1.什么是事件监听
是让程序检测是否有时间产生,一旦事件触发,就立即调用出一个函数做出响应,也成为了注册事件。
2.事件3要素
1事件源(谁触发的)2事件类型(用什么方式触发 鼠标?)3时间处理程序(要干什么事情)

单击 按钮监听 案例
<button>点击</button>
<script>
// 事件监听三要素 事件源 事件处理程序 事件类型
const btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('起开别点我')
})
</script>3.常见的监听事件 鼠标单击 click 鼠标移入 mouseenter 鼠标移除 mouseleave
综合案例 轮播图

<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
margin: 0 auto;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const next = document.querySelector('.next');
const img = document.querySelector('img');
const p = document.querySelector('.slider-footer p')
const footer=document.querySelector('.slider-footer')
const prev =document.querySelector('.prev')
let i =0;
next.addEventListener('click',function(){
i++;
if(i>=sliderData.length){
i=0;
}
toggle();//调用这个函数里面的操作
})
prev.addEventListener('click',function(){
i--;
if(i<0){
i =sliderData.length-1;
}
toggle();
})
// 定时器
let timer= setInterval(function(){
next.click();//自动播放?手动调用右侧按钮点击事件来实现自动播放效果
},400)
// 公共函数
function toggle(){
img.src=sliderData[i].url;
p.innerHTML=sliderData[i].title;
footer.style.backgroundColor=sliderData[i].color;
document.querySelector(`.slider-indicator .active`).classList.remove('active');
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active');
}
const slider=document.querySelector('.slider');
slider.addEventListener('mouseenter',function(){
clearInterval(timer)
})
slider.addEventListener('mouseleave',function(){
clearInterval(timer)
timer= setInterval(function(){
next.click();//自动播放?手动调用右侧按钮点击事件
},400)
})
</script>
</body>4.焦点事件 focus获取焦点 blur 失去焦点 用于输入框
通过时间监听来设置 或者 通过 input:focus 类似于div:hover的属性
<input type="text">
<script>
const ipt = document.querySelector('input')
ipt.addEventListener('focus',function(){
alert('获取焦点')
})
ipt.addEventListener('blur',function(){
alert('失去焦点')
})
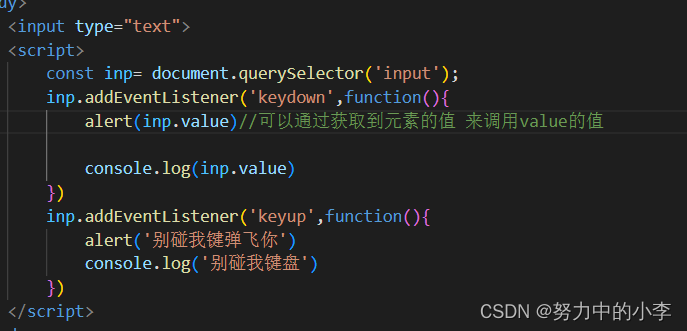
</script>5.键盘事件
keydown 键盘按下 keyup键盘弹起
可以获取value 的值

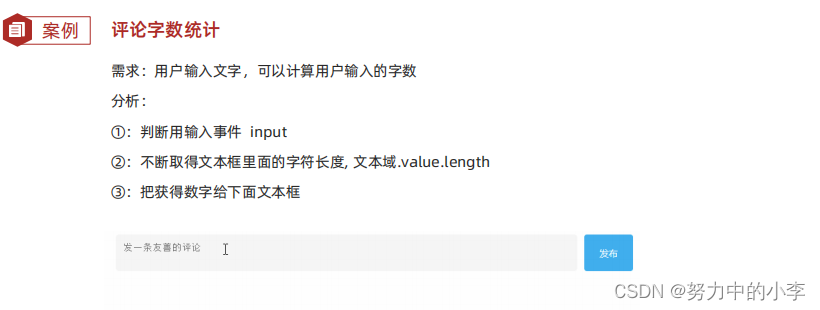
6.input输入框事件
判断用户是否输入 input
也可以判断用户输入字符的长度 文本域.value.length

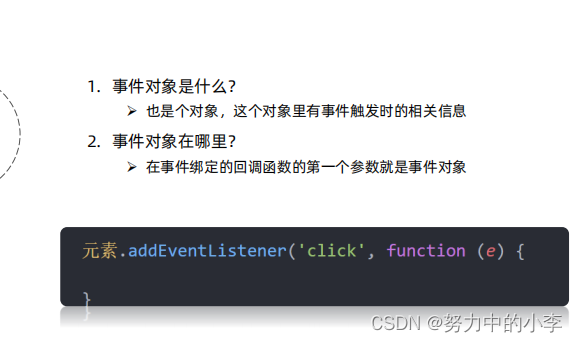
7.事件对象
什么是事件对象?
也是个对象,具体指的是这个对象里有时间触发时的相关信息 。
比如 鼠标点击事件中,事件对象就存了鼠标点在那个位置等信息。
类似控制台输出dir
如何获取事件对象?


