“拿来主义”学习边框动画,附源码,CV可用
扫码关注:小拾岁月,发送 “边框动画”,获取源码。
需求分析
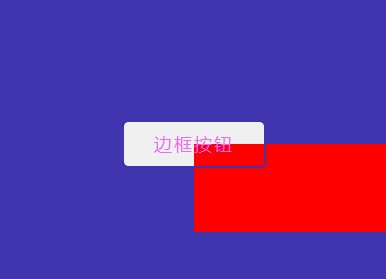
从边框的旋转动画,我们可以看出,可以在按钮元素的下方添加给 360°旋转 的元素。同时,边框在运行,所以我们不可以使用功能 border 来实现,却可以通过多个元素的叠加形成间隙来实现一个视觉上的边框。
经过上述分析可知,完成边框动画需要以下 3 个元素:
- 按钮元素(主元素)
- 下方旋转元素(旋转运动)
- 上方覆盖元素(面积小于主元素,覆盖在主元素上,形成间隙,即“边框”)
页面布局
<button class="btn">边框按钮</button>
样式处理
- 旋转元素
.btn::before {
content: "";
width: 200%;
height: 200%;
background: red;
position: absolute;
left: 50%;
top: 50%;
z-index: -1;
transform-origin: left top;
animation: rotation 1.5s linear infinite;
}
@keyframes rotation {
to {
transform: rotate(360deg);
}
}

注意
我们通过 position: absolute;left: 50%;top: 50%; 将旋转元素定位到主元素的中心点,并且通过 z-index: -1;置于主元素下方。另外,为其添加选中动画。
对于旋转动画,我们需要特别注意的是动画的 基准点 是元素的左上角,而不是元素中心点, 可以通过 transform-origin: left top; 进行设置。
- 覆盖元素
.btn::after {
content: "";
position: absolute;
--gap: 2px;
width: calc(100% - var(--gap) *2);
height: calc(100% - var(--gap) *2);
background-color: #333;
left: var(--gap);
top: var(--gap);
border-radius: inherit;
z-index: -1;
}

注意
针对于覆盖元素,其中--gap: 2px; 是我们预留的边框宽度。
同时,根据预留边框的宽度做定位处理,使其覆盖在主元素上。
最后,在调整元素的边框颜色,隐藏超出的部分,就可以实现动画效果了。
温馨提示
扫码关注:小拾岁月,发送 “边框动画”,获取源码。























 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










