文章目录
还记得那个一拳打穿显示器的胖子吗?

我来做一个简单的整蛊游戏吧!
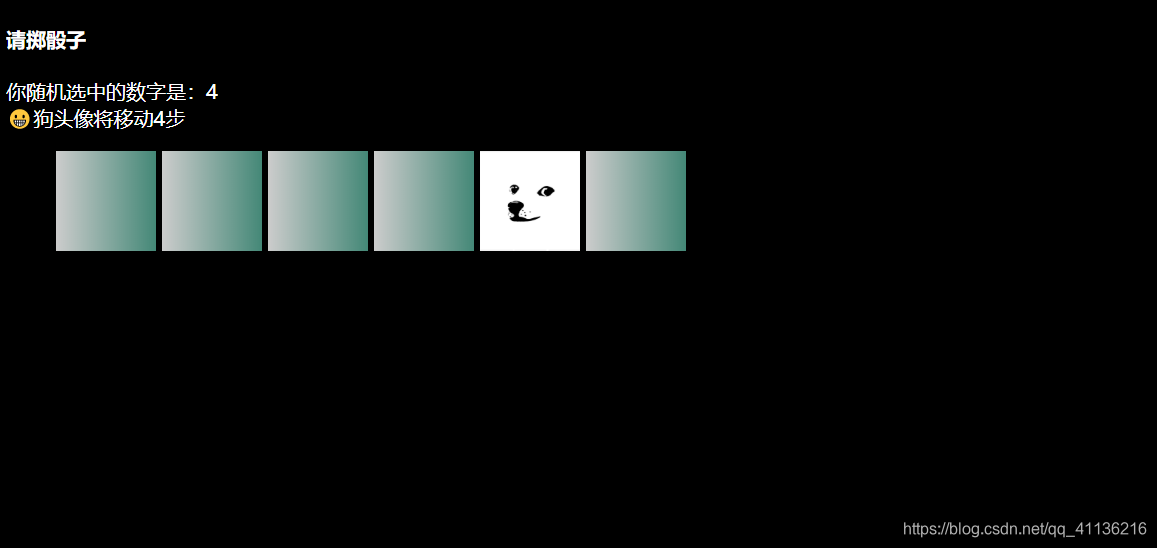
演示效果(这个小熊图片请自行替换为恐怖图片,因为网络规定,我就放了个小熊上去,以前其实是很恐怖的一张鬼图):

既然是整蛊游戏,我们名字就不要起得太明显,根据潘多拉魔盒效应,为了诱导玩家进入我们的陷阱,就取名为:
玩法设定:
有玩家看到这个标题可能第一反应是什么恐怖游戏,或者有奇怪的东西在终点等着他,为了消除这种顾虑,我们将游戏设定改一下,设计为通过摇骰子的方式决定玩家走的步数,而不是玩家自己走。这样我们就拥有进一步控制玩家走向的决定权。
第一步,先设计骰子
这一步,很简单,为了速度开发这款游戏,我们写成文字吧!(不是想忽悠你们,主要是时间有限,重点我放在后面一步)

第二步,设计行走的格子
我们用li来做吧,做个横排的表格,简单一点.(不是想忽悠你们,主要是时间有限,重点我放在后面一步)
听说骰子有6面,我们设计6步。

就这样,写出6个格子,刚好可以走6步
咋看起来还有点简陋(是真的简陋),不慌,黑色制造的神秘将革除白色的虚空,我们将body设置为黑色,然后字体变白

第三步,加入主角头像
布局已经就位了,我们还差个主角
我随便从网上找了一张照片,作为主角,当然,要可爱萌萌哒,制造毫无压力的气氛(虽然背景就很压抑,但是黑色环境可以让人将注意力集中在与黑色形成反差的颜色上🤪)

