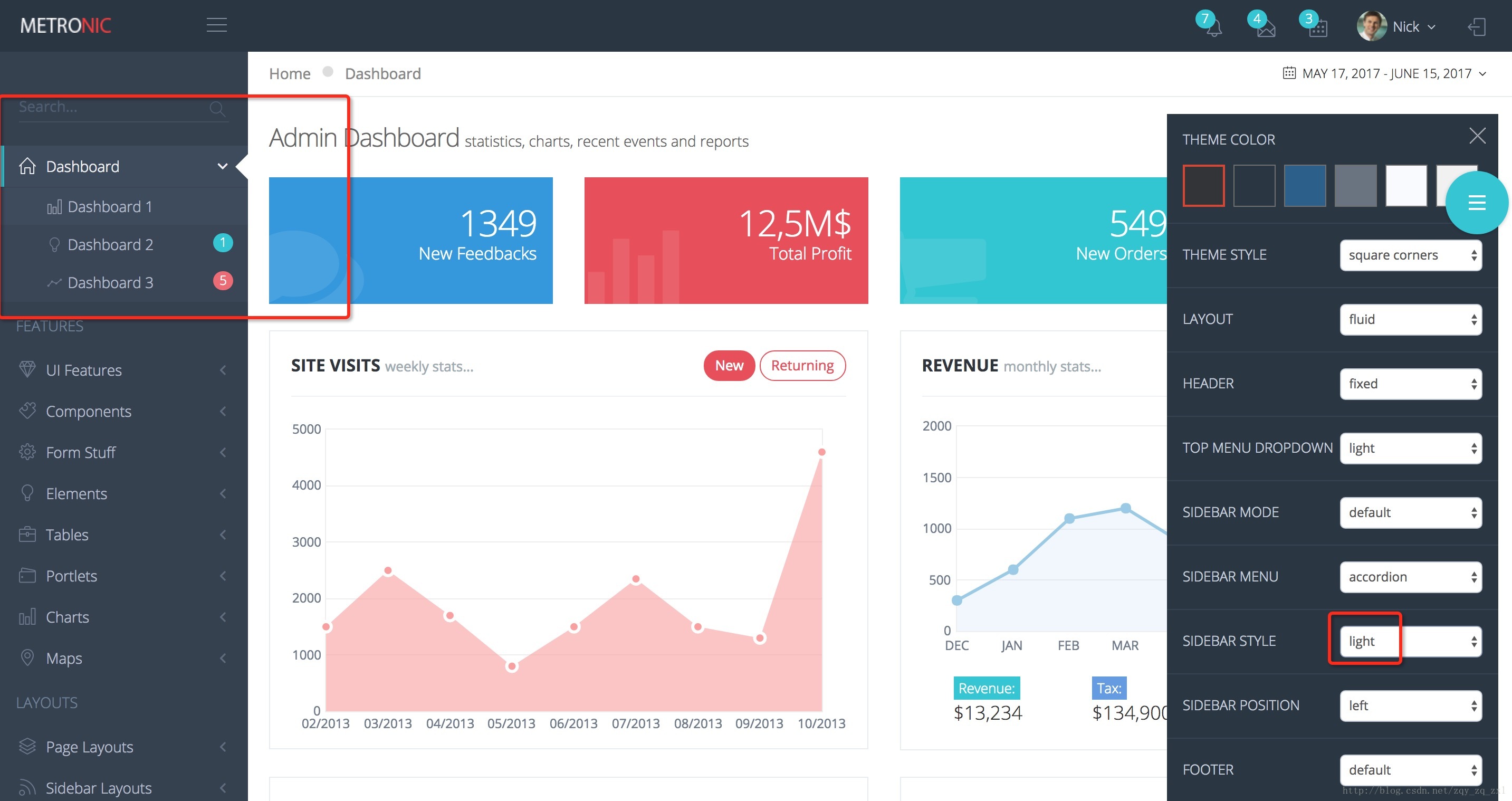
改变成 page-sidebar-menu-light的样式如下图所示。

再来看下Sidebar Menu With Hover Submenus

这段话的意思是加上page-sidebar-menu-hover-submenu这个类,就能够鼠标滑动出现子菜单,其实我们的第二套皮肤已经默认是这个样子的。
第8点(New Page)

