一 、什么是路由
路由是一种映射关系!
在vue中路由是路径和组件的映射关系!
优点:
①整体不刷新页面,用户体验更好
②数据传递容易,开发效率高
缺点:
①开发成本高(需要学习专门的知识)
②首次加载比较慢,不利于SEO优化
什么是单页面应用?
所有的业务都在一个页面,编写只有一个html
单页面的好处?
开发效率高,用户体验好
点页面如何切换场景?
依赖路由切换
二、组件分类
.vue 组件分2类,一个是页面组件,一个是复用组件
页面组件- 页面展示 配合路由使用
复用组件-展示数据/常用于复用
views下面的组件,配合路由切换,components 下的一般引入到views下的vue中复用展示数据。
三、路由的使用
1.下载vue-router 模块到当前工程(yarn add vue-router)(因为现在最新版本适合vue3 现在我们用的vue2 需要降级安装 @ yarn add vue-router@版本号)
2.在main.js中引入VueRouter函数 (import VueRouter from 'vue-router')
3.添加到Vue.use()身上,注册全局RouterLink和RouterView组件( Vue.use(VueRouter) )
4.创建路由规则数组-路径和组件名对应关系(const routes=[])
const routes=[
{
path:"/find" //设置路由路径
component:Find //设置路由文件的名称
// 需要使用 import Find from '@/view/Find' 导入路由文件的路径
}
]5.用规则生成路由对象
const router = new VueRouter(
{
routes //利用上面我们定义的路由规则的数组创建路由对象
}
)6.把路由对象注入到new Vue实例中
new Vue(
{
router //关联到Vue实例
}
)7.用router-view 作为挂载点,切换不同的路由页面
<router-view></router-view>vue-router 的本质是什么?
第三方包,下载后继承到Vue项目中
vue-router 如何使用?
下载/引入/注册/规则/路由对象/注入/挂载点
规则如何生效?
切换url 上hash的值,开始匹配规则 对应组件展示到 router-view位置
四、声明式导航
router-link 是声明式导航,用全局组件 router-link 来代替a标签
使用:
①vue-router提供了一个全局组件 router-link
②route-link 实质上最终会渲染成a链接 to 属性等于 a链接的href属性 但是to不需要加 #
③router 提供声明式 导航高亮的功能(自带类名)
.router-link-active
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/part">朋友</a>
///对比
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
<router-link to="/part">朋友</router-link>五、跳转传参
当声明式导航跳转时,如何传值给路由界面?
通过使用router-link 上to属性值 传参
语法格式
传值
/path?参数名=值 单个值
/path?参数名=值&参数名=值
/path/值 但是这种方式需要路由对象提前配置path:"/path/参数名"
接收值
$route.query.参数名
$route.params.参数名
///APP 界面
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part?name=小传">朋友</router-link>
<router-link to="/part/小智">朋友</router-link>
//main.js 设置通过part/值的 传参设置
const routes[
{
path:"/path/:参数名" // 有:的路径代表要接收的具体值
component:Part
}
]
//Part 路由界面
{{$route.query.属性名}} //part/?属性名=值
{{$route.params.属性名}}//part/值六、重定向和模式
如何检测默认路由?
如何重定向路由路径?
匹配path 后 强制切换到目标path 上
使用
网页打开后 url默认的hash 值是 /路径
redirect 是设置重定向到哪一个路由路径
const routes=[
{
path:"/" 默认hash 路径
redirect:"/find" 重定向到/find
///浏览器url中#后的路径被改变成/find 重新匹配到数组规则
}
]强制重定向后,还会重新来数组匹配一次规则
2.404页面
当你访问的页面不存在时,页面会显示什么?
那么当我们访问的路由路径不存在应该怎么办?
如果路由hash值,没有和数组里面规则匹配,默认给一个404界面
语法“
路由规则最后,path匹配 * (任意路径)
前面的任何规则不匹配就匹配最后这个
import NotFound from '@/views/NotFound'
const routes = [
// ...省略了其他配置
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
]路由模式设置?
路由的路径带着#看着很不自然,能否切成真正的路径形式?
