Vue3快速上手
学习地址:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=156
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
一、创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。(之前是webpack)
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。(改动局部刷新)
- 真正的按需编译,不再等待整个应用编译完成。(浏览哪个东西,编译哪个)
- 传统构建 与 vite构建对比图


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行(在package.json的scripts里的是启动命令)
npm run dev
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。会覆盖整个页面的内容(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
2.ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)(const定义的对象可以修改里面的属性)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型(对象类型操作数据只需要在第一层用xxx.value,然后直接.属性)。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
3.reactive函数
注意需要引入 import {reactive} from 'vue'
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) (不用再写.value,直接去使用就行)(不想让.value出现,可以把所有的数据都放在一个对象里(比如data里再嵌套其他的对象如person,student等)即源对象,然后返回代理对象即可 ) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
4.Vue3.0中的响应式原理
vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, //获取属性会捕获到 set () {} //修改属性也会捕获到 })
-
-
存在问题:
- 新增属性(解决办法:this. s e t ( t h i s . p e r s o n , ′ s e x ′ , ′ 男 ′ ) ) 、 删 除 属 性 ( 不 使 用 d e l e t e p e r s o n . n a m e 解 决 办 法 : t h i s . set(this.person,'sex','男'))、删除属性(不使用delete person.name 解决办法:this. set(this.person,′sex′,′男′))、删除属性(不使用deleteperson.name解决办法:this.delete(this.person,‘name’)), 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。(解决办法1:this.$set(this.person.hobby,0,‘吃饭’), 第一个参数是数组,第二个参数是要修改的下标,第三个参数是要修改的值 。 解决办法2:this.person.hobby.sp;ice(0,1,‘吃饭’) 改变原始数据,第一个参数是要删除的下标,第二个参数是删除的个数,第三个是替换的新元素)
Vue3.0的响应式(解决了上面存在的问题)
注释的代码如果总是展开的话,可以在注释开头的上一行写上 //#region 在注释末尾的下一行写上 //#endregion
-
实现原理:
-
通过Proxy(window自带的)(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
let person = {name:“张三”,age:18} const p = new Proxy(person,{}) 用p来代理person,修改p里的属性,原有的也就会被修改
-
通过Reflect(反射): 对源对象的属性进行操作。
目前很多object的属性都在移植到reflect上面,因为object上面的方法执行是单线程的,如果有一个有错,就会报错导致下面的都执行不了,这个时候需要引入很多try,catch,去捕获报错信息,增强健壮性,从而可以继续执行下面的代码。
而Reflect有返回值,如果成功返回TRUE否则是FALSE,且写错代码也不会影响下面的代码。对于框架封装,reflect更好一些。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, { //传统拼接字符串是 'str1' + str + 'str2' 现在可以使用 'str1${str}str2' // 拦截读取属性值,target就是data,prop是读取的属性名 get (target, prop) { return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 set (target, prop, value) { return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } }) proxy.name = 'tom'
