多行省略
属性:
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-clamp: 加粗样式2;//列数
-webkit-box-orient: vertical;
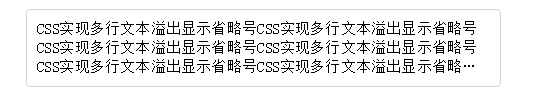
图片: 
多列显示
在css3中,可以创建多列来对文本或者区域进行布局
属性:
column-count:列数
column-gap:距离
column-rule:线及线的颜色
代码:
column-count: 4;
-webkit-column-count: 4;
-webkit-column-gap: 30px;
column-gap: 30px;
column-rule: 5px outset red;
-webkit-column-rule: 5px outset red;























 3027
3027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