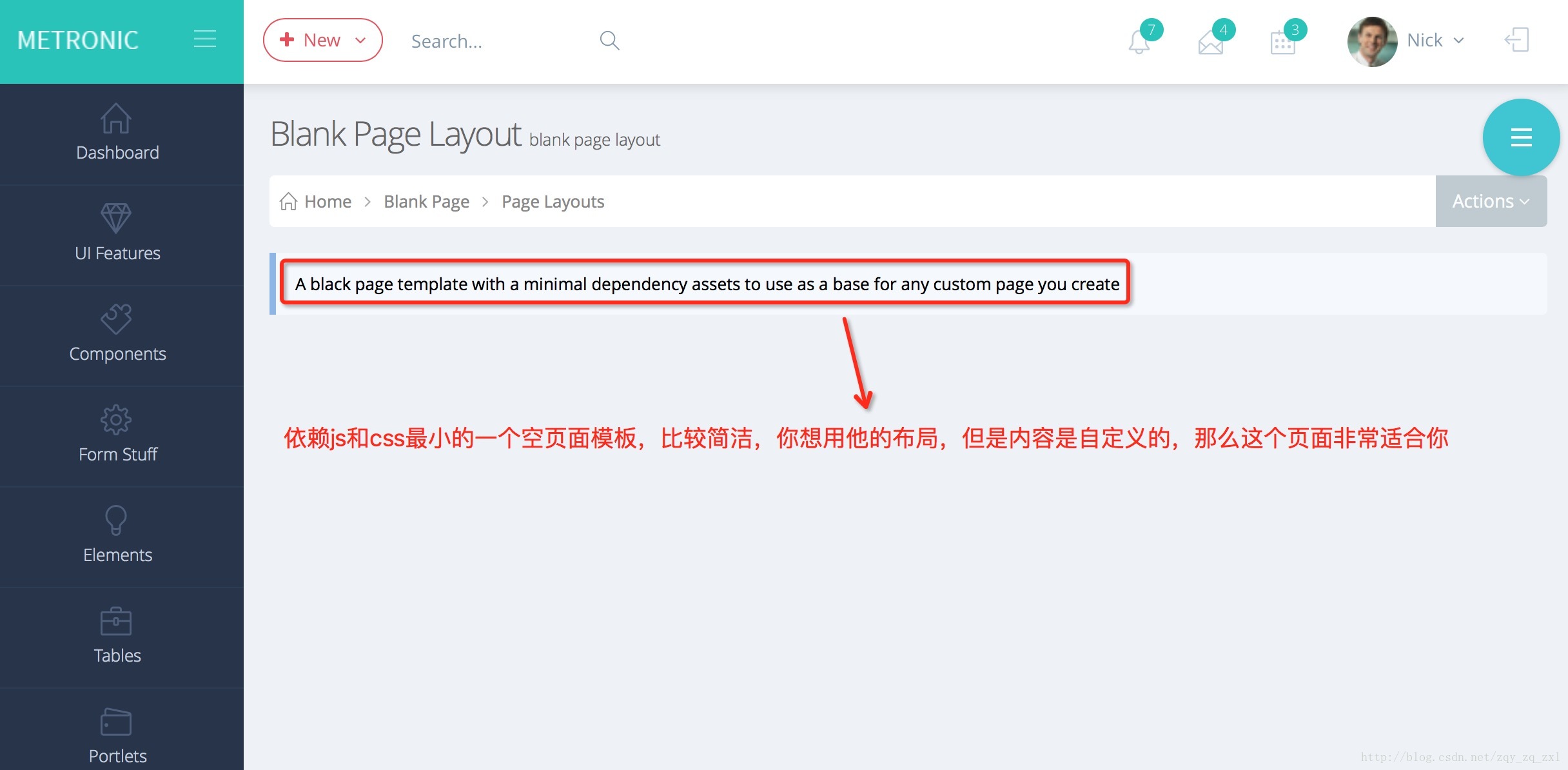
每个模板都会有layout_blank_page.html,这是一个基本布局页面包括了:头部、左侧栏、底部、中间的内容是空的,整体代码比较精简,如下图所示。