修改路由在地址栏的模式
hash路由例如: http://localhost:8080/#/home
history路由例如: http://localhost:8080/home (以后上线需要服务器端支持, 否则找的是文件夹)
代码
router/index.js
const router = new VueRouter({
routes,
mode: "history" // 打包上线后需要后台支持, 模式是hash
})七、编程式路由
a标签可以切换路由路径,用JS方式可以切换吗
语法 :
path:"路由路径"
name:"路由名"
<span @click="btn('/find','Find')">编程式导航1</span>
<span @click="btn('/my','My')">编程式导航2</span>先定义 点击 事件,括号内是要传递的参数
然后在 mentods 对象里面添加
export default {
methods:{
btn(targetPath,targetName){
this.$router.push({
// path:targetPath 方式1
name:targetName
})如果使用 路由名 进行跳转的时候 需要在 main js 里面设置 路径名
{
path:"/find"
name:"Find"
component: Find
}完整代码
<template>
<div>
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="btn('/part', 'Part')">朋友</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 编程式导航 - js方式跳转路由
// 语法:
// this.$router.push({path: "路由路径"})
// this.$router.push({name: "路由名"})
// 注意:
// 虽然用name跳转, 但是url的hash值还是切换path路径值
// 场景:
// 方便修改: name路由名(在页面上看不见随便定义)
// path可以在url的hash值看到(尽量符合组内规范)
export default {
methods: {
btn(targetPath, targetName){
// 方式1: path跳转
this.$router.push({
// path: targetPath,
name: targetName
})
}
}
};
</script>7.2 跳转传参
通过JS切换路由的时候,怎么传值给路由界面?
语法:
query / params 任选一个
接受的语法:
$route.params.参数名 不能传输保密性强的
$route.query.参数名
注意: 在使用path会 自动忽略params
<template>
<div>
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="oneBtn">朋友-小传</span>
<span @click="twoBtn">朋友-小智</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 编程式导航 - 跳转路由传参
// 方式1:
// params => $route.params.参数名
// 方式2:
// query => $route.query.参数名
// 重要: path会自动忽略params
// 推荐: name+query方式传参
// 注意: 如果当前url上"hash值和?参数"与你要跳转到的"hash值和?参数"一致, 爆出冗余导航的问题, 不会跳转路由
export default {
methods: {
btn(targetPath, targetName){
// 方式1: path跳转
this.$router.push({
// path: targetPath,
name: targetName
})
},
oneBtn(){
this.$router.push({
name: 'Part',
params: {
username: '小传'
}
})
},
twoBtn(){
this.$router.push({
name: 'Part',
query: {
name: '小智'
}
})
}
}
};
</script>八、路由嵌套+守卫
某路由页面, 可否再套入一套路由系统?
目标
在现有的一级路由下, 再嵌套二级路由
思路
router-view嵌套架构图
-
- 创建需要用的所有组件
src/views/Find.vue -- 发现音乐页
src/views/My.vue -- 我的音乐页
src/views/Second/Recommend.vue -- 发现音乐页 / 推荐页面
src/views/Second/Ranking.vue -- 发现音乐页 / 排行榜页面
src/views/Second/SongList.vue -- 发现音乐页 / 歌单页面
- 创建需要用的所有组件
-
- main.js– 继续配置2级路由
一级路由path从/开始定义
二级路由往后path直接写名字, 无需/开头
嵌套路由在上级路由的children数组里编写路由信息对象
- main.js– 继续配置2级路由
-
- 说明:
App.vue的router-view负责发现音乐和我的音乐页面, 切换
Find.vue的的router-view负责发现音乐下的, 三个页面, 切换
- 说明:
<template>
<div>
<!-- <p>推荐</p>
<p>排行榜</p>
<p>歌单</p> -->
<div class="nav_main">
<router-link to="/find/recommend">推荐</router-link>
<router-link to="/find/ranking">排行榜</router-link>
<router-link to="/find/songlist">歌单</router-link>
</div>
<div style="1px solid red;">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.nav_main {
background-color: red;
color: white;
padding: 10px 0;
}
.nav_main a {
text-align: center;
text-decoration: none;
color: white;
font-size: 12px;
margin: 7px 17px 0;
padding: 0px 15px 2px 15px;
height: 20px;
display: inline-block;
line-height: 20px;
border-radius: 20px;
}
.nav_main a:hover {
background-color: brown;
}
.nav_main .router-link-active{
background-color: brown;
}
</style>配置路由 规则 孩子分类
const routes = [
// ...省略其他
{
path: "/find",
name: "Find",
component: Find,
children: [
{
path: "recommend",
component: Recommend
},
{
path: "ranking",
component: Ranking
},
{
path: "songlist",
component: SongList
}
]
}
// ...省略其他
]-
- 说明:
-
- App.vue, 外层的router-view负责发现音乐和我的音乐页面切换
-
- Find.vue 内层的router-view负责发现音乐下的子tab对应的组件切换
-
- 运行 - 点击导航观察嵌套路由在哪里展示
小结
嵌套路由, 找准在哪个页面里写router-view和对应规则里写children
-
- 二级路由如何配置?
