HTML期末作业-仿QQ官网QQ注册网页(HTML+CSS+JavaScript)
学生作业仿QQ官网部分代码截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div id="header">
<div class="wrap">
<div id="logo">
<a></a>
</div>
<ul class="menu">
<li><a class="apply_qq">申请QQ</a></li>
<li><a class="qq_index">QQ官网首页</a></li>
<li><a class="qq_index">更新日志</a></li>
</ul>
</div>
</div>
<div class="main">
<section class="section-01">
<div class="banner">
<div class="imgBox">
<img class="img-slide img1" src="img/1.png" alt="1" style="height: 560px; width: 309px;">
<img class="img-slide img2" src="img/2.png" alt="2">
</div>
</div>
<div class="img-triangle"></div>
<div class="wrap">
<div class="message">
<h2>QQ PC版<span class="new-version">9.3.3<i class="icon-new"></i></span><span class="release-date">发布时间:6月2日</span></h2>
<h1>从心出发·趣无止境</h1>
<ul class="features">
<li>- 新增消息草稿实时保存功能,不再担心草稿消息丢失;</li>
<li>- 群通话支持展示发言人昵称,轻松确认发言成员。</li>
</ul>
<div class="button-container">
<a class="download"></a>
<div class="btn-mask">立即下载</div>
</div>
</div>
</div>
</div>
</section>
<section class="section-02">
<div class="section-02-container">
<div class="img-triangle"></div>
<div class="wrap">
<div class="feature feature-0 active j-new-feature">
<div class="feature-txt">
<h1>未读消息气泡</h1>
<h3>聊天窗口支持快速定位到未读消息</h3>
</div>
<div class="feature-img" style="background-image: url(./img/20191204100642_6c96a1.png);"></div>
</div>
</div>
<div class="feature feature-1 j-new-feature" style="opacity: 0;">
<div class="feature-txt">
<h1>消息录制</h1>
<h3>截图可一键高清录制,信息完整传达</h3>
</div>
<div class="feature-img" style="background-image: url(./img/20191204100642_6c96a1.png);"></div>
</div>
<div class="feature feature-2 j-new-feature" style="opacity: 0;">
<div class="feature-txt">
<h1>自定义截图</h1>
