<style>
/*隔行变色*/
table tr:nth-child(2n){
background: #2FAE2E;
}
table tr:nth-child(3n){
background: red;
}
</style>
<script src="js/angular.min.js"></script>
<script>
var app=angular.module("yong",[]);
app.controller("jiaong",function($scope,$http){
$scope.stus=[{ gid: 001, gname: '手机', gnum: 3, gprice: 1000, gcount: 3000 },
{ gid: 002, gname: '电脑', gnum: 3, gprice: 2000, gcount: 6000 },
{ gid: 003, gname: '电视', gnum: 6, gprice: 500, gcount: 3000 }]
//根据商品名称查询商品
$scope.sel=function(){
//如果输入框没有内容,提示
var gname=$scope.cxsname;
if(gname==""||gname==undefined){
alert("查询内容不能为空");
}else{
$scope.btnsname=gname;
}
}
//删除
$scope.dele=function(i){
$scope.stus.splice(i,1)
}
//总金额
$scope.gum=function(){
count = 0;
for(var i in $scope.stus){
count=count+$scope.stus[i].gnum*$scope.stus[i].gprice;
}
return count;
}
//清空购物车
$scope.clear=function(){
if(window.confirm("确定要清空购物车吗?")){
$scope.stus=[];
}
}
//总数量
$scope.gnum=function(){
count = 0;
for(var i in $scope.stus){
count=count+$scope.stus[i].gnum;
}
return count;
}
//点击减号时候,找当当前商品---判断数量1---如果为1直接从购物车列表中删除
$scope.jian=function(name){
for(var i=0;i<$scope.stus.length;i++){
if($scope.stus[i].gname==name&&$scope.stus[i].gnum==0){
var f= confirm("是否把商品从购物成中移除?");
if(f){
$scope.stus.splice(i,1);
}
}else if($scope.stus[i].gname==name){
$scope.stus[i].gnum--;
}
}
}
})
</script>
</head>
<body ng-app="yong" ng-controller="jiaong" style="margin: 0 auto; width: 800px;">
<h1 align="center">我的购物车详情</h1>
<input type="text" ng-model="mc" placeholder="根据商品名称查询"/>
<table border="1px" width="800px">
<tr align="center">
<td ng-click="px='+gid'">商品编号</td>
<td>商品名称</td>
<td>商品数量</td>
<td>商品单价</td>
<td ng-click="px='-gcount'">价格小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="s in stus|filter:{gname:mc}|orderBy:px">
<td>{{s.gid}}</td>
<td>{{s.gname}}</td>
<td>
<input type="number" ng-model="s.gnum" /><button ng-click="jian(s.gname)">-</button> </td>
</td>
<td>{{s.gprice}}</td>
<td>{{s.gnum*s.gcount}}</td>
<td><button ng-click="dele($index)">移除</button></td>
</tr>
</table>
<button>商品数量:{{gnum()}}</button>
<button>商品总价:{{gum()}}</button>
<button ng-click="clear()">清空购物车</button>
</body>
/*隔行变色*/
table tr:nth-child(2n){
background: #2FAE2E;
}
table tr:nth-child(3n){
background: red;
}
</style>
<script src="js/angular.min.js"></script>
<script>
var app=angular.module("yong",[]);
app.controller("jiaong",function($scope,$http){
$scope.stus=[{ gid: 001, gname: '手机', gnum: 3, gprice: 1000, gcount: 3000 },
{ gid: 002, gname: '电脑', gnum: 3, gprice: 2000, gcount: 6000 },
{ gid: 003, gname: '电视', gnum: 6, gprice: 500, gcount: 3000 }]
//根据商品名称查询商品
$scope.sel=function(){
//如果输入框没有内容,提示
var gname=$scope.cxsname;
if(gname==""||gname==undefined){
alert("查询内容不能为空");
}else{
$scope.btnsname=gname;
}
}
//删除
$scope.dele=function(i){
$scope.stus.splice(i,1)
}
//总金额
$scope.gum=function(){
count = 0;
for(var i in $scope.stus){
count=count+$scope.stus[i].gnum*$scope.stus[i].gprice;
}
return count;
}
//清空购物车
$scope.clear=function(){
if(window.confirm("确定要清空购物车吗?")){
$scope.stus=[];
}
}
//总数量
$scope.gnum=function(){
count = 0;
for(var i in $scope.stus){
count=count+$scope.stus[i].gnum;
}
return count;
}
//点击减号时候,找当当前商品---判断数量1---如果为1直接从购物车列表中删除
$scope.jian=function(name){
for(var i=0;i<$scope.stus.length;i++){
if($scope.stus[i].gname==name&&$scope.stus[i].gnum==0){
var f= confirm("是否把商品从购物成中移除?");
if(f){
$scope.stus.splice(i,1);
}
}else if($scope.stus[i].gname==name){
$scope.stus[i].gnum--;
}
}
}
})
</script>
</head>
<body ng-app="yong" ng-controller="jiaong" style="margin: 0 auto; width: 800px;">
<h1 align="center">我的购物车详情</h1>
<input type="text" ng-model="mc" placeholder="根据商品名称查询"/>
<table border="1px" width="800px">
<tr align="center">
<td ng-click="px='+gid'">商品编号</td>
<td>商品名称</td>
<td>商品数量</td>
<td>商品单价</td>
<td ng-click="px='-gcount'">价格小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="s in stus|filter:{gname:mc}|orderBy:px">
<td>{{s.gid}}</td>
<td>{{s.gname}}</td>
<td>
<input type="number" ng-model="s.gnum" /><button ng-click="jian(s.gname)">-</button> </td>
</td>
<td>{{s.gprice}}</td>
<td>{{s.gnum*s.gcount}}</td>
<td><button ng-click="dele($index)">移除</button></td>
</tr>
</table>
<button>商品数量:{{gnum()}}</button>
<button>商品总价:{{gum()}}</button>
<button ng-click="clear()">清空购物车</button>
</body>
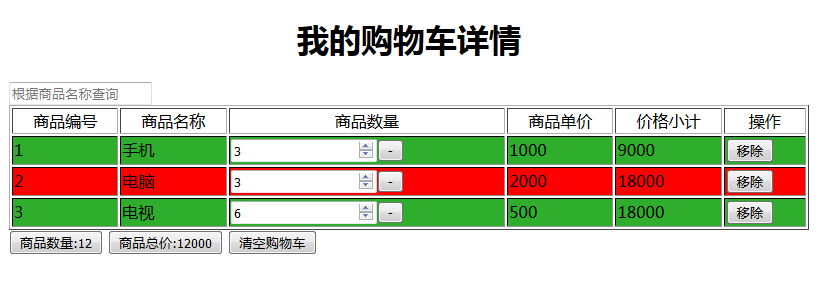
效果图:























 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








