一、需求
白色背景+显示下拉框按钮

问题:
设置Spinner的背景可以通过设置background: android:background="@color/white",但是一旦设置了这个值,右侧的下拉按钮就会消失
方法一、自定义一个style(不成功)
在drawable中添加一个spinner_style.xml,并添加以下内容,然后在布局文件中的Spinner中添加Style
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#FFFFFF"/> <!-- 白色背景 -->
</shape>
</item>
<item android:top="-2dp" android:right="-2dp" android:bottom="-2dp">
<bitmap android:src="@drawable/ic_dropdown" android:gravity="right|center_vertical"/> <!-- 下拉箭头 -->
</item>
</layer-list>
<Spinner
android:id="@+id/spinner_phone"
android:layout_width="254dp"
android:layout_height="30dp"
android:entries="@array/phone"
style="@drawable/spinner_style"
android:spinnerMode="dropdown"/>
这里@drawable/ic_dropdown是一个下拉按钮图标,可以用自己现成的,也可以通过android image asset生成一个图标。下面是android image asset使用方法:
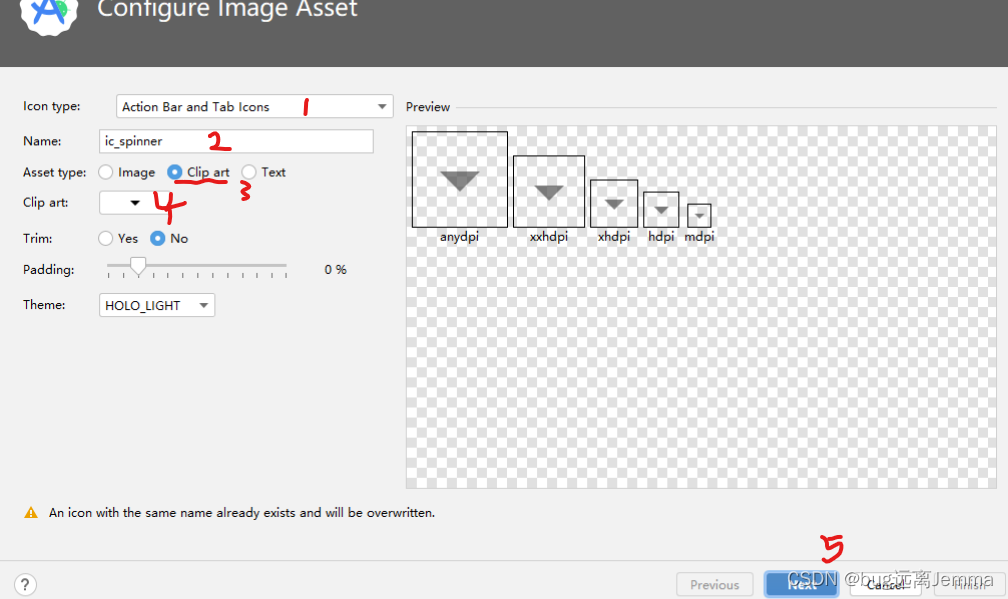
drawable右键->new->image asset进入下图页面,按照顺序操作,就会将下拉箭头图标保存到drawable中了。
但是! 这个在我这里不成功,它只显示了图标,背景没有变色
方法二、文字设置、各部分颜色设置 (不成功)
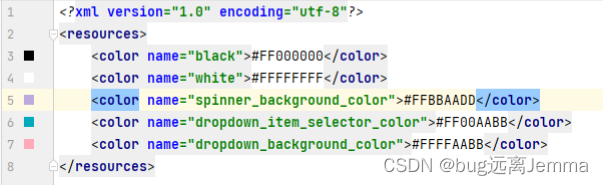
先在values->colors.xml中添加以下三个颜色:spinner_background_color、dropdown_item_selector_color、dropdown_background_color分别代表控件背景颜色、选中的项目颜色、下拉控件背景颜色
然后在styles.xml中添加上这三个颜色:
<style name="spinnerColor" parent="Widget.AppCompat.Spinner">
<item name="android:background">@color/spinner_background_color</item>
<item name="android:dropDownSelector">@color/dropdown_item_selector_color</item>
<item name="android:popupBackground">@color/dropdown_background_color</item>
<item name="android:spinnerStyle">@style/Widget.AppCompat.Spinner.Underlined</item>
</style>
然后在布局文件的Spinner的style指向它:style="@style/spinnerColor"
至于Spinner文字的设置如下:
在layout中添加一个spinner_item.xml文件,加入以下代码作为文字设置:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="12sp"
android:textStyle="normal"
android:textColor="@color/black"
/>
然后在java文件中,:
Spinner m_phoneSpinner=(Spinner)findViewById(R.id.spinner_phone);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.phone, R.layout.spinner_item);
m_phoneSpinner.setAdapter(adapter);
这里R.array.phone是下拉框各项条目,记录在strings.xml中:
<resources>
<string name="app_name">MarkCollectionTool</string>
<string-array name="phone">
<item>HUAWEI-Mate60</item>
<item>HUAWEI-Mate60pro</item>
<item>HUAWEI-P60</item>
<item>XIAOMI-14Ultra</item>
<item>OPPO-FIND-N3-FLIP</item>
<item>VIVO-X-FLOD3</item>
</string-array>
</resources>
以上都添加了,但是依然没有改变背景颜色变化后下拉按钮消失的情况。
方法三、Spinner+imageView组合 (成功!)
直接进行Spinner的样式修改总是背景和下拉按钮不能共存,于是决定修改背景后在Spinner的上面叠加一个下拉图标,图标我就用的方法一中提到的image asset制作的图标。
<RelativeLayout
android:layout_width="250dp"
android:layout_height="wrap_content">
<Spinner
android:id="@+id/spinner_phone"
android:layout_width="250dp"
android:layout_height="40dp"
android:background="@color/white"
android:layout_centerInParent="true"
android:entries="@array/phone">
</Spinner>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_spinner"
android:background="@color/white"
android:layout_alignParentRight="true"
android:layout_alignTop="@id/spinner_phone"
android:layout_centerVertical="true"/>
</RelativeLayout>
如上述代码,将spinner和imageView用Relativelayout布局组装起来,将Relativelayout的宽度设置的与spinner宽度一样,这样的话在给imageView设置layout_alignParentRight和layout_alignTop就正好可以让imageview显示在spinner空间的上方靠右的位置。

























 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








