话不多说,直接上代码
Element 提供了两种调用 Loading 的方法:指令和服务。
以下代码是以服务的方式调用Loading
在 request.js 文件中引入插件模块
import { Loading } from 'element-ui';
Loading 需要覆盖的 DOM 节点,我想让加载区域只在 el-main 模块显示,可以将target设置为 ‘.main’
<el-main class="main">
<router-view></router-view>
</el-main>
添加加载实例,可自定义加载的文字、背景色等
const loading = {
loadingInstance: null, //Loading实例
open(){ //打开加载
if(this.loadingInstance === null){
//实例为空,则创建实例
this.loadingInstance = Loading.service({
target: '.main', // DOM 节点
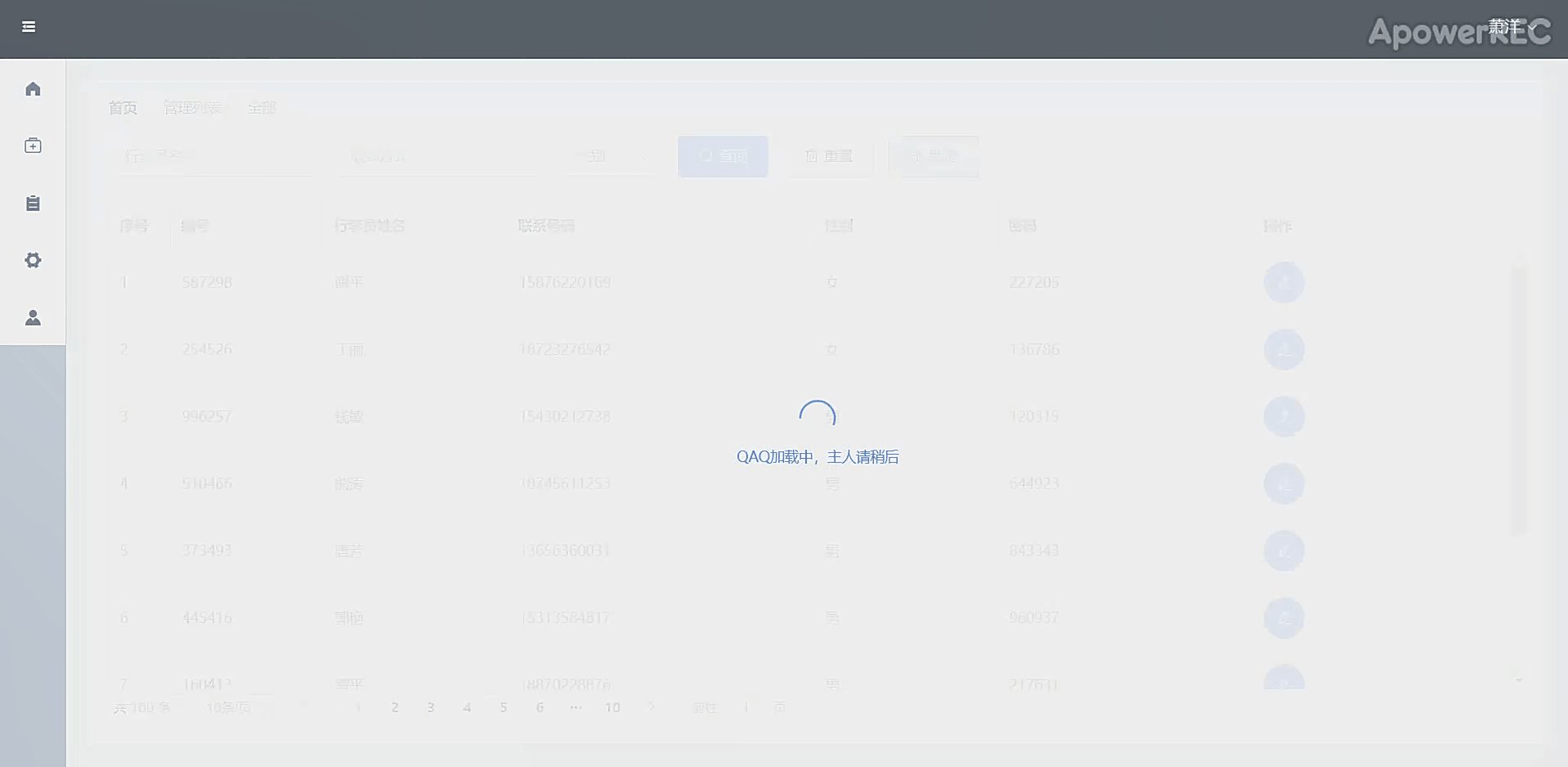
text: 'QAQ加载中,主人请稍后',
/* background: 'rgba(0, 0, 0, 0.5)' */
})
}
},
close(){ //关闭加载
//实例不为空时, 则关闭加载窗口
if(this.loadingInstance !== null){
this.loadingInstance.close()
}
//最后又将实例设为空
this.loadingInstance = null
}
}
然后在请求拦截器和响应拦截器处添加
//请求拦截器
request.interceptors.request.use(config =>{
//打开加载窗口
loading.open();
return config
},error =>{
//关闭加载窗口
loading.close();
return Promise.reject(error);
})
//响应拦截器
request.interceptors.response.use(response =>{
//0.7秒后关闭加载窗口
setTimeout(() => {
loading.close();
}, 700);
return response
},error =>{
//关闭加载窗口
loading.close();
return Promise.reject(error);
})
最终效果























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