再加入我们的恐怖图片,实际是个小熊,因为网络监管原因不让放恐怖血腥,就用小熊代替恐怖图片

然后加入声音控件,顺便在加个大块,id为all,后面有用

对了,记得将audio控件隐藏起来,不让人看(bird.wav是恐怖的鸟声)
<audio controls style="display: none">
<source src="bird.wav" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
第四步,开始写游戏js控制代码
然后开始写逻辑,第一步,写掷骰子的逻辑。
使用随机数方法Math.random(),
然后去除小数,取整数Math.floor(Math.random()*10),
然后随机数所指向的那个li就是目标li,也就是狗头像将要去到的位置,赋值给一个叫做aim的变量,开始写代码:
var h4 = document.getElementsByTagName('h4')[0];
var li = document.getElementsByTagName('li');
var aim = 0;
//掷骰子
h4.onclick = function () {
num = Math.floor(Math.random() * 10);
//改变p标签显示的内容,好提示玩家将移动几步?
document.getElementsByTagName('p')[0].innerHTML = '你随机选中的数字是:' + num + '<br>😀狗头像将移动' + num + '步';
//如果num大于5,就等于5,这样我们有50%的概率(随机数字5,6,7,8,9,10)让玩家直接走出格触发我们的恐怖图片
if (num >= 5) {
num = 5;
aim = li[num].offsetLeft;
//设定一个交kok得函数,用于执行狗头像闪烁效果
kok();
} else {
aim = li[num].offsetLeft; //随机数序号的li格子的左边距等于头像最终移动距离
//设定一个交kok得函数,用于执行狗头像闪烁效果
kok();
}
}
接下来开始写狗头像闪烁以及移动到li后会出现什么效果的代码,也就是游戏的关键所在kok()函数,代码如下:
function kok() {
//设置图片消失然后出现在下一个格子的效果,一闪一闪.........500ms一次
setInterval(function () {
if (img[0].style.opacity == "1") {
img[0].style.opacity = "0";
} else {
img[0].style.opacity = "1";
}
//如果狗头像的左边距离小于最终目标移动距离
if (img[0].offsetLeft < aim) {
//就每次加10px的移动距离向前移动
img[0].style.marginLeft = img[0].offsetLeft + 10 + 'px';
} else {
//最终目标距离赋值给狗头像的左边距
img[0].style.marginLeft = aim - 8 + 'px';
if (num == 5) {
//id为all的大块消失,恐怖图片出现,吓人音乐响起
document.getElementById('all').style.display = "none";
img[1].style.display = "block";
document.getElementsByTagName('audio')[0].play();
}
}
}, 500);
最终结果,所有代码 (复制粘贴后改下图片路径和音乐媒体路径后就可以使用)>>>
最终合成代码以及运行效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>千万别走到终点!!!</title>
<style>
body {
background-color: black;
color: white;
}
h4{
cursor: pointer;
}
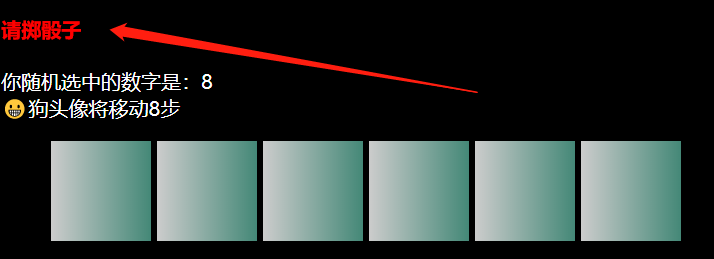
h4:hover{
color: red;
}
.feets {
width: 600px;
list-style: none;
}
.feets li {
display: inline-block;
font-size: 0px;
width: 80px;
height: 80px;
/* margin-left: 1px; */
background: linear-gradient(to right, #ccc, #487);
}
img {
/* display: none; */
position: absolute;
width: 80px;
height: 80px;
margin-top: -100px;
margin-left: 40px;
}
.scareImg {
display: none;
position: fixed;
margin: auto;
width: 1600px;
height: 100%;
z-index: 500;
}
</style>
</head>
<body>
<div id="all">
<h4>请掷骰子</h4>
<p>你随机选中的数字是:?</p>
<ul class="feets">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<img src="./一个头像.jpg" alt="">
<audio controls style="display: none">
<source src="bird.wav" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
</div>
<img class="scareImg" src="./一个恐怖图片.jpg" alt="">
<script>
var h4 = document.getElementsByTagName('h4')[0];
var img = document.getElementsByTagName('img');
var li = document.getElementsByTagName('li');
var aim = 0;
//掷骰子
h4.onclick = function () {
num = Math.floor(Math.random() * 10);
document.getElementsByTagName('p')[0].innerHTML = '你随机选中的数字是:' + num + '<br>😀狗头像将移动' + num + '步';
//如果num大于5,就等于5,这样我们有50%的概率(随机数字5,6,7,8,9,10)让玩家直接走出格触发我们的恐怖图片
if (num >= 5) {
num = 5;
aim = li[num].offsetLeft;
//设定一个交kok得函数,用于执行狗头像闪烁效果
kok();
} else {
aim = li[num].offsetLeft; //随机数序号的li格子的左边距等于头像最终移动距离
//设定一个交kok得函数,用于执行狗头像闪烁效果
kok();
}
}
function kok() {
//设置图片消失然后出现在下一个格子的效果,一闪一闪.........500ms一次
setInterval(function () {
if (img[0].style.opacity == "1") {
img[0].style.opacity = "0";
} else {
img[0].style.opacity = "1";
}
//如果狗头像的左边距离小于最终目标移动距离
if (img[0].offsetLeft < aim) {
//就每次加10px的移动距离向前移动
img[0].style.marginLeft = img[0].offsetLeft + 10 + 'px';
} else {
//最终目标距离赋值给狗头像的左边距
img[0].style.marginLeft = aim - 8 + 'px';
if (num == 5) {
document.getElementById('all').style.display = "none";
img[1].style.display = "block";
document.getElementsByTagName('audio')[0].play();
}
}
}, 500);
}
</script>
</body>
</html>
运行效果——移动中:

运行效果——触发恐怖图形后:

然后就完成了,
对了,还有文件名要改下:

因为国内网络相关制度规定,不传播恐怖血腥,我就没放那种图片,你们可以去百度后自己替换这个恐怖小熊,音乐还可以替换得再惊悚一点,你懂的😥
对了,我有搞忘了,点击h4标签开始游戏>>>

关于图片资源和音效及代码的提取链接:https://pan.baidu.com/s/1Wpbbt22B90xdJEhCMrzE2A
提取码:v894
 简易整蛊游戏制作教程
简易整蛊游戏制作教程
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