这个页面可以作为一个学习Metronic并想自定义首页内容的页面。
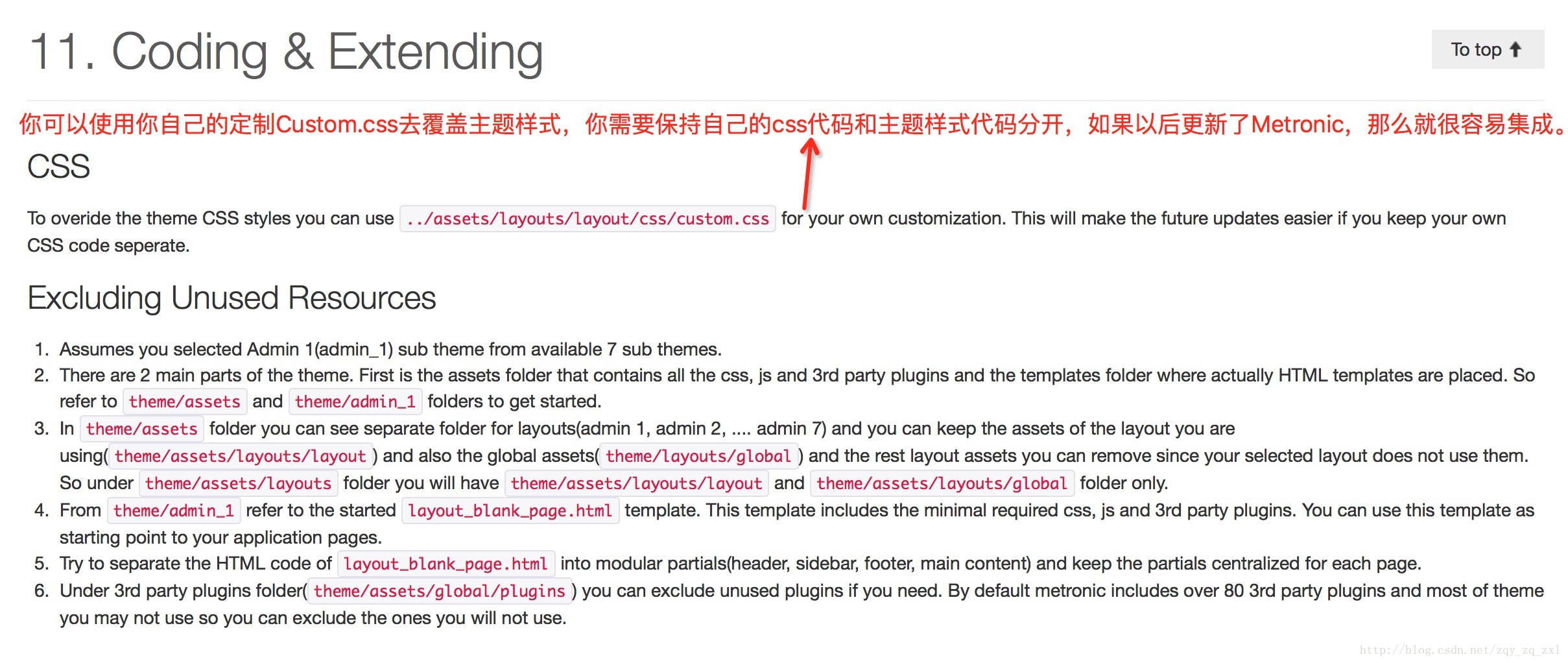
第11点(Coding & Extending)

