将一个复杂的程序依据一定得规范(规则)封装成几个块(文件),并组合到一起。
块的内部的数据/实现是私有的,只是向外部暴露一些接口(方法)与外部模块通信。
降低复杂度,提高解耦性,部署方便。
好处:避免命名冲突;更好的分离,按需加载;更高的复用性;高可维护性。
模块化规范:
1、CommonJs:
每个文件都可以当做一个模块
在服务器端:模块的加载是同步加载的
在浏览器端:模块需要提前编译打包处理
语法:暴露模块=》module.exports = value && exports.xxx = value
暴露的本质是exports对象,因为exports 原本是个空对象。
引入模块=》require(xxx),第三方模块xxx为模块名,自定义模块xxx为文件路径。
服务器端实现:node.js
浏览器端实现:browserify
开发依赖:-dev
运行依赖:
2、AMD 异步模块定义
专门用于浏览器端,模块的加载是异步的。
语法:
暴露模块:
没有依赖的模块:define (function () {
return 模块;
});
有依赖的模块:[‘module1’,‘module2’]放置的是依赖的模块,m1,m2对应的是’module1’,‘module2’,即显式声明引入注入。
define ([‘module1’,‘module2’],function(m1,m2){
return 模块;
});
引入模块:
require([‘module1’,‘module2’],function(m1,m2){
使用m1,m2
})
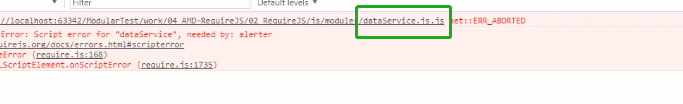
实现(浏览器端):Require.js
定义没有依赖的模块:

定义有依赖的模块:

主文件配置:

baseUrl打开时代表的是主文件的出发点,不用的话是指出发点在main.js主文件。

如果在paths中的文件加了.js:

这是因为paths中的文件默认会加.js,如果我们在主文件的配置时给引入文件加了js,require.js并不会自动去重。

第三方模块的情况下:
主文件中映射路径:

jquery默认支持AMD,但是引入时必须是小写的jquery。

非默认支持AMD的第三方库的引入方式。

3、ES6
说明:

依赖模块需要编译打包处理是因为ES6语法部分浏览器仍然不支持。


cli => comma
nd line interface,命令行接口
rc文件:运行时控制文件
定义分别暴露文件:

统一暴露:

默认暴露:但是这种方式只能暴露出去一个数据,如果暴露多个数据,需要用对象包裹。

主文件:
(1)如果定义的模块采用的是统一暴露或者分别暴露的方式,在引入的时候必须采用对象解构赋值的方式引入,且引入的变量不可重名。

(2)默认暴露引入方式:

引入第三方依赖:



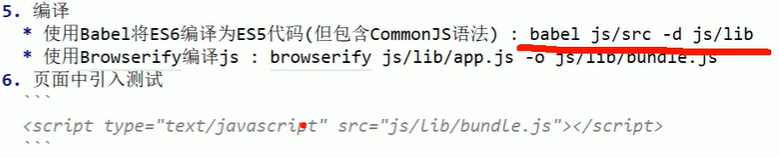
babel js/src -d js/lib:此命令是将es6 代码转换成es5,且创建js/lib文件夹,将转换过后的文件放到lib文件夹下。
每一次修改完js之后都要babel && browserify 打包编译






















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