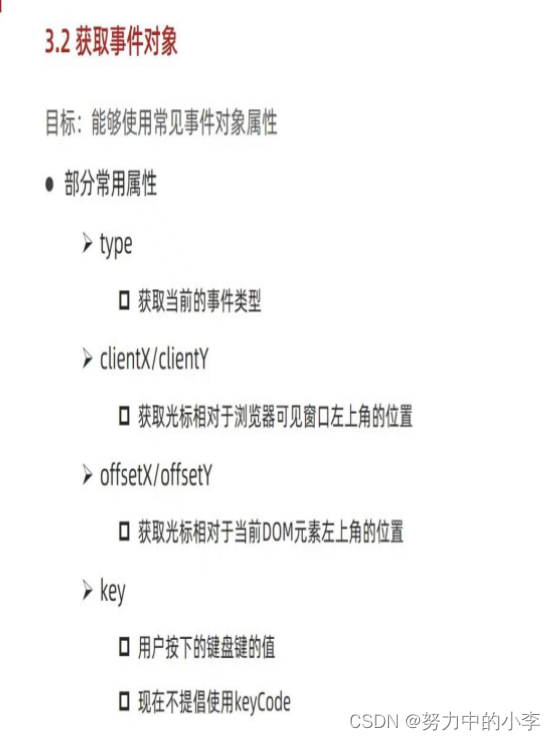
8.事件对象的常见属性!
常用于想要获取鼠标位置 按键类型等

type 获取当前事件的类型
clearX/Y 鼠标相对于浏览器可是窗口的左上角位置
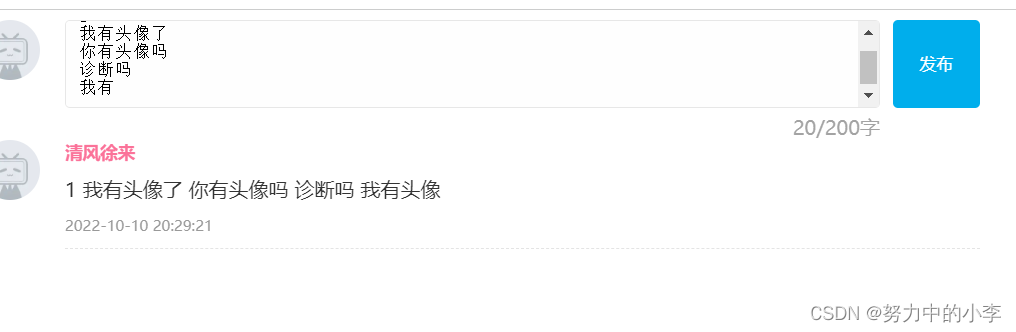
综合案例 .回车或单击发送 评论

<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
const tx = document.querySelector('#tx');
const total = document.querySelector('.total')
const button = document.querySelector('button')
const item =document.querySelector('.item')
const text = document.querySelector('.text')
const time = document.querySelector('.time')
// 让total显示
tx.addEventListener('focus',function(){
total.style.opacity=1;
})
// 鼠标离开让total 隐藏
tx.addEventListener('blur',function(){
total.style.opacity=0;
})
// 当input输入内容吗,让total文字内容改变
tx.addEventListener('input',function(){
// 判断数字文字长度
total.innerHTML=`${tx.value.length}/200字`;
})
button.addEventListener('click',function(){
item.style.display= 'flex';
text.innerHTML=tx.value
})
// 按下回车 发布消息
// 通过获取到的对象进行判断是不是回车
tx.addEventListener('keyup',function(e){
// 判断是不是回车
if(e.key ==='Enter'){
// 0 '' undefinde NaN false null 不成立的表达式 才是false
// 判断输入的里面是全空字符串不会成立 ,
if(tx.value.trim()){
item.style.display= 'flex';
text.innerHTML=tx.value;
time.innerHTML=date;
// console.log('按下');
}
//如果按下键盘后 ,把他输入的内容清空 并且清空统计的数字
tx.value='';
total.innerHTML = `${tx.value.length}/200字`
}
})
// 载入当前时间
let date = new Date(+new Date() + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '');
console.log(date);
//除去空格 trim()
// tx.addEventListener('keydown',)
</script>
</body>9.环境对象
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
环境对象:
指的是函数内部特殊的
变量 this
,它代表着当前函数运行时所处的环境
作用:
弄清楚this的指向,可以让我们代码更简洁
函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】
是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window 的执行等级也是最高的
10.回调函数
函数A作为参数 传递给函数B,这个时候函数A就是回调函数。
但是不会立即回调,调用的时候才会回调。






















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








