搭建vue
我在这里安装的是nvm是1.1.7版本,code.js是8.4.0版本,npm是5.3.0
第一步:安装nvm
地址:https://github.com/coreybutler/nvm-windows/releases

下载nvm-setup.zip文件,在我的电脑上地址是:

运行nvm-setup.exe文件,安装nvm;
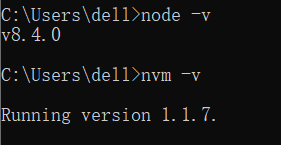
验证nvm安装是否成功,下面这样子就代表安装成功
nvm -v

第二步:安装node.js
这个可以在命令行用命令安装
nvm install 8.4.0
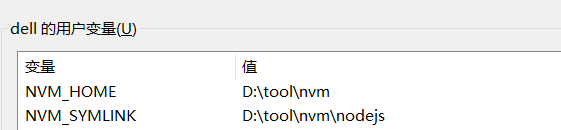
安装这个的时候会顺便安装npm,版本是5.3.0,同时,你的环境变量已经自动帮你添加好了


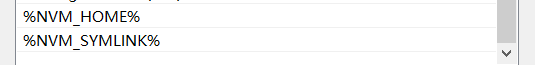
同时在环境变量path里面:

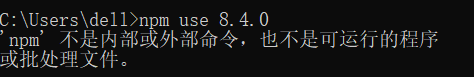
这时候你在命令行直接输入node -v 或者npm -v返回来的结果是不是内部命令

这时候你就要在命令行输入一下命令
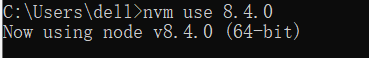
nvm use 8.4.0

再运行:
node -v
npm -v

第三步:安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
第四步:配置环境变量


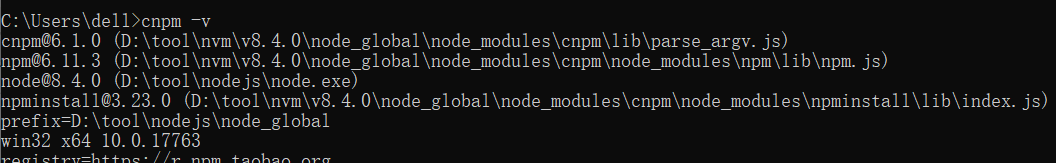
这时候你在命令行敲下cnpm -v,会发现出现一句“不是内部命令”的回答
这时候就进入第五步
第五步:运行cnpm.cmd

这时候就会发现

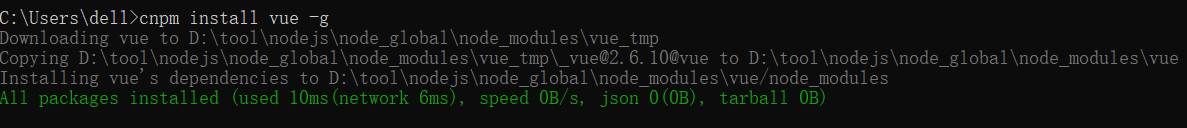
第六步:安装vue
cnpm install vue -g

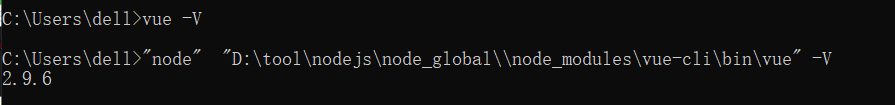
第七步:安装vue命令行工具
cnpm install vue-cli -g

vue -V























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