创建需要的二级页面组件
路由规则里children中配置二级路由规则对象
一级页面中设置router-view显示二级路由页面
-
- 二级路由注意什么?
二级路由path一般不写根路径/
跳转时路径要从/开始写全
<!-- <p>推荐</p>
<p>排行榜</p>
<p>歌单</p> -->
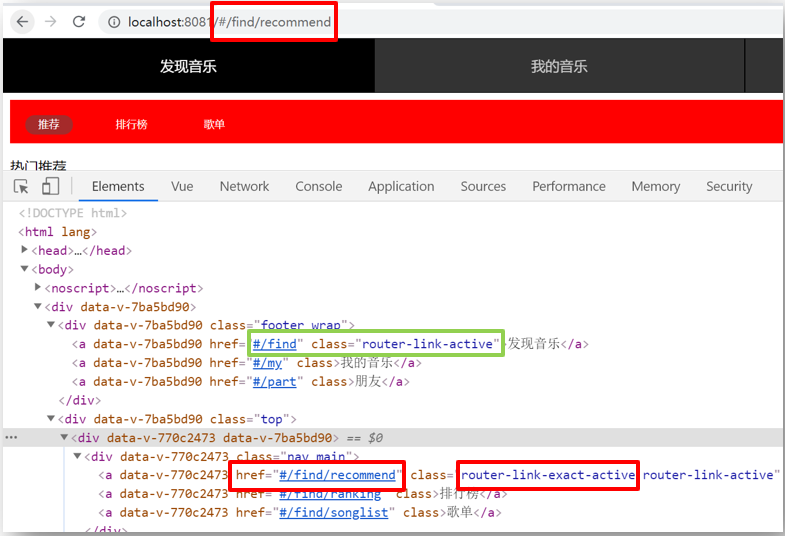
<!-- //声明式导航 激类名区别
//url上hash值#/home/recommend 包含导航的href值 - 当前a 就有router-link-active 模糊
//url 上 hash 值#/home/recommend 等于导航的href值 #/home / recommend 当前a 就有router-link-exact-active 精确
例如 推荐 和 排行榜
-->
<div class="nav_main">
<router-link to="/find/recommend">推荐</router-link>
<router-link to="/find/">排行榜</router-link>
<router-link to="/find/songlist">歌单</router-link>
</div>
<div style="1px solid red;">
<router-view></router-view>
</div>
8.2类名区别
router-link激活的2个类名有什么区别呢?
目标
router-link自带的2个类名的区别是什么
效果
观察路由嵌套导航的样式
-
- router-link-exact-active (精确匹配) url中hash值路径, 与href属性值完全相同, 设置此类名
-
- router-link-active (模糊匹配) url中hash值, 包含href属性值这个路径

小结
-
- 自动添加的2个类名的区别?
router-link-exact-active – url的hash值和href完全匹配
全局前置守卫和后置守卫
思考
如何给路由添加一个权限判断?
目标
路由跳转之前, 先执行一次前置守卫函数, 判断是否可以正常跳转
用法
使用例子: 在跳转路由前, 判断用户登陆了才能去<我的音乐>页面, 未登录弹窗提示回到发现音乐页面
- 自动添加的2个类名的区别?
-
- 在路由对象上使用固定方法beforeEach
// 目标: 路由守卫
// 场景: 当你要对路由权限判断时
// 语法: router.beforeEach((to, from, next)=>{//路由跳转"之前"先执行这里, 决定是否跳转})
// 参数1: 要跳转到的路由 (路由对象信息) 目标
// 参数2: 从哪里跳转的路由 (路由对象信息) 来源
// 参数3: 函数体 - next()才会让路由正常的跳转切换, next(false)在原地停留, next("强制修改到另一个路由路径上")
// 注意: 如果不调用next, 页面留在原地
// 例子: 判断用户是否登录, 是否决定去"我的音乐"/my
const isLogin = true; // 登录状态(未登录)
router.beforeEach((to, from, next) => {
if (to.path === "/my" && isLogin === false) {
alert("请登录")
next(false) // 阻止路由跳转
} else {
next() // 正常放行
}
})
//全局后置钩子函数
//触发条件 路由跳转之后
router.afterEach((to,from)=>{
document.title="当前页面标题"
window.scrollTo(0,0)
})
小结
next()放行, next(false)留在原地不跳转路由, next(path路径)强制换成对应path路径跳转
什么是路由守卫?
路由在真正跳转前, 会执行一次beforeEach函数, next调用则跳转, 也可以强制修改要跳转的路由






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








