小程序扫码
小程序登录需要具备的条件:
- . 一个已经上线发布的小程序
- 在没有付费开通微信开放平台接口的情况下,可以上线一个小程序,通过这种方式登录
- 在已有微信开放平台接口权限的情况下,建议采用第一种方式
- . 已经上线发布的小程序,需要准备一个登录页面,专门用来执行web端的登录
- . 后端服务需要对微信开放平台的进口进行各种调用
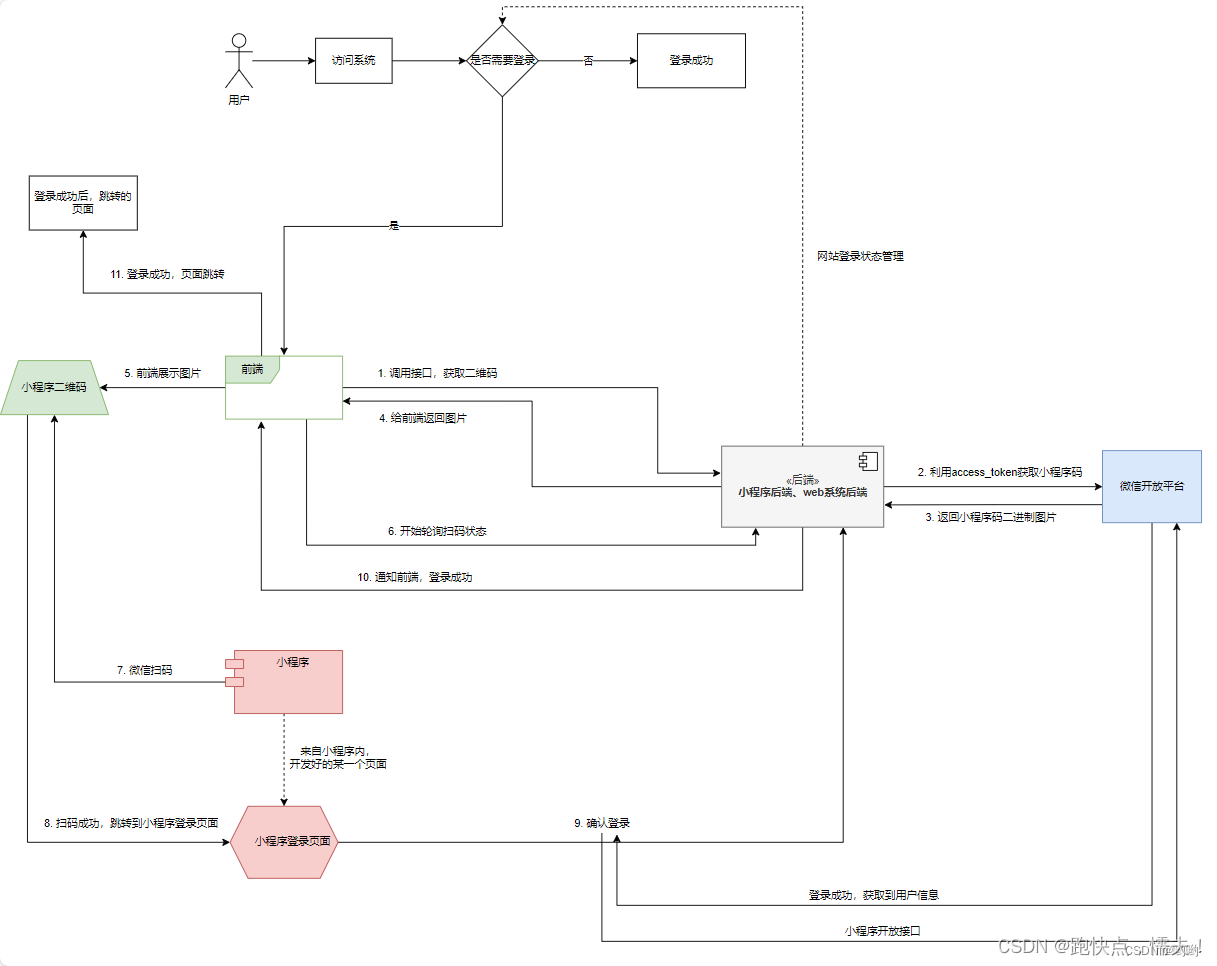
登录方案为:

具体登录过程
- web前端
- 后台服务端
- 小程序端
Web端
Web端的工作主要包括:
- 调用后端接口,获取扫描二维码
- 展示小程序二维码,并轮询二维码状态(调用后端接口)
- 根据扫码结果,改变二维码的状态
- 根据扫码结果,进行页面跳转、执行登录成功等功能
Web端的功能比较简单也比较复杂,不做代码列举
后台服务
在登录这一环节,后台主要做两件事情:
- 一是获取小程序二维码
- 二是执行小程序登录
获取二维码
第一步:获取access_token
// 获取小程序access_token
async queryAccessToken() {
try {
return new Promise(async(resolve, reject) => {
let requestParams = {
grant_type: 'client_credential', // 指定值
appid: '', // 请填写自己小程序的appid
secret: '' // 请填写自己小程序的appsecret
}
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=${requestParams.grant_type}&appid=${requestParams.appid}&secret=${requestParams.secret}`
request.get(url, async function(err, response, body) {
resolve(JSON.parse(body))
})
})
} catch(e) {
console.log(e)
}
}
第二步:获取小程序二维码
// 获取小程序二维码
async queryQRCode(access_token: string) {
try {
return new Promise(async (resolve, reject) => {
const params = {
path: 'pages/card/index', // 小程序登录功能的页面
}
const url = `https://api.weixin.qq.com/wxa/getwxacode?access_token=${access_token}`
request({
url: `https://api.weixin.qq.com/wxa/getwxacode?access_token=${access_token}`,
method: 'post',
body: JSON.stringify(params),
encoding: null,
}, async function(error, response, body) {
let data = body
var base64Img = "data:image/png;base64," + data.toString('base64'); // base64图片编码字符串
resolve(base64Img)
})
})
} catch(e) {
console.log(e)
}
}
说明: access_token来自第一步中获取的code
执行登录
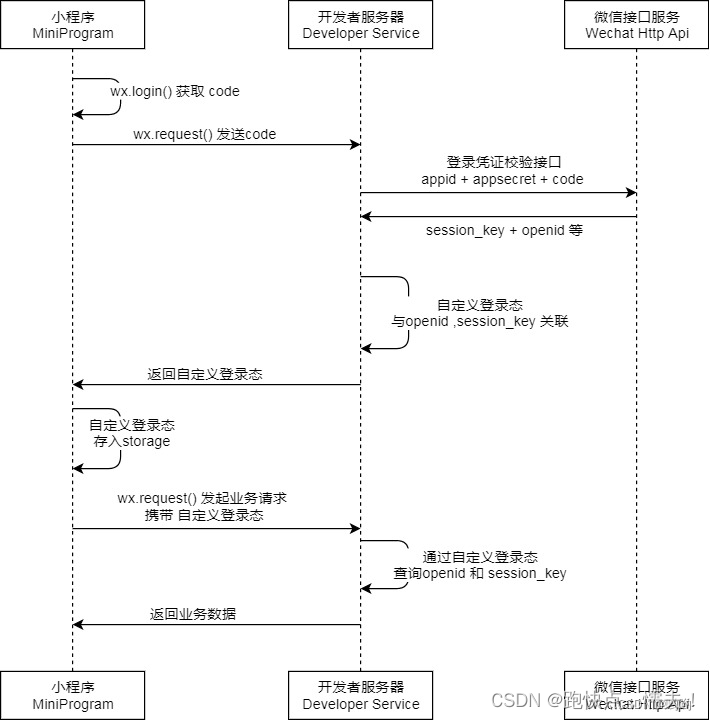
微信小程序登录的流程为:

我们只需要在后台:
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台账号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台账号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
将上述微信官方平台的接口封装成服务,供小程序端调用即可。
小程序端
小程序端开发一个微信小程序登录的页面,在Web端扫码成功后,就可在手机端弹出该登录页面,并在手机上确认登录。
<!--index.wxml-->
<view class="container">
<view>
<button bindtap="getUserLogin">点击登录</button>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
在getUserLogin方法中,调用后端服务登录接口。登录成功后,Web端会携带用户信息一起,返回给客户端。






















 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