-
-
5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6.setup的两个注意点
Vue2里的插槽:
父组件里可以有多个插槽: 注意在Vue3里slot="test1"需要被替换成v-slot:test1,否则不兼容
<Demo><template slot="test1"><span>尚硅谷</span></template></Demo>
子组件里可以接受多个插槽:
<slot name="test1"></slot>
csl可以快速写出console.log()
点着alt可以选择多行的某个位置
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的两个参数
-
props:值为代理对象,包含:组件外部传递过来,且组件内部用props声明接收了的属性。
-
context:上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 -
slots: 收到的插槽内容, 相当于
this.$slots。 -
emit: 分发自定义事件的函数, 相当于
this.$emit。父组件里@hello="showHelloMsg",在子组件里要写上,emits:['hello'],子组件执行方法后,可以使用context.emit('hello',value)来传递给父组件值value。
-
-
7.计算属性与监视
1.computed函数
-
与Vue2.x中computed配置功能一致
-
写法
import {computed} from 'vue' setup(){ ... //计算属性——简写 let fullName 可以换成person.fullName let fullName let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
2.watch函数
-
与Vue2.x中watch配置功能一致
-
三个小“坑”:
-
监视reactive定义的响应式数据时:oldValue获取不了。换成用ref监听对象也不行,实质还是使用了reactive函数。
如果真的需要旧的值:
第一个办法是可以把需要的值不放在对象里,而是当成基本类型放在ref里面进行监听即可。
第二个办法是下面的情况四,监听这个属性,可以获取到旧的值。
-
对基本类型的字符串或数值是不需要深度监听的,而reactive对象类型是强制开启深度监听的,配置deep无效。所以有效率问题,可以去监听里面的某个属性。
但是ref对象类型或对象类型里的对象的深度监听,配置deep是有效的,默认是false。 -
ref监听的对象数据。我们想要监听的是:Ref对象(即person对象)里reactive生成的对象value ,外部的person是一个对象,内存地址是不改变的, 所以要加上.value,判断里面的这个对象。 如果是不想加.value也可以,需要加上深度监听deep:true。
如果直接是reactive()生成的,就相当于已经拿出来了,所以不需要.value
而ref监听的基本数据是不需要使用.value的,因为.value是它实际的值。
import {ref,reactive,watch} from 'vue' let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //情况一:监视ref定义的响应式数据。第一个参数是监视的参数,第二个是回调,第三个是配置(immediate是进去就立即监听)。 watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue) },{immediate:true}) //情况二:监视多个ref定义的响应式数据。newValue和oldValue变成了数组 watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变化了',newValue,oldValue) }) // 情况三:监视reactive定义的响应式数据 watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再有效 //情况四:监视reactive定义的响应式数据中的某个属性。必须是函数返回的值()=>person.job。 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) }) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) }) //特殊情况 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个对象,所以deep配置有效 -
3.watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了')})
8.生命周期
具体图可以去官网上看。
-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
-
可以通过Vue2那种配置项的形式使用生命周期钩子,就是写在setup外面。Vue3.0也提供了组合式API 形式的生命周期钩子(组合式API没有beforeCreate和created,需要通过important引入),与Vue2.x中钩子对应关系如下:
beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
