开发中,遇到了这样一个问题:使用 FC 定义一个函数式组件,然后使用 forwardRef 包裹,方便获取子组件的特定方法和状态。
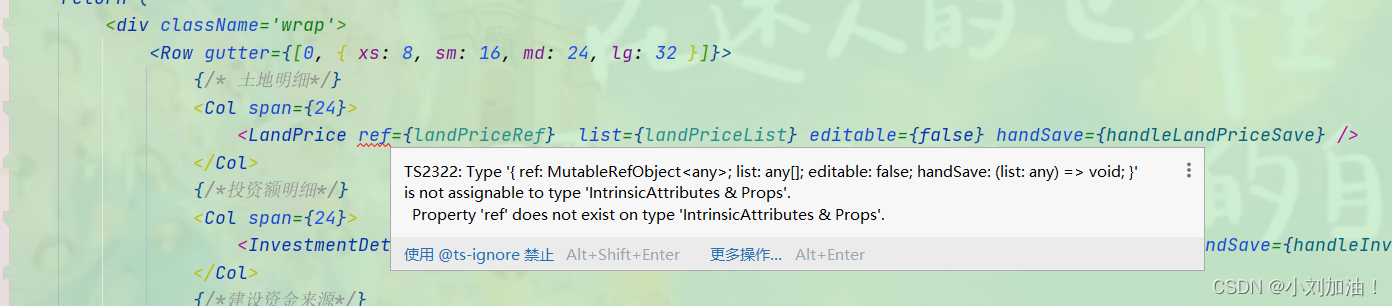
不过,在父组件绑定 ref 的时候,却报了一个错:ref 属性 不存在与 Props 中

很奇怪,ref 绑定在DOM上面不应该会报错才对。
于是换了种写法,子组件使用普通的函数式写法,此时搭配 forwardRef 使用,父组件挂载 ref 不报错。
写法如下:
interfact Props {
}
const LandPrice = forwardRef(({}: Props, onRef) => {
return (
<></>
)
})
此时,父组件上绑定 ref 不会报错。
首先,我们先了解下什么是 FC。
React.FC 是 TS 的一个泛型,表示 函数式组件,是 function component 的缩写。
React.FC 指定了函数组件的 props 类型,使用 React.FC 可以让函数组件定义更加清晰和类型安全。
FC 不能与 forwardRef 同时使用。























 3480
3480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








