该如何有效地区分信息的层级呢?这期主要给大家分享常用的一些分割信息的方式,下面就开始了
第一、分割线
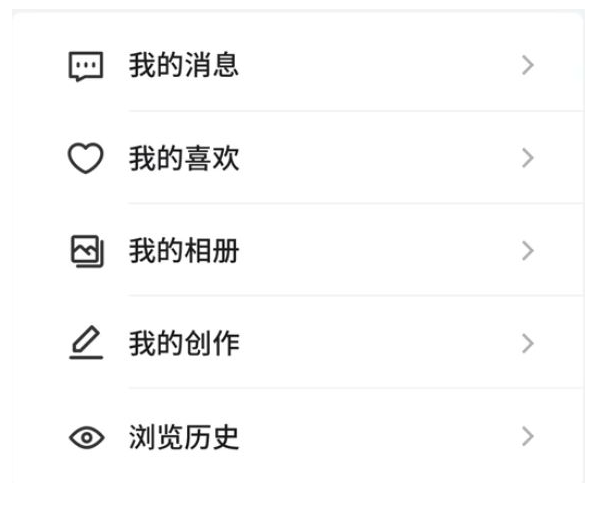
顾名思义,就是用线来分割不同的信息,能够将内容进行清晰的分组。常常会使用从左至右,贯穿整个页面的分割线,这种也被叫做“通栏分割线”。

同一模块下的相关内容,会使用非贯穿的“内嵌分割线”,一般左侧会留有缺口,既能很好的组织信息,也可以起到平衡视觉的作用。

不过要注意分割线颜色不宜过深,不然会显得很生硬、死板

第二、卡片分割
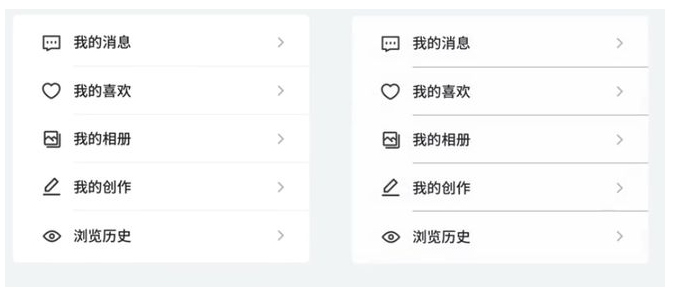
卡片是一个装有信息内容的容器,每一个卡片都是独立的内容单元,根据左右是否留有边距分为“通栏卡片”和“非通栏卡片”。
通栏卡片

非通栏卡片

可以根据产品的视觉风格,去选择卡片的类型。卡片的分割方式区分信息的强度很强、页面结构清晰,给人的内容边界感很明显。
第三、留白分割
留白分割指的是通过增大间距,利用接近原则,自然的将信息进行视觉分组。

这种留白的方式能够为页面增加呼吸感,可以降低视觉噪音,看起来更简洁。
以上无论哪种区分信息层级的方式,本质上都是为了让页面的结构增加条理性,更清晰的呈现内容,提高使用者的浏览效率。好了,这期的技巧分享就到这里了。





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








