一.引言
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。在Vue项目中引用Bootstrap可以快速的构建出良好的前端样式,比使用Vue的Element—UI和CSS手写样式来的快捷美观的多。接下来介绍如何在Vue项目中引入Bootstrap框架。
二.步骤
Bootstrap框架使用的前提是基于jQuery的,所以我们想要在项目中引入jQuery。
1.使用npm install jquery --save-dev通过npm 下载安装JQuery。

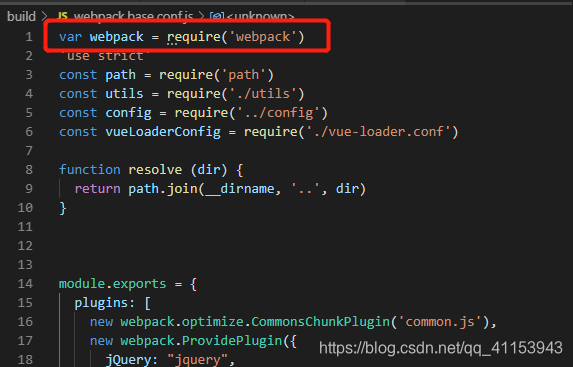
2.在build文件夹下的webpack-base-conf.js文件的开头添加webpack对象


3.然后在module.exports模块中添加插件如下:

4.然后再App.vue文件中全局引入JQuery。

5.接下来开始引入Bootstrap框架,首先使用npm install bootstrap3 -S 命令下载bootstrap3,然后同样再App.vue文件中全局引入bootstrap


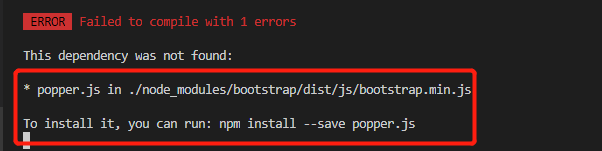
6.最后我们通过npm run dev启动并测试项目,我这里在运行的时候出现以下问题

根据提示运行npm install -- save popper.js命令再执行npm run dev命令即可了。
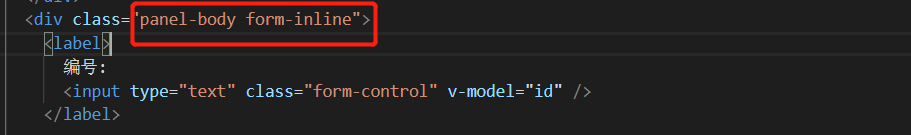
最后通过Bootstrap编写的效果以及样式代码如下



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








