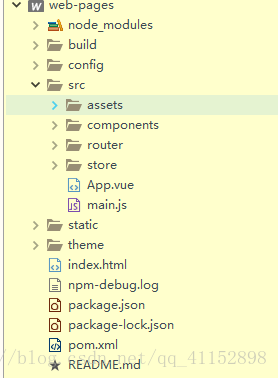
在main.js中
import './assets/images/iconfont/iconfont.css'
require ('./assets/images/iconfont/iconfont.js')跟目录(src)下的asssets......文件;
assets / images / iconfont中的东西 就是你下载的文件 解压出来的
在组件中使用的话
<svg class="icon closeImg" aria-hidden="true" @click="closeImg_click()" style="font-size: 26px;margin-top: 11px;">
<use xlink:href="#icon-guanbi"></use>
</svg>
红色的字体是你复制的名字
记得在css中加
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








