1:添加swagger和swagger ui的maven依赖
<!--swagger -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!--swagger ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
2:编写SwaggerConfig配置类
/**
* 接口文档配置类
* @author **
*/
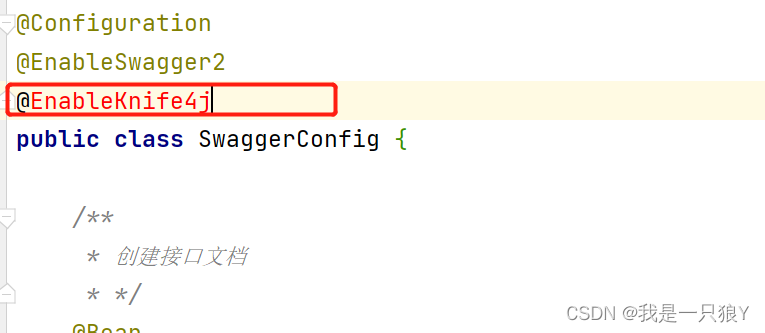
@Configuration
@EnableSwagger2
public class SwaggerConfig {
/**
* 创建接口文档
* */
@Bean
public Docket createApi() {
return new Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false)
.apiInfo(apiInfo()).select()
.apis(RequestHandlerSelectors
.basePackage("com.ys.javasport.controller"))
