Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
location对象属性图示:

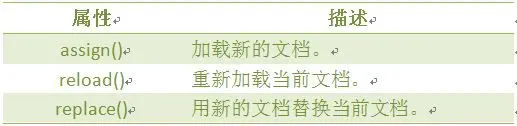
location 对象属性:

location 对象方法:

Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

查看浏览器的名称和版本,代码如下:
<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}

screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
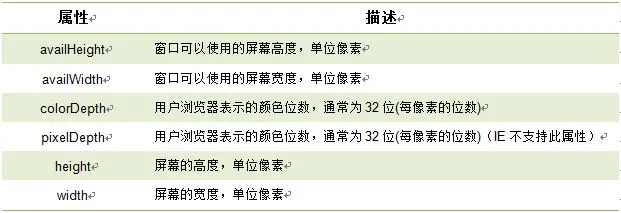
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
- screen.height 返回屏幕分辨率的高
- screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。 - window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>
屏幕可用高和宽度
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
注意:根据屏幕的不同显示值不同。
编程练习
制作一个跳转提示页面:
要求:
如果打开该页面后,如果不做任何操作则5秒后自动跳转到一个新的地址,如慕课网主页。
如果点击“返回”按钮则返回前一个页面。
效果:(动图)

注意: 在窗口中运行该程序时,该窗口一定要有历史浏览记录,否则"返回"无效果。
任务
第一步: 先编写好网页布局,如下:
第二步: 获取显示秒数的元素,通过定时器来更改秒数。
第三步: 通过window的location和history对象来控制网页的跳转。
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
</head>
<body>
<H4>操作成功</H4>
<p>
<b id="second">5</b>秒后回到主页 <a href="javascript:goBack();">返回</a>
</p>
<script type="text/javascript">
var sec = document.getElementById("second");
var i = 5;
var timer = setInterval(function(){
i--;
sec.innerHTML = i;
if(i==1){
window.location.href = "http://www.imooc.com/";
}
},1000);
function goBack(){
window.history.go(-1);
}
</script>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