<h3>截图时长按右键,自由勾画截图区域</h3>
</div>
<div class="feature-img" style="background-image: url(./img/20191204100642_6c96a1.png);"></div>
</div>
</div>
<div class="feature feature-3 j-new-feature" style="opacity: 0;">
<div class="feature-txt">
<h1>消息记录升级</h1>
<h3>清晰分类,丰富筛选能力</h3>
</div>
<div class="feature-img" style="background-image: url(./img/20191204100642_6c96a1.png);"></div>
</div>
</div>
</div>
</section>
<section class="section-03">
<div class="section-03-container">
<div class="img-triangle"></div>
<div class="wrap">
<div class="message">
<h1>趣·享内容</h1>
<h3>接入腾讯视频、QQ看点,乐享好内容。</h3>
</div>
<div class="advert-content">
<img class="advert-01" src="./img/advert01.png">
<img class="advert-02" src="./img/advert02.png">
<img class="advert-03" src="./img/advert03.png">
</div>
</div>
</div>
</section>
<section class="section-04">
<div class="section-04-container">
<div class="img-triangle"></div>
<div class="wrap">
<div class="message">
<h1>趣·识好友</h1>
<h3>共同好友让我们相识,分享乐趣使我们相知。</h3>
</div>
<div class="friendNet-container">
<div class="friendNet">
<div class="face-container face01">
<div class="face"></div>
<div class="dynamic"></div>
</div>
<div class="face-container face02">
<div class="face"></div>
<div class="dynamic"></div>
</div>
<div class="face-container face03">
<div class="face"></div>
<div class="dynamic"></div>
</div>
</div>
</div>
</div>
<div class="footer">
<img src="./img/4-pd.png" alt="" class="footer-img">
<h2 class="copyright">Copyright © 1998- Tencent. All Rights Reserved. 腾讯公司 版权所有</h2>
</div>
</div>
</section>
</div>
<script src="./js/index.js"></script>
</body>
</html>
学生作业仿QQ官网部分截图




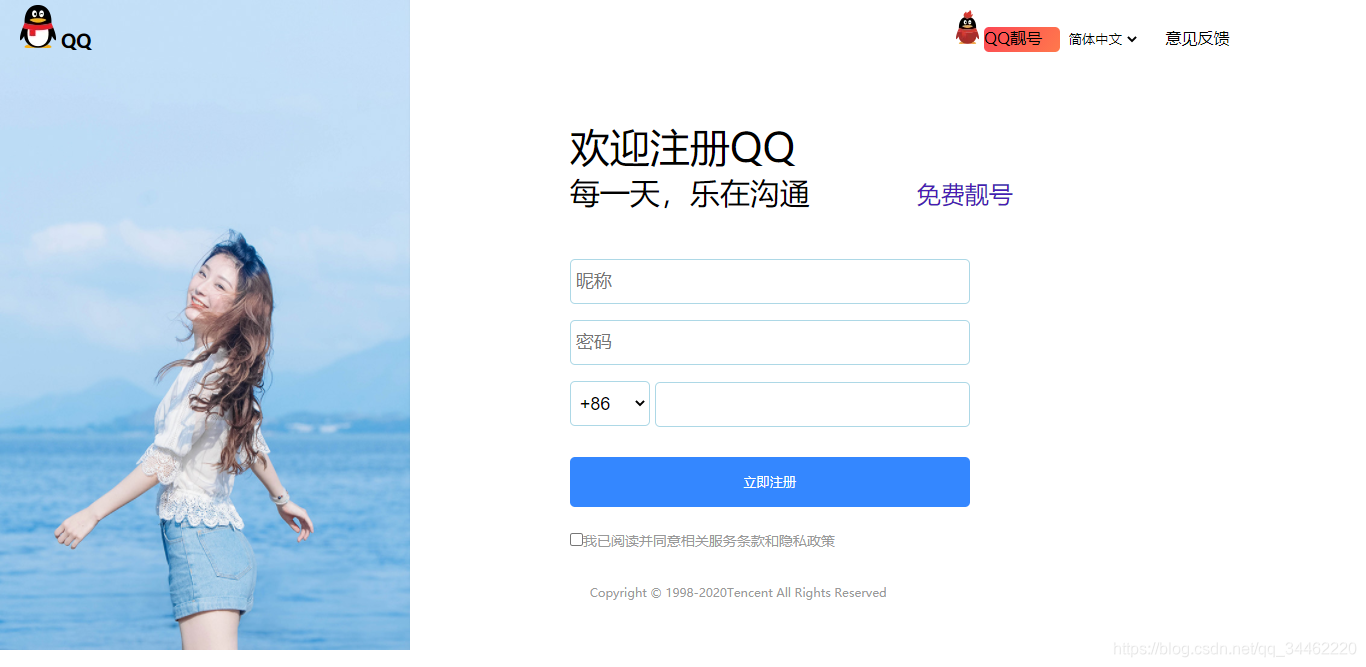
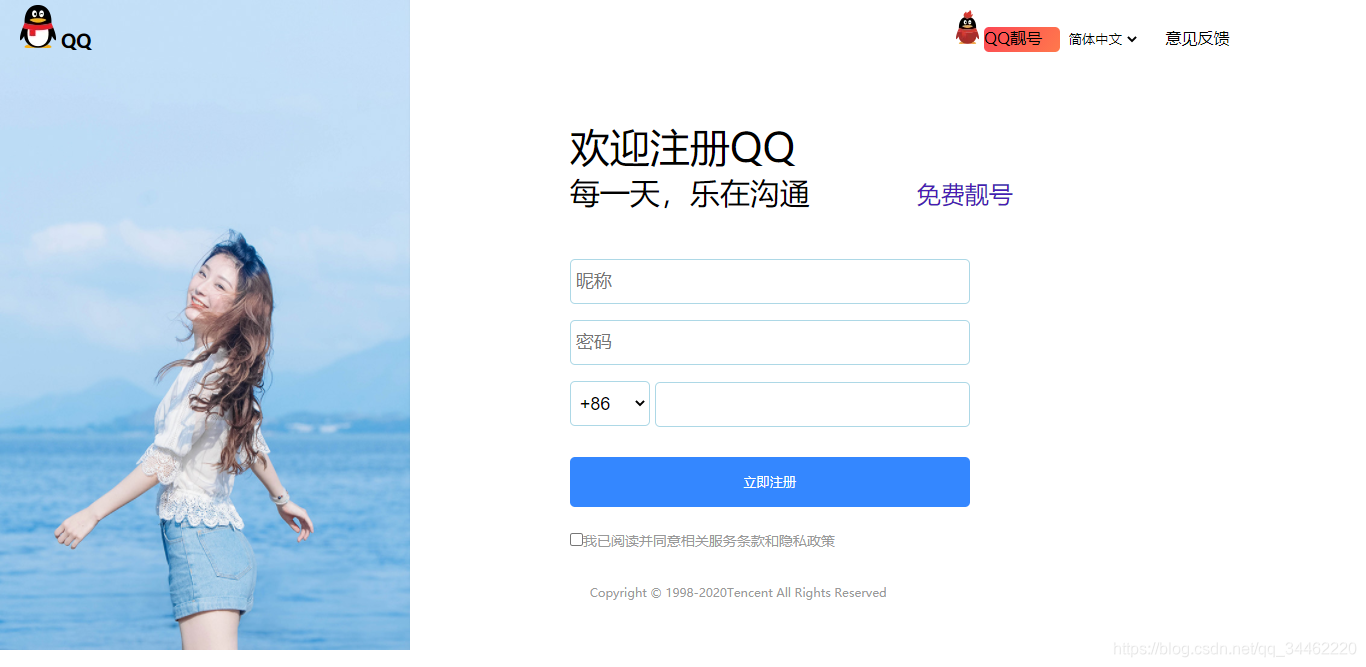
学生作业仿QQ注册部分源码