两种方式都可以使用,区别不是很大。setup总是最开始执行的。
9.自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
例子:在hooks文件夹下创建文件usePoint.js,功能是点击后获取鼠标的横纵坐标到页面上,相当于把这个功能给拿出来封装一下,然后通过return把需要的数据给导出去,代码如下:
import {reactive,onMounted,onBeforeUnmount} from 'vue'export default function (){//实现鼠标“打点”相关的数据let point = reactive({ x:0, y:0})//实现鼠标“打点”相关的方法function savePoint(event){ point.x = event.pageX point.y = event.pageY console.log(event.pageX,event.pageY)}//实现鼠标“打点”相关的生命周期钩子onMounted(()=>{ window.addEventListener('click',savePoint)})onBeforeUnmount(()=>{ window.removeEventListener('click',savePoint)})return point}
在组件中使用的办法:import usePoint from '../hooks/usePoint'先引进来,
然后在setup里:let point = usePoint() return {point}
10.toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其它 Composition API
1.shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3></template><script> import {ref,customRef} from 'vue' export default { name:'Demo', setup(){ // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的 return value }, set(newValue){ clearTimeout(timer) timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } }</script>
5.provide 与 inject

-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ......} -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ......}
-
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
四、Composition API 的优势
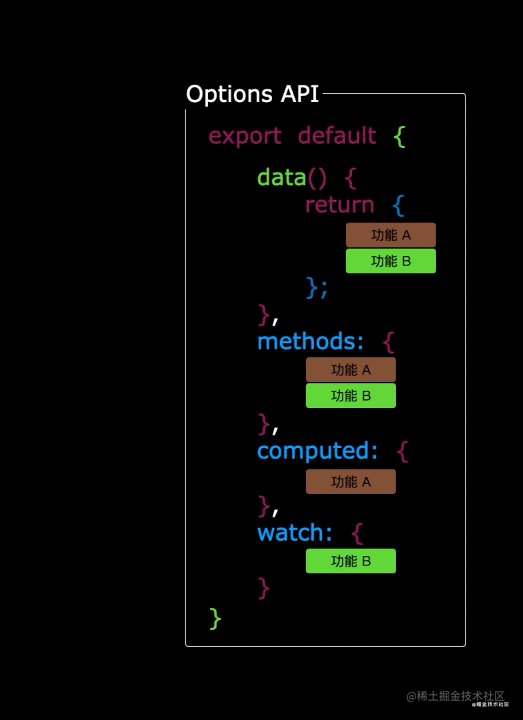
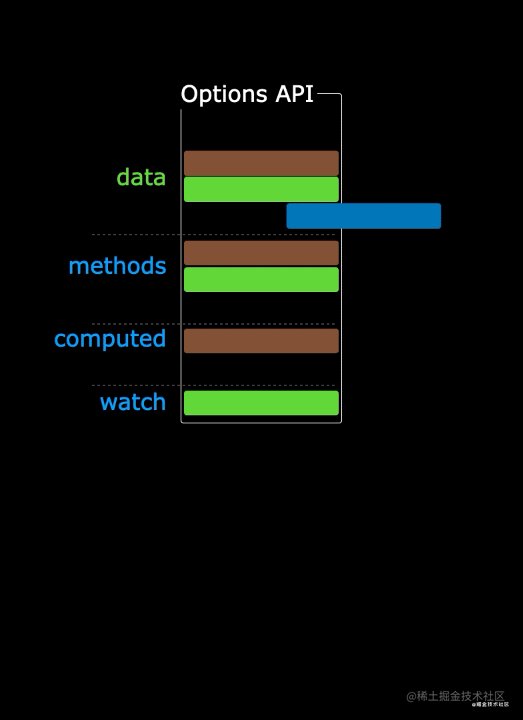
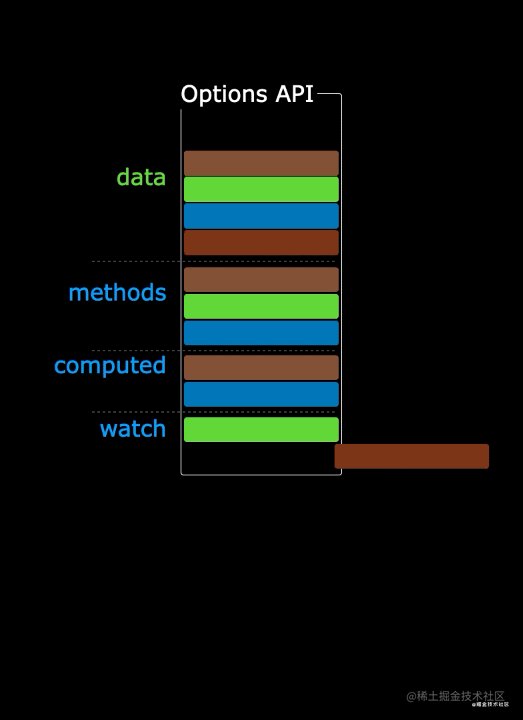
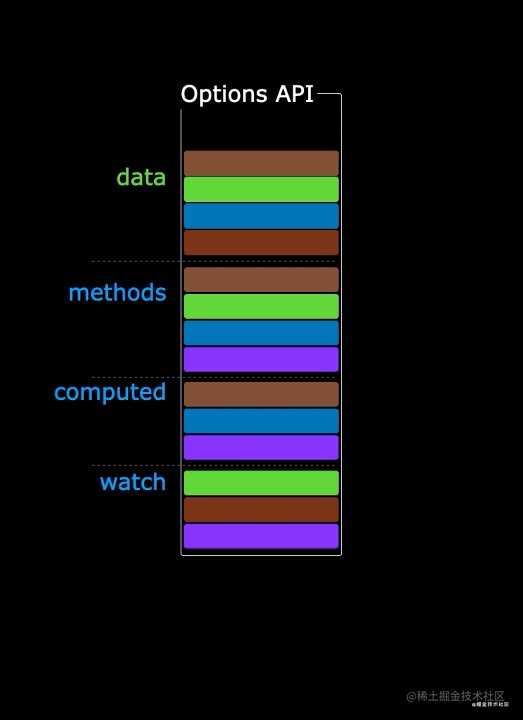
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2.Teleport
-
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div></teleport>
3.Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue'const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div></template>
-
六、其他
1.全局API的转移
-
Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>'})//注册全局指令Vue.directive('focus', { inserted: el => el.focus()}
-
-
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
2.其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter,.v-leave-to { opacity: 0;}.v-leave,.v-enter-to { opacity: 1;} -
Vue3.x写法
.v-enter-from,.v-leave-to { opacity: 0;}.v-leave-from,.v-enter-to { opacity: 1;}
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent"/> -
子组件中声明自定义事件
<script> export default { emits: ['close'] }</script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…






















 3832
3832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








