1.下载node.js
下载地址:https://nodejs.org/en/download/ ,
在安装过程中最好不要改动安装路径,不然很麻烦
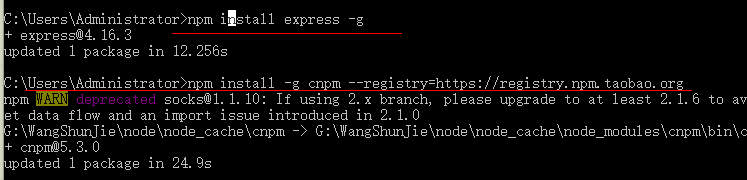
2.安装cnpm
在cmd中输入npm install -g cnpm -registry=https://registry.npm.taobao.org,
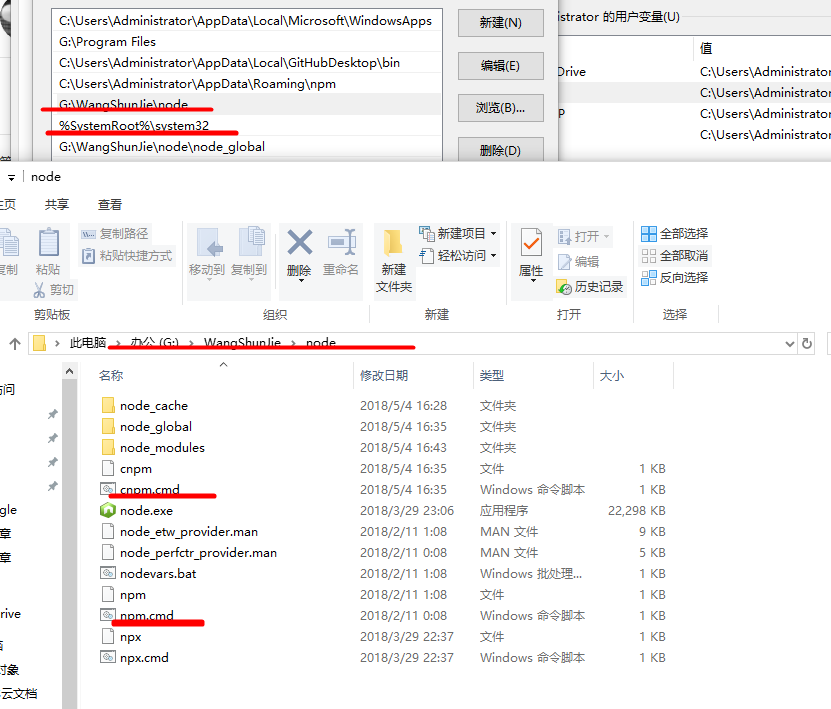
3.在node里新建node_global和node_cache两个文件夹
4.注意环境变量和系统变量的配置。
有路径不对的,要删除
cnpm的环境变量
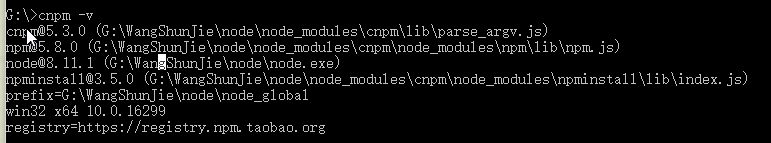
5.cnpm 和npm的位置要在同一级
6.安装vue-cli
在cmd中输入cnpm install -g vue-cli
等待安装
输入 vue -V,检测安装是否成功
1.建一个文件夹,cd到此文件夹中
2.输入:vue init webpack vue-demo
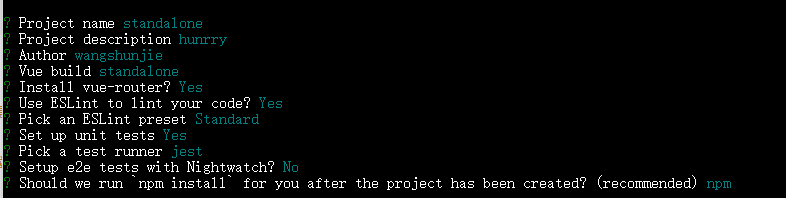
3.然后一步一步地设置
完成后,查看文件夹里多了
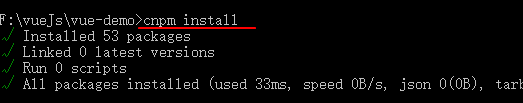
4.cd到vue-demo 文件夹,执行cnmp install,安装依赖包,安装完成之后,项目目录下多了node_modules
5.运行项目
在浏览器里输入网址
出现以下网页
谢谢zz





































 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








