首先打开码云创建新分支
点击分支,分支名字为 index-icons,然后需要把线上的分支拿到本地,打开终端 进入文件夹输入git pull

再输入 git checkout index-icons 就可以了。
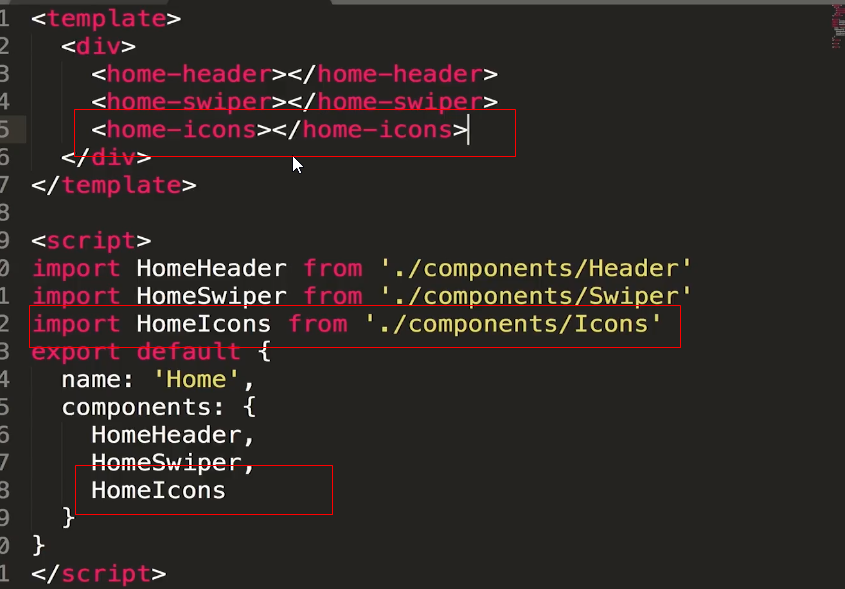
在src/pages/home/compontents下新建Icons.vue
然后在Home.vue里引入这个组件
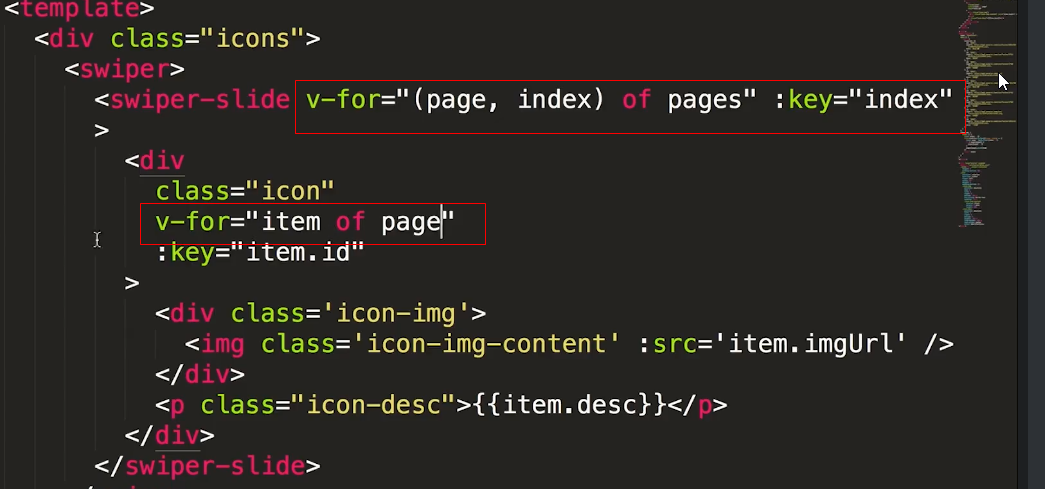
把图标进行v-for循环
<template> <div class="icons"> <swiper :options="swiperOption"> <swiper-slide> <div class="icon" v-for="item in iconList" :key="item.id"> <div class="icon-img"> <img class="icon-img-content" :src="item.imgUrl"> </div> <p class="icon-desc">{{item.desc}}</p> </div> </swiper-slide> </swiper> </div> </template>
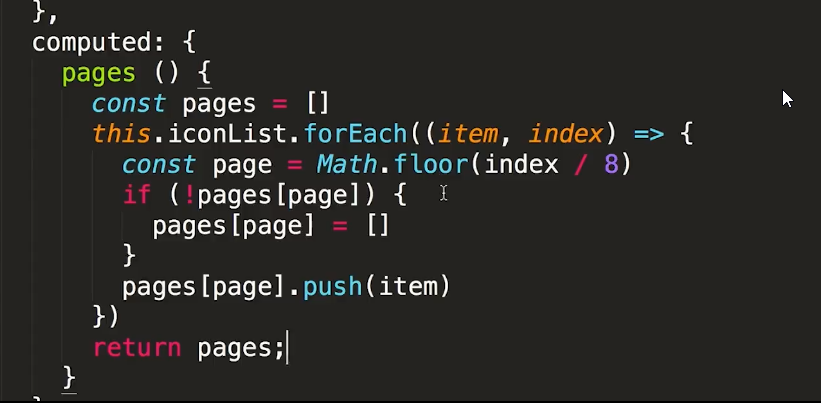
如何实现循环 分页呢
使用computed计算属性
下载在浏览器里下载vue,可以很好的让我们调试vue
如果字体过多,如何解决呢
超过部分用省略号显示
overflow :hidden white-space:nowrap text-overflow : ellipsis
把这个方法进行封装
在src/assets/styles下建立mixins.styl 文件,里面写
ellipsis() 方法
overflow :hidden white-space:nowrap text-overflow : ellipsis
然后引入在Icons.vue 然后使用
然后提交项目
进入文件夹 git add .
git commit -m ' add icons'
这时把代码提交到本地仓库,然后把代码提交到线上仓库git push
然后进入master分支 git checkout master 因为master分支放的是整个工程最新的代码 把master分支和线上的index-icons分支 进行合并 git merge origin/index-icons 然后 git push


























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