.paths(PathSelectors.any())
.build()
// 默认swagger授权有权限测试接口
.securityContexts(securityContexts())
.securitySchemes(securitySchemes());
}
/**
* 设置文档信息
* */
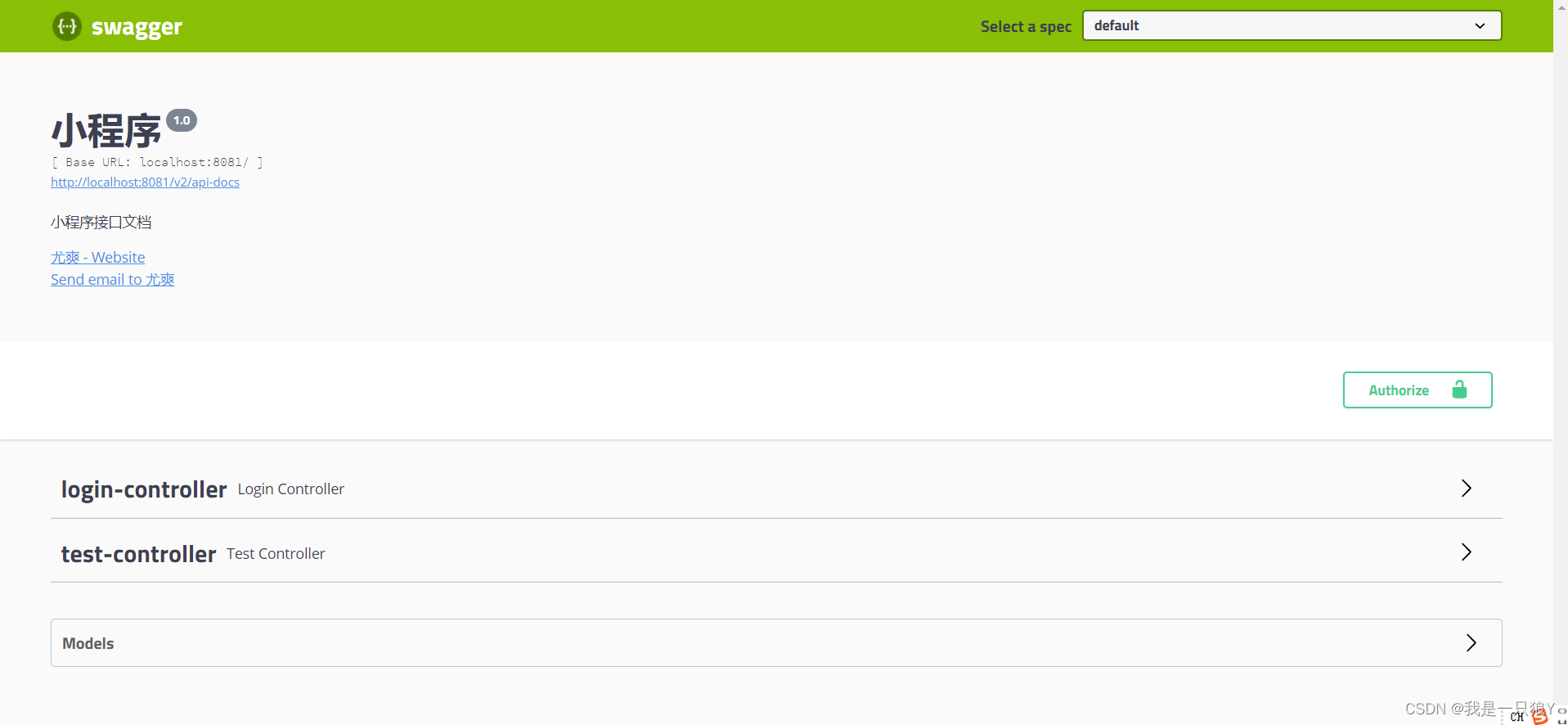
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("小程序")
.description("小程序接口文档")
.contact(new Contact("作者名字", "http://localhost:8081/doc.html", "作者邮箱"))
.version("1.0")
.build();
}
/**
* 设置请求信息
* */
private List<ApiKey> securitySchemes() {
// 设置请求头信息
List<ApiKey> apiKeys = new ArrayList<>();
