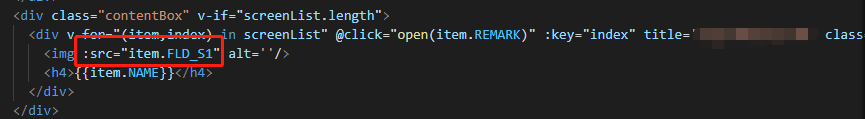
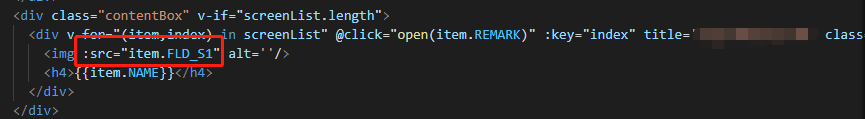
vue中动态绑定图片的时候 都是使用require('地址'),但是如果接口返回,直接给src赋值,就会报错,解决办法如下:


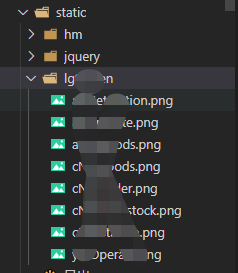
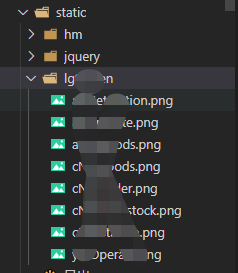
重点是图片的存放位置不可以放在assets里面了,需要放到static里面。因为webpack会打包assets里面的静态资源,但是不会打包static里面的静态资源。这样路径就不会因为打包而被更改;

效果:

vue中动态绑定图片的时候 都是使用require('地址'),但是如果接口返回,直接给src赋值,就会报错,解决办法如下:


重点是图片的存放位置不可以放在assets里面了,需要放到static里面。因为webpack会打包assets里面的静态资源,但是不会打包static里面的静态资源。这样路径就不会因为打包而被更改;

效果:

 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