<html>
<head>
<title>首页</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="nav">
<div class="nav-left">
<img src="img/logo.png" alt="" style="margin-top: 15px; margin-left: 20px;">
<h3 style="display: inline-block;">QQ</h3>
</div>
<div class="nav-right">
<img src="img/logo3.png" alt="">
<span>
QQ靓号</span>
<select name="" id="" style="border: none;">
<option>简体中文</option>
<option>繁体中文</option>
<option>English</option>
</select>
<p class="fankui">意见反馈</p>
</div>
</div>
<div class="main">
<div class="left">
<img src="img/01-4.jpg" alt="">
</div>
<div class="right">
<h1>欢迎注册QQ</h1>
<h3>每一天,乐在沟通<a class="free">免费靓号</a></h3>
<p> <input type="text" class="txt username" placeholder="昵称"> </p>
<p class="error" style="display: none;"><img src="./img/error.png" alt=""> 昵称不可以为空</p>
<p> <input type="password" class="txt password" placeholder="密码"></p>
<p class="error" style="display: none;"><img src="./img/error.png" alt=""> 密码不可以为空</p>
<div class="tishi" style="display:none;">
<p><img src="./img/green.png" alt="">不能包括空格</p>
<p><img src="./img/info.png" alt="">长度为8-16个字符</p>
<p><img src="./img/info.png" alt="">必须包含字母、数字、符号中至少2种</p>
</div>
<select class="phone">
<option >+86</option>
<option>+12</option>
<option>+34</option>
</select>
<input type="tel" class="tel"><br>
<input type="button" value="立即注册" class=" btn "><br />
<input type="checkbox" class="box"><span class="span">我已阅读并同意相关服务条款和隐私政策</span>
<p style="margin-left: 180px;margin-top: 34px; font-size: 12px; color: #999;">Copyright © 1998-2020Tencent All Rights Reserved</p>
</div>
</div>
<script src="./js/index.js">
</script>
</body>
</html>
学生作业仿QQ注册部分截图































 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