ApiKey apiKey = new ApiKey("Authorization", "Authorization", "Header");
apiKeys.add(apiKey);
return apiKeys;
}
/**
* 配置security对swagger测试的权限
* */
private List<SecurityContext> securityContexts() {
List<SecurityContext> list = new ArrayList<>();
list.add(getContextByPath("/hello/.*"));
return list;
}
/**
* 得到授权路径
* @param pathRegex
* @return
*/
private SecurityContext getContextByPath(String pathRegex) {
return SecurityContext
.builder()
.securityReferences(defaultAuth())
.forPaths(PathSelectors.regex(pathRegex))
.build();
}
/**
* 默认swagger授权,进行接口测试
* @return
*/
private List<SecurityReference> defaultAuth() {
List<SecurityReference> list = new ArrayList<>();
//授权范围和授权描述
AuthorizationScope scope = new AuthorizationScope("global", "accessEverything");
AuthorizationScope[] authorizationScopes = new AuthorizationScope[1];
authorizationScopes[0] = scope;
list.add(new SecurityReference("Authorization", authorizationScopes));
return list;
}
}

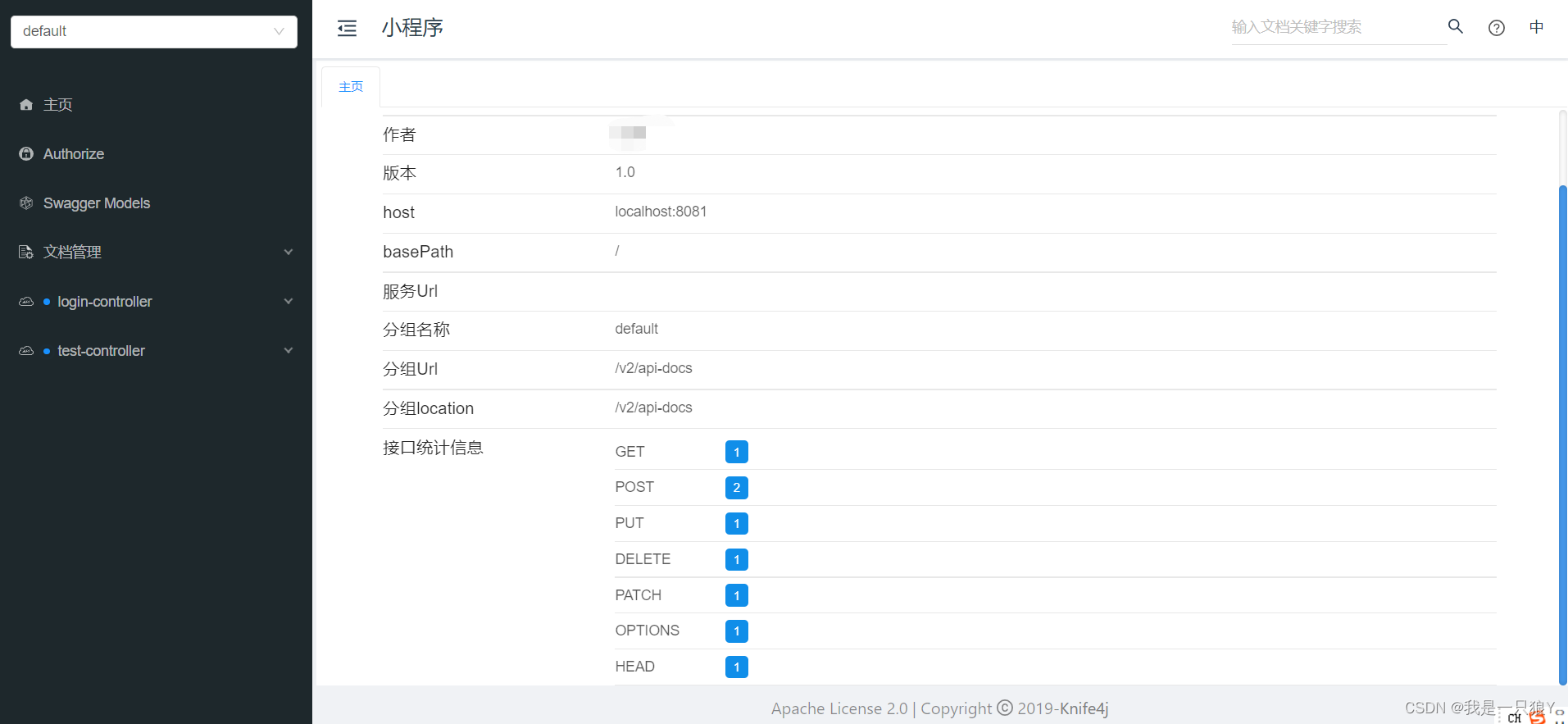
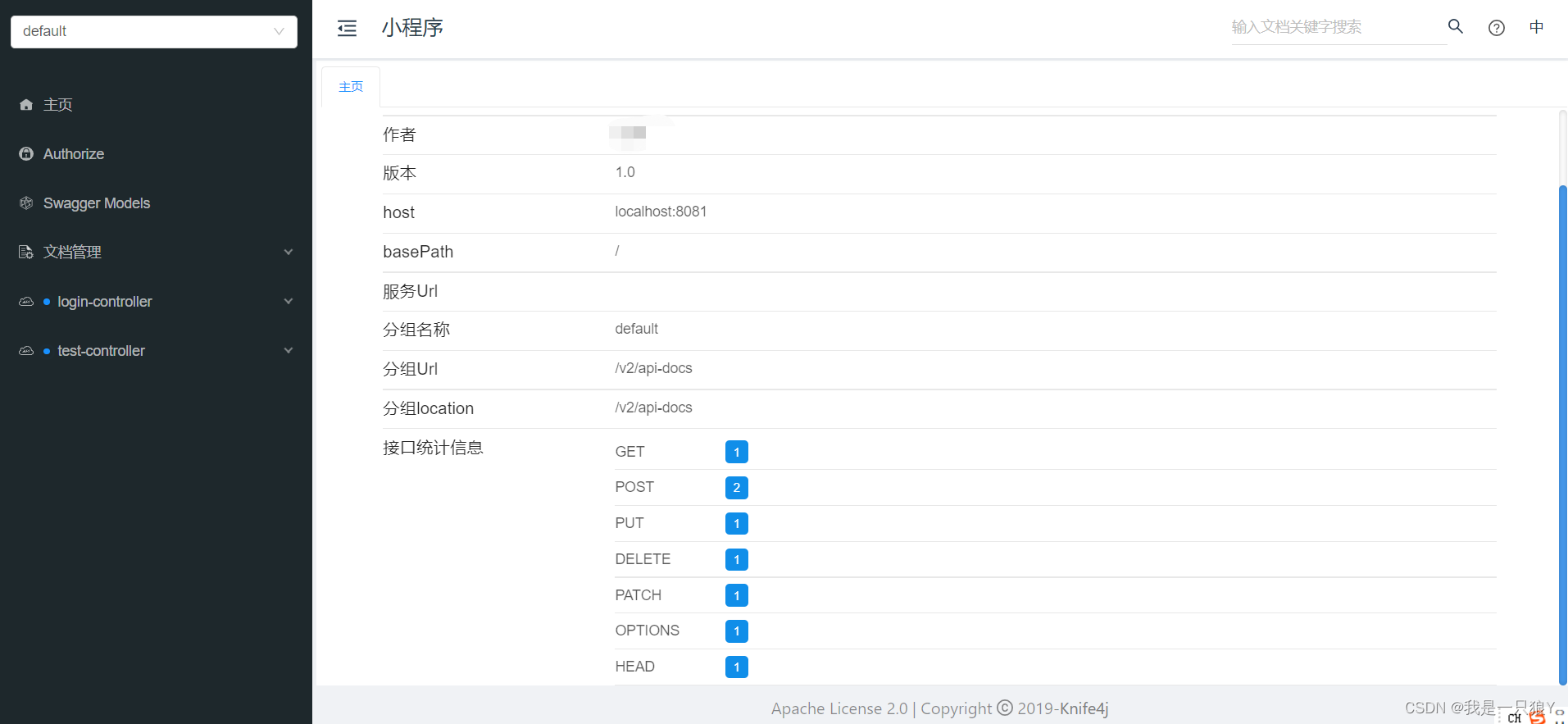
4:英文页面不容易阅读,翻译成中文可视化界面
4.1:引入maven依赖