一、CSS
你可以使用你自己的定制Custom.css去覆盖主题样式,你需要保持自己的css代码和主题样式代码分开,如果以后更新了Metronic,那么就很容易集成。
二、Excuding Unused Resources(删除无用的资源)
1、假如你想选择主题1(在/theme目录下面)。
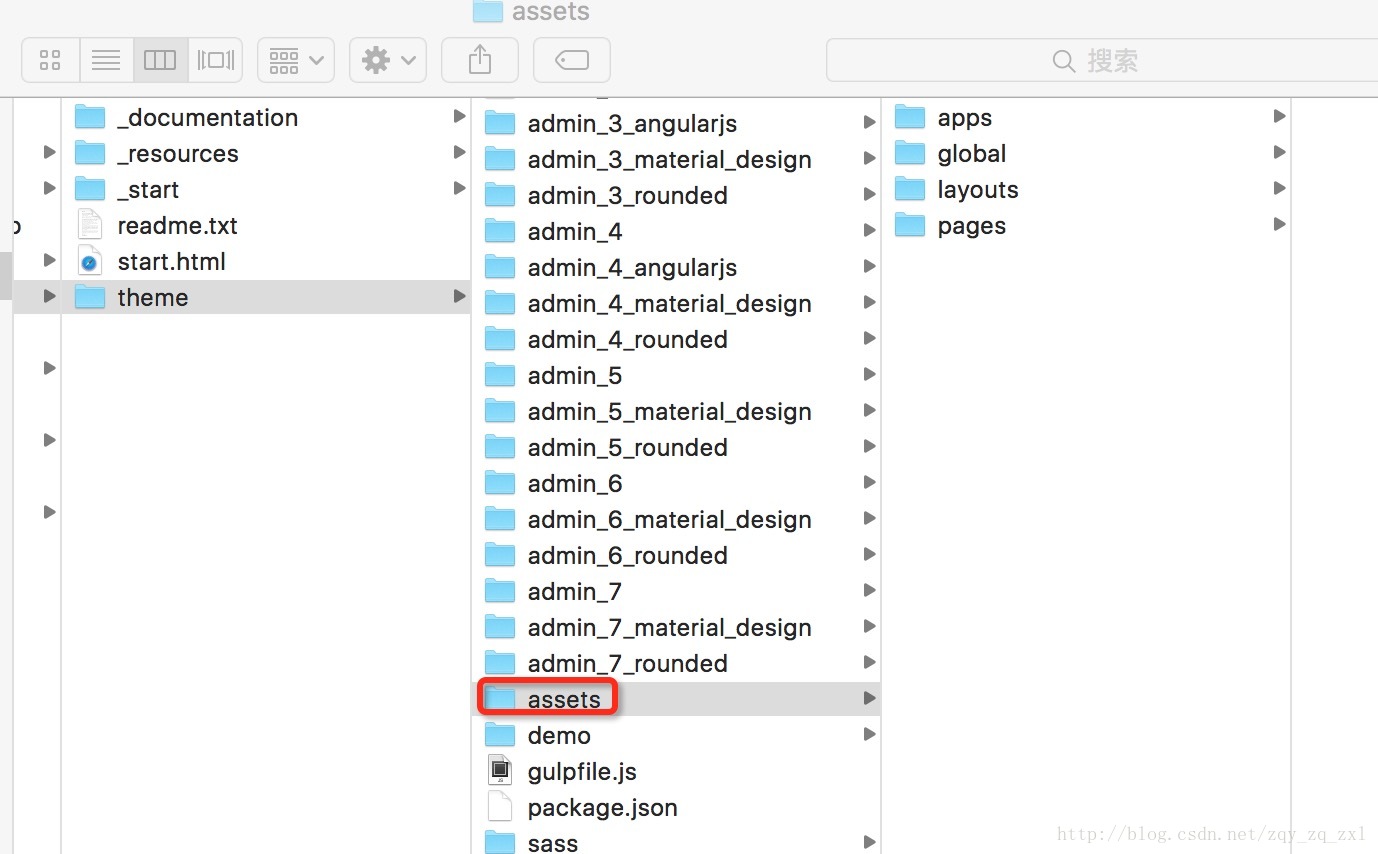
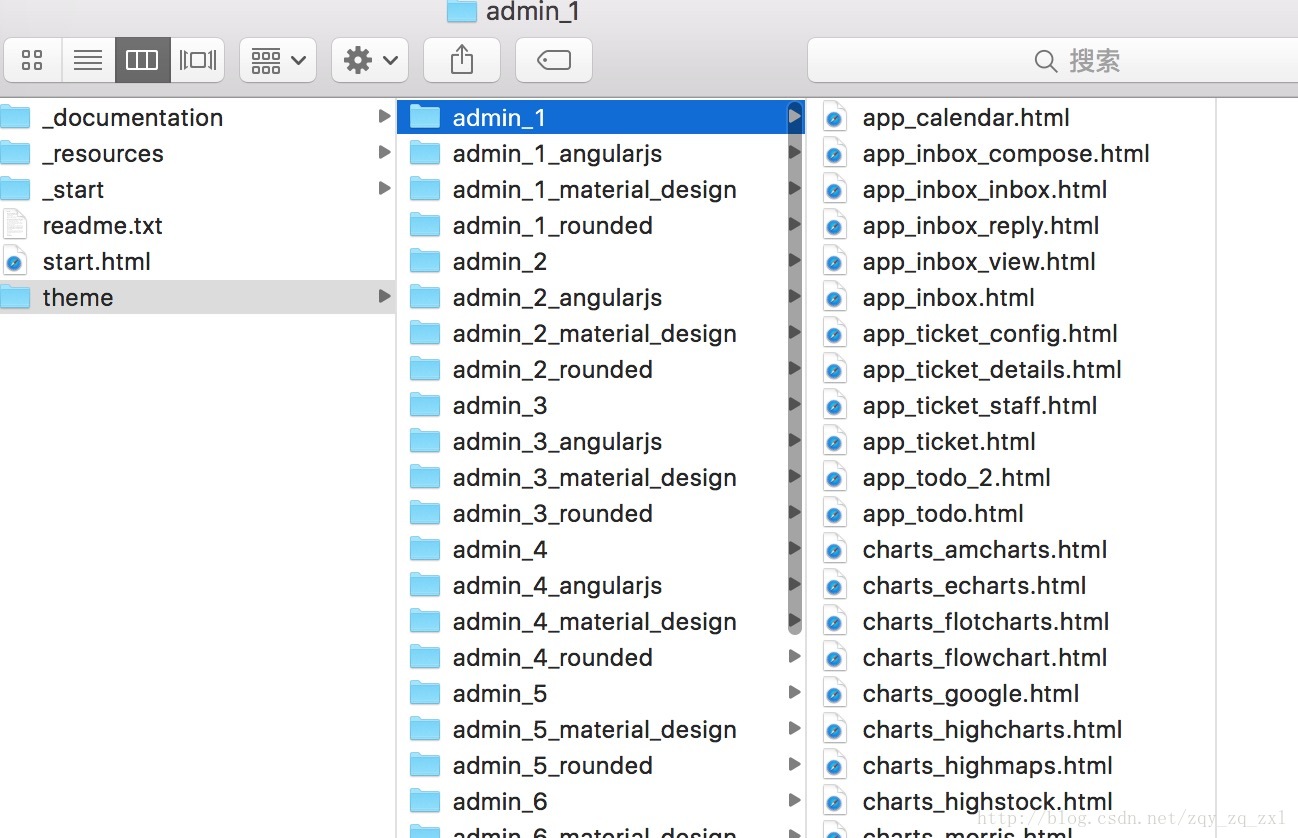
2、有2个主要的文件夹admin_1和assets目录
assets 里面是项目所有的js、css、图片和第三方插件,如下图: 
admin_1里面是这个主题下所有示例的页面,如下图:

3、在assets目录下面我们可以看到有个layouts目录,这里面有七个layouts,这七个正好对应的是七个主题的布局,如果你选择了admin_1,那么这里就留下layout和global文件夹,其它都可以删掉了。
4、和第8点一样,介绍了layout_blank_page.html的用意
5、他的意思是尽量的让layout_blank_page.html里面的代码给模块化,分离出来封装成共用的头部、左侧菜单栏还有底部页面。意思就是把中间自定义变化的内容单独抽离出来,在这个页面里面进行incluce头部、左侧菜单栏和底部页面。QiYuAdmin项目没有这样做,QiYuAdmin用的是bootstrap.addtabs,利用Ajax异步请求,将页面作为请求的对象返回到首页的内容区域。
6、这个就是温馨提示,让你看着点用,用到的就用,没用到的删掉。
_resources目录

这个目录下放的是一些psd文件,设计的原稿。
_start和start.html

进入整个框架的开始页面,双击start.html就行。
readme.txt
Metronic的说明。
theme目录

这个就是源码,七个模板的所有页面、js、css和图片等等。我们这里选择admin_2目录和assets(assets里面的layout选择layout2)目录。
总结
通过对Metronic的目录结构进行分析,我们大致对它有一定的认知和了解,它就是基于Bootstrap并集成了几十个插件的前端框架,做了7套主题皮肤和布局,并且根据这7套皮肤将插件在一次进行样式和动态效果的调整将其封装成了自己的Metronic。其实它确实很厉害,我们确实需要站在巨人的肩膀上,让自己的项目节约成本、让自己的项目高大上起来、让自己的项目灵活起来,谢谢。








 本文详细介绍了Metronic,一个基于Bootstrap的高级管理模板。内容涵盖Metronic的特性、用途、兼容性,以及如何使用不同主题和布局。通过分析其目录结构,解析了_documentation目录、_resources目录等关键部分,强调了动态主题切换、布局设置和菜单配置。此外,还讨论了如何自定义页面、排除无用资源和利用layout_blank_page.html进行开发。
本文详细介绍了Metronic,一个基于Bootstrap的高级管理模板。内容涵盖Metronic的特性、用途、兼容性,以及如何使用不同主题和布局。通过分析其目录结构,解析了_documentation目录、_resources目录等关键部分,强调了动态主题切换、布局设置和菜单配置。此外,还讨论了如何自定义页面、排除无用资源和利用layout_blank_page.html进行开发。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








