datalist使用
datalist使用需与input关联起来,input定义list属性,同时datalist定义id属性,两者的值必须相同。
实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>datalist定义选项列表</title>
</head>
<body>
<div>
<input type="text" value="默认值" list="fruit">
<datalist id="fruit">
<option>西瓜</option>
<option>香蕉</option>
<option>草莓</option>
<option>橘子</option>
</datalist>
</div>
</body>
</html>
实现效果
- 默认

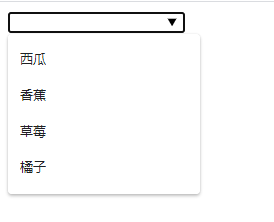
- 下拉列表

删除“默认值”,点击“向下的箭头”则可弹出
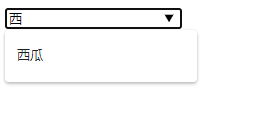
- 相关数据

当输入数据列表中的一项部分数据时,则会弹出相应数据






















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










