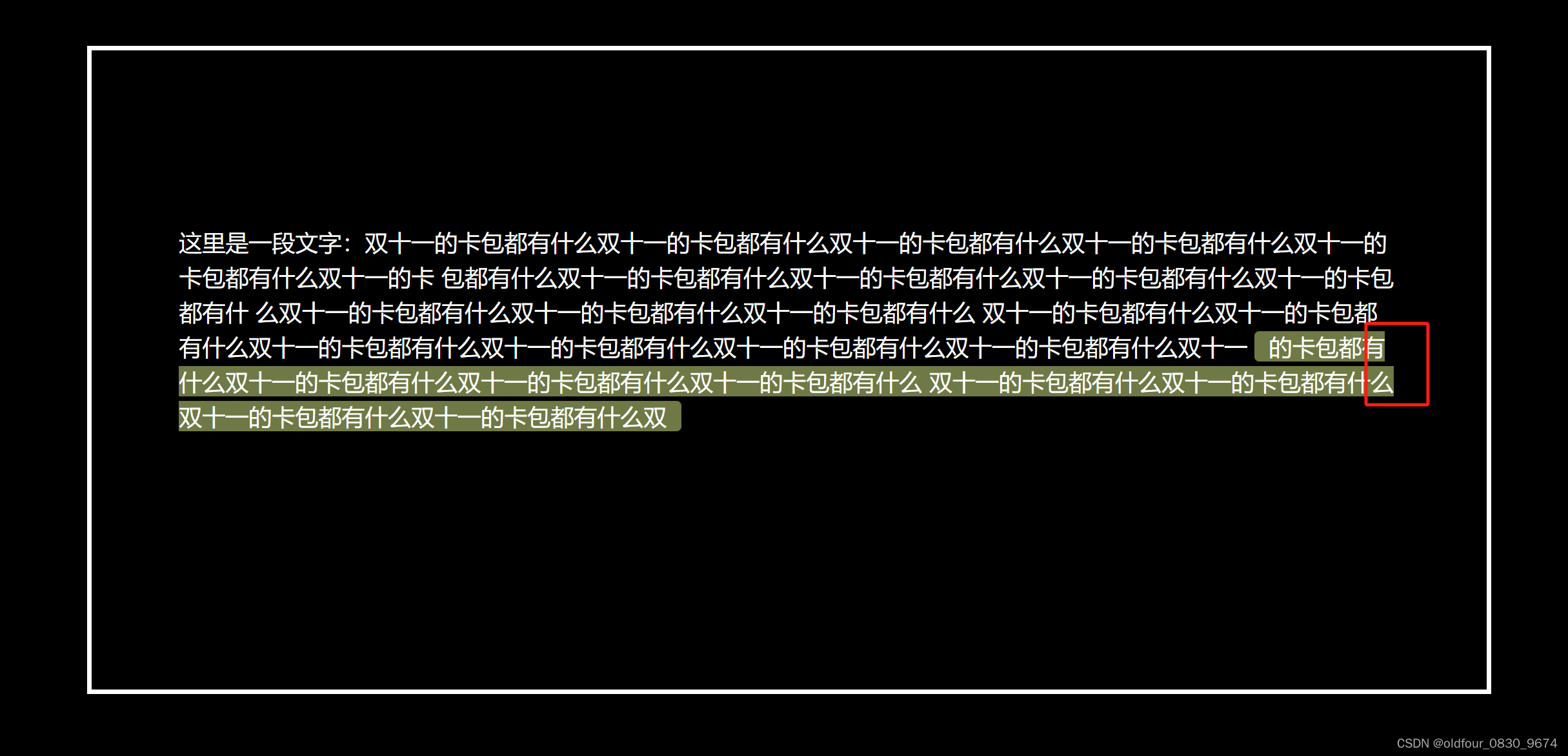
1.问题如图所示

这里背景是被截断的,有什么css样式可以修改它呢?
效果实现如图:

不一样的地方在于这里的截断位置是引用了开头和结尾的位置。
如何实现?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: #000;
color: #fff;
}
div{
width: 70%;
height: 300px;
margin: 130px auto;
border: 5px solid #fff;
font-size: 1.5rem;
padding:10% 5%;
line-height: 1.5;
}
.highlight{
text-indent: 10px;
background: #6f7945;
border-radius: 5px;
padding: 0 15px;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
</style>
</head>
<body>
<div>
这里是一段文字:双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡
包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什
么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么
双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一
<span class="highlight">
的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么
双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双十一的卡包都有什么双
</span>
</div>
</body>
</html>
代码原理
不想看MDN
box-decoration-break 属性用来定义当元素跨多行、多列或多页时,元素的片段应如何呈现。
值
-
slice
元素被按照盒子被切割前的原始样式渲染,之后,针对每个行/列/页面将此假设框渲染成片段。请注意,假设框对于每个片段可以是不同的,因为如果中断发生在行内方向,则它使用自己的高度,如果中断发生在块方向,则它使用自己的宽度。有关详细信息,请参阅
CSS 规范。 -
clone
每个框片段与指定的边框、填充和边距独立呈现。border-radius、border-image、box-shadow独立地应用于每个片段,每个片段的背景也是独立绘制的,这意味着使用
background-repeat: no-repeat 的背景图片仍然可能重复多次。




















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








