1.安装
npm install nprogress --save
2.引入

必须引入在main.js项目的入口文件中引入这个css样式
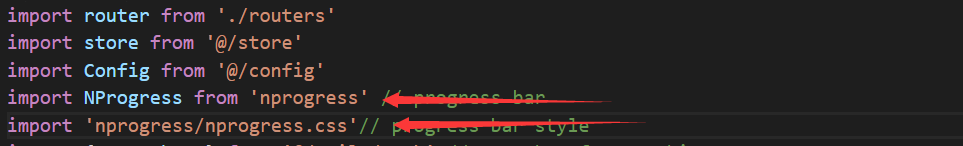
3.在项目的路由文件文件中使用

必须引入这个两个文件
4.借助vue全局的路由钩子,就可以轻松实现加载页面,出现进度条的功能了。

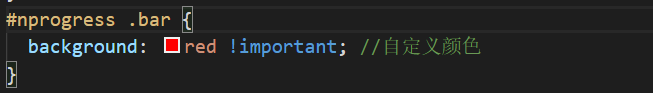
5.当然,如果你觉得它的颜色不好看,,也是可以改它的颜色的。
在app.vue 的 style中添加

6.当然它还有一些详细的配置,有兴趣的小伙伴可以研究一下

最后说明:这只是本人自己的一些见解,有不足的地方,欢迎大家前来指正。






















 5272
5272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