<!--Knife4j swagger中文 -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>2.0.4</version>
</dependency>
4.2:Swagger配置类添加注解

4.3:如果有权限控制框架,记得把加入白名单配置
"/doc.html",
"/webjars/**",
"/swagger-resources/**",

5:Controller类暴露在Swagger上面的中文注释
5.1:加在类上,添加当前类的注释
@RestController
@Api("登录控制器接口")
public class LoginController {
}
5.2:加在Controller中的方法上,添加当前方法的注释
/**
* @ApiOperation添加在方法上,用于解释当前方法的请求参数
*/
@PostMapping("/login")
@ApiOperation(value = "用户登录接口", httpMethod = "POST")
public Result login(@RequestBody LoginVo loginVo) {
return userService.login(loginVo);
}
5.3:加在Vo上,用于解释当前字段的作用
@Data
@Api("用户登录参数")
public class LoginVo {
@ApiModelProperty(value = "用户名",dataType = "String" ,required = true)
private String customerName;
@ApiModelProperty(value = "身份证号",dataType = "String" ,required = true)
private String identityCard;
}
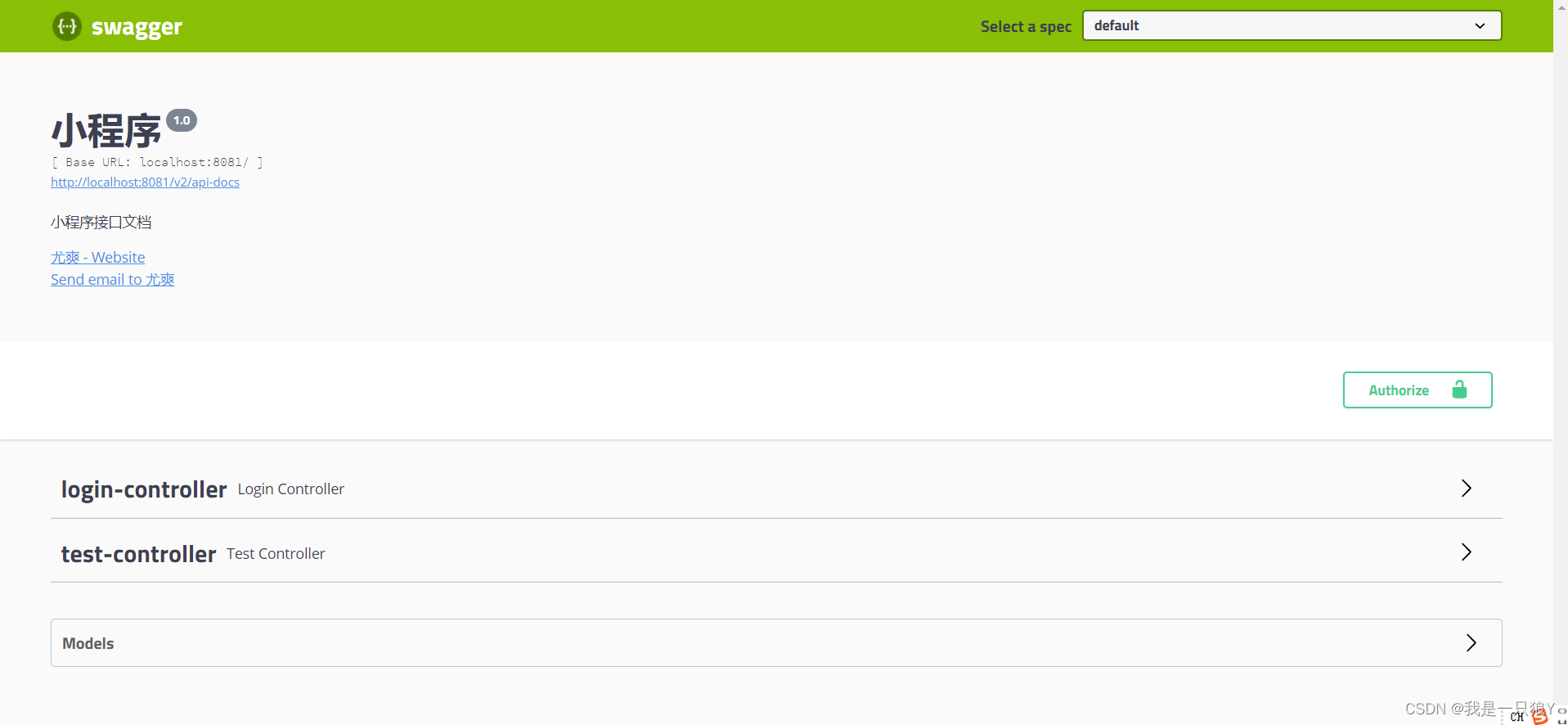
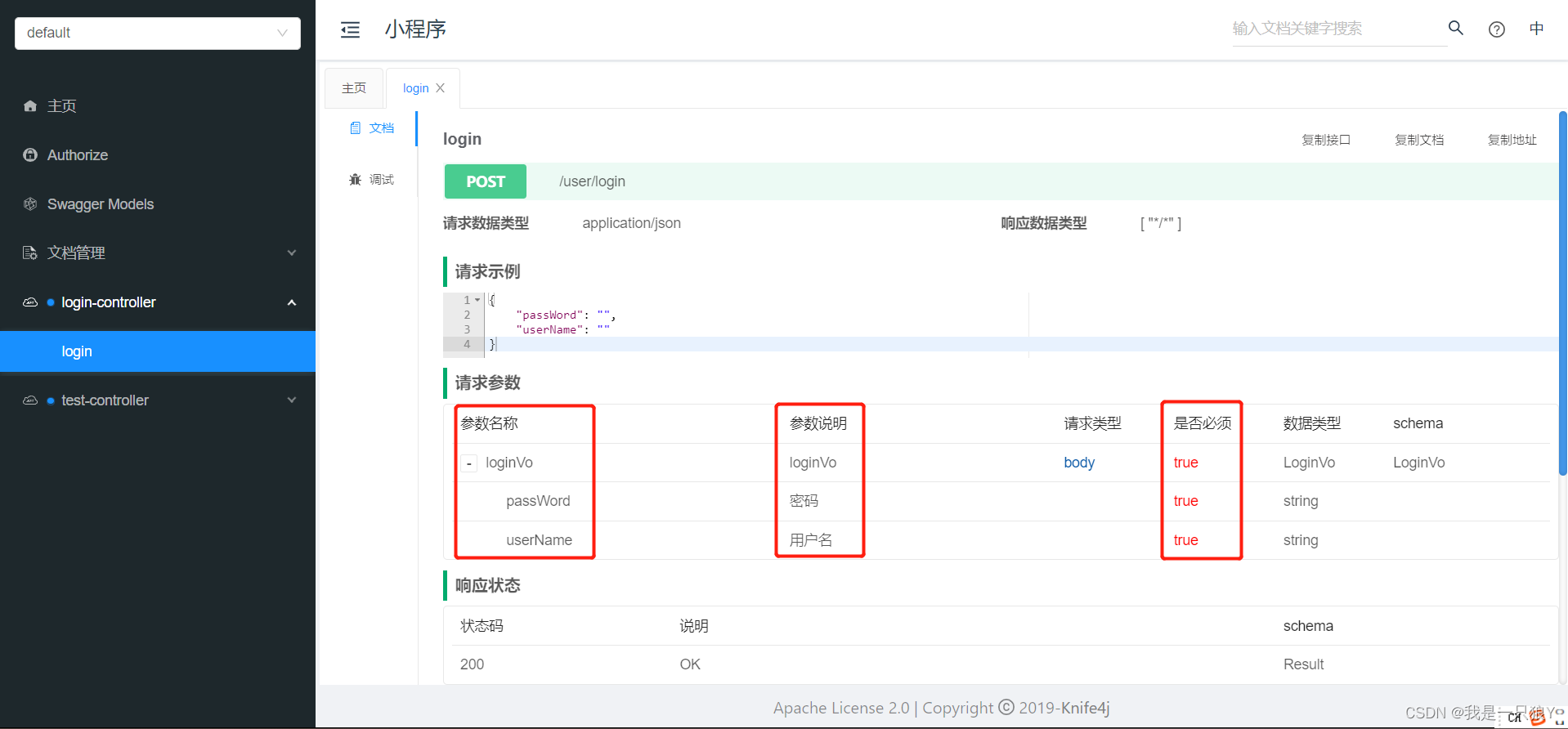
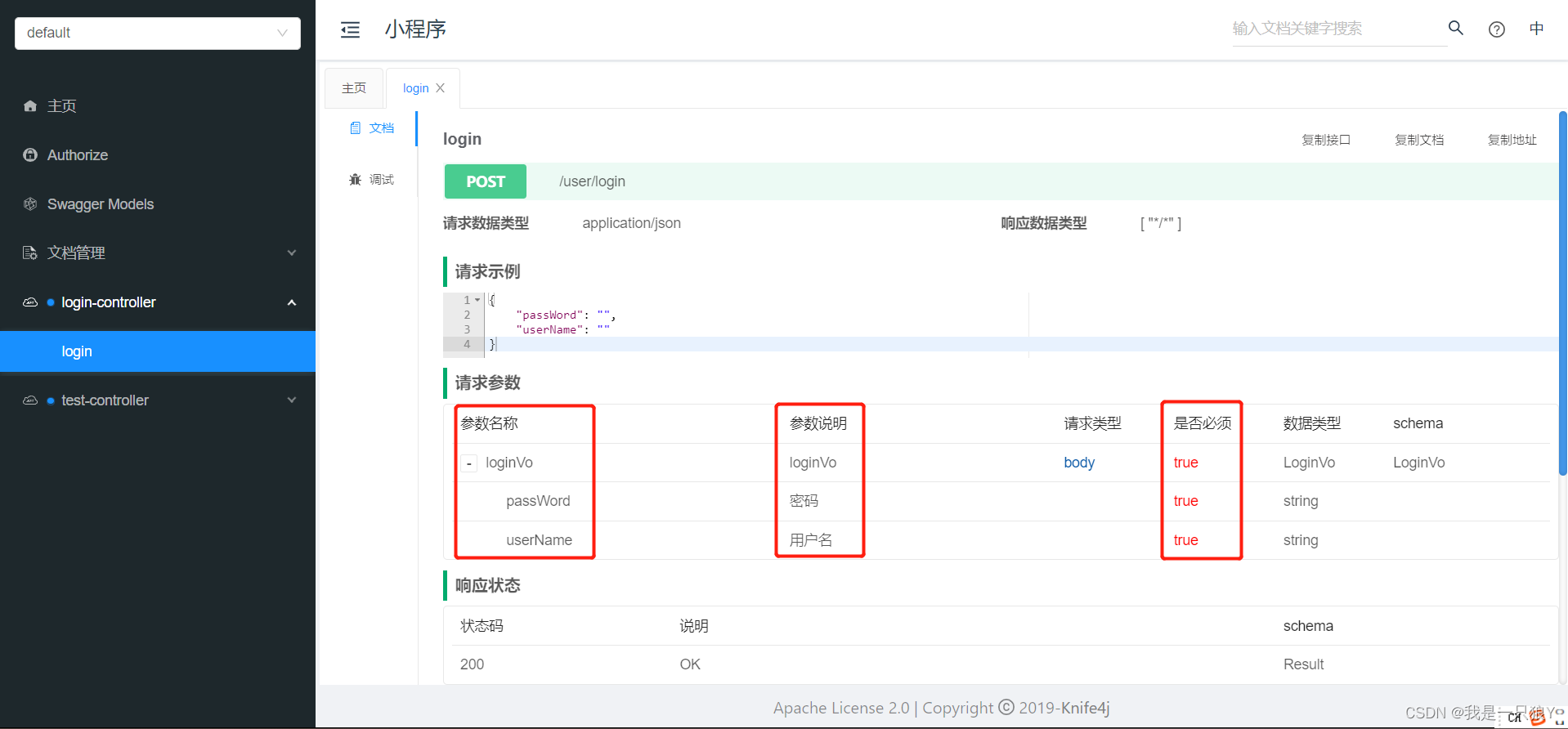
6:再次访问swagger-ui界面
6.1:前端开发者就能看到请求参数,是否必须这种要求了



























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








