①、功能代码实现:
- 添加数据
- 查询数据,展示
- 删除数据
- 修改数据
②、数据持久化操作
localStorage.setItem('key',value)
var value = localStorage.getItem('key')
③、修改state属性
this.setState(obj,回调函数),修改state属性的函数
___参数1是要更新的数据对象,
___参数2是回调函数,参数2的主要作用是,用于展示更新后的state数据
setState()方法是异步方法
如果在setState()函数外保存数据,有可能保存不了,因为保存时数据还没更新
1、先获取本地储存数据
//构造方法
constructor() {
super()
this.state = {
myList: [] //展示列表
}
}
//加载时执行
UNSAFE_componentWillMount() {
//从localStrong中获取myList
var myList = localStorage.getItem('myList')
if (myList === null || myList === '') {
myList = []//初始化myList数组
} else {
//把字符串转数组
myList = myList.split(',')
}
//设置状态值
this.setState({
myList: myList
})
}
//封装本地储存,以便重复使用
onState() {
this.setState({
myList: this.state.myList
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
})
}
2、添加数据
{/* 文本框 绑定onKeyDown键盘事件 */}
<input className="inp" ref="myInput" type="text" onKeyDown={this.onKeyDown.bind(this)} />
{/* 添加按钮 绑定onMyList添加方法 */}
<button className='btn' onClick={this.onMyList.bind(this)}>添加</button>
//按钮点击事件方法,添加方法
onMyList() {
var val = this.refs.myInput.value
//在内存中添加
this.setState({
//...为展开运算符,将this.state.list内容放到当前的list中
myList: [...this.state.myList, val]
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
this.refs.myInput.value = ''//点击添加按钮,清空输入框
})
}
渲染页面
{
<ul className='ul'>
{/* map循环 */}
{this.state.myList.map((m, i) => {
return <li key={i}>
{/* m,每个值 */}
{m}
</li>
})}
</ul>
}
绑定键盘事件
//键盘事件,回车添加
onKeyDown(e) {
if (e.keyCode === 13) {
//调用本地储存方法
this.onMyList()
}
}
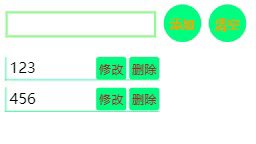
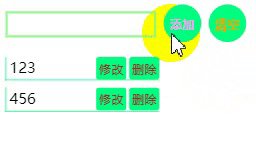
效果:

3、删除数据
{/* 删除按钮 绑定onDelete删除方法 */}
<button onClick={this.onDelete.bind(this, i)}>删除</button>
//点击展示列表事件方法,用于删除展示元素
onDelete(i) {
this.state.myList.splice(i, 1)
var ok = window.confirm('确认删除吗?')
if (ok) {
//调用本地储存方法
this.onState()
}
}
效果:

这里考虑到动图大小没录弹框
4、修改数据
{/* 修改按钮 绑定onUpdate修改方法 */}
<button onClick={this.onUpdate.bind(this, i)}>修改</button>
//修改方法
onUpdate(i) {
//弹出输入框,用于填写新内容
var str = prompt('请输入修改内容:')
if (str != null) {
//二次确认
var ok = window.confirm('确认修改吗?')
if (ok) {
this.state.myList.splice(i, 1, str)
//调用本地储存方法
this.onState()
}
}
}
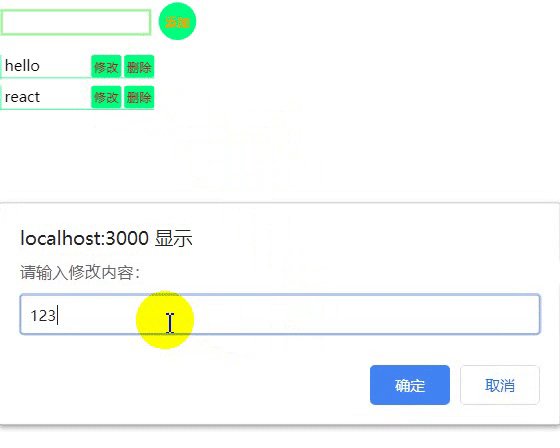
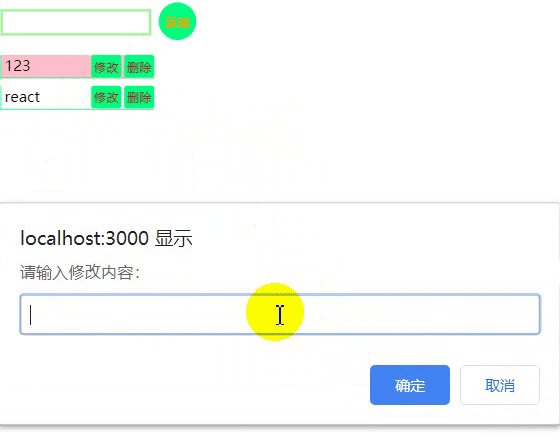
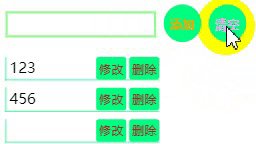
效果:

5、清空数据
在这里我又加了一个清空的,非常简单
{/* 清空按钮 绑定onClear清空方法 */}
<button className='btn' onClick={this.onClear.bind(this)}>清空</button>
//点击清空本地储存
onClear() {
this.setState({
myList: []
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
})
}
效果:

好啦,本期教学到此结束,有哪里不好的欢迎提出,谢谢~~ bay~~
























 3826
3826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








