开始介绍JavaScript
1.首先,它和Java没有丝毫关系,恰好名字有部分重合
2.它也是一门编程语言,如同pythoy
3.它存在于HTML的<script>标签内,也可以创建一个js文件写入代码
使用时候<script src="JS文件路径">即可,当然,也可以远程指定一个路径,使用别人写的js
4.浏览器自带它的解释器
5.注释和C++一样,/**/或者//
6.建议将<script>写在body的最下面,因为解释器是按顺序运行的,
如果写在上边,由于一些原因而使运行卡顿,会影响整个页面,
可以让页面内容加载完最后执行js内容,给浏览者更好的感受
来一个小实例了解下:
然后这样:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>666</div> <input type="text" id="user"> <input type="button" οnclick="GetData();" value="点击"> <script> function GetData(){ var i = document.getElementById("user"); alert(i.value); } </script> </body> </html>
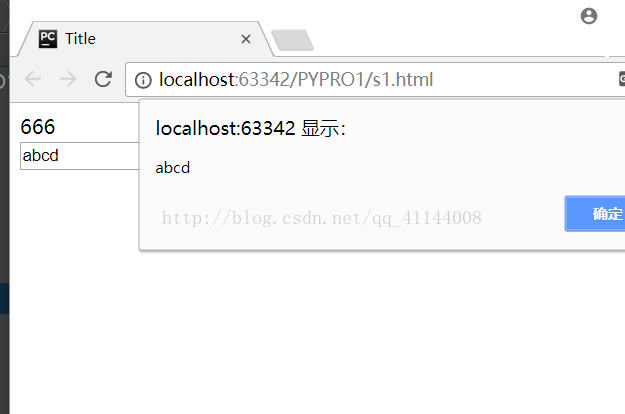
这里看似和以前的一样,我随意输入一些内容,然后点击
这就是一个简单的例子,有基础的同学会发现,我定义了一个函数,然后调用了它;
























 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








