LayUI学习笔记:LayUI的基本资料和页面元素
1.LayUI的基本资料
1.1.LayUI的介绍
layui是一款采用自身模块规范编写的前端UI框架。由国人开发,16年出厂的框架。
1.2.LayUI的特点
1.layui属于轻量级框架,简单美观,适用于开发后端模式,在服务端页面上有非常好的效果。
2.layui是提供给后端开发人员的ui框架,基于DOM驱动。
2.页面元素
2.1布局容器

<!-- 固定宽度(两侧有留白) -->
<div class="layui-container" style="background-color: #00F7DE;height: 300px;">
</div>
<!-- 完整宽度 -->
<div class="layui-fluid" style="background-color: #0000FF;height: 300px;">
</div>
2.2栅格系统
2.2.1列组合

<!-- 完整宽度 -->
<div class="layui-fluid">
<!-- 定义行 -->
<div class="layui-row">
<!-- 定义列 -->
<div class="layui-col-md5" style="background-color: #FFFF00;">
内容的5/12
</div>
<div class="layui-col-md7" style="background-color: #00FF00;">
内容的7/12
</div>
</div>
</div>
<div class="layui-row">
<!-- 定义列 -->
<div class="layui-col-md4" style="background-color: #FF00FF;">
内容的4/12
</div>
<div class="layui-col-md4" style="background-color: sandybrown;">
内容的4/12
</div>
<div class="layui-col-md6" style="background-color: greenyellow;">
内容的6/12
</div>
</div>
</div>
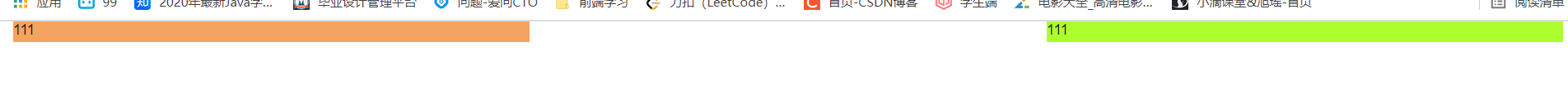
2.2.2响应式规则
栅格会根据屏幕的分辨率选择对应的样式效果。
<div class="layui-fluid" style="background-color: #FF00FF;">
<div class="layui-row">
<div class = 'layui-col-md2 layui-col-sm4' style="background-color: sandybrown;">
111
</div>
<div class = 'layui-col-md3 layui-col-sm5' style="background-color: greenyellow;">
111
</div>
<div class = 'layui-col-md7 layui-col-sm5' style="background-color: greenyellow;">
111
</div>
</div>
</div>
2.2.3列边距、列偏移和列嵌套
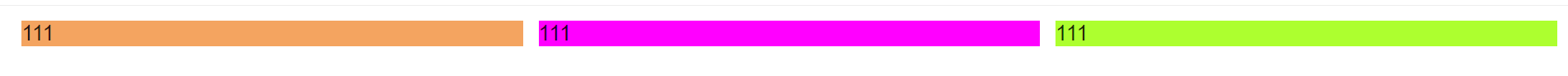
1.列边距语法

layui-col-space*
/*支持列之间为 1px - 30px 区间的所有双数间隔,以及 1px 5px 15px 25px 的单数间隔*/
就是给单元格增加了内填充,产生了间距
<div class="layui-fluid">
<div class="layui-row layui-col-space10">
<div class = 'layui-col-md4' >
<div class="" style="background-color: sandybrown;" >
111
</div>
</div>
<div class = 'layui-col-md4'>
<div class="" style="background-color: #FF00FF;" >
111
</div>
</div>
<div class = 'layui-col-md4' >
<div class="" style="background-color: greenyellow;" >
111
</div>
</div>
</div>
</div>
2.列偏移语法

.layui-col-md-offset*
*代表列数
<div class="layui-fluid">
<div class="layui-row">
<div class = 'layui-col-md4' >
<div class="" style="background-color: sandybrown;" >
111
</div>
</div>
<div class = 'layui-col-md4 layui-col-md-offset4' >
<div class="" style="background-color: greenyellow;" >
111
</div>
</div>
</div>
</div>
3.列嵌套
列之间可以无限嵌套列

<div id="Max" class="layui-carousel">
<div class="layui-row">
<div class="layui-col-md5" style="background-color: #00FF00;">
<div class="layui-row">
<div class="layui-col-md1" style="background-color: #FFFF00;">
</div>
<div class="layui-col-md3">
</div>
<div class="layui-col-md4">
</div>
</div>
</div>
<div class="layui-col-md3">
</div>
<div class="layui-col-md4">
</div>
</div>
</div>






















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








