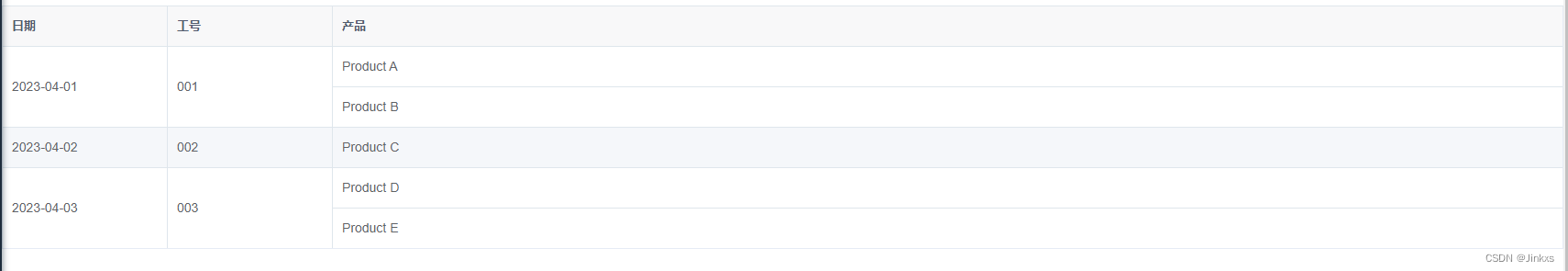
前端效果图

后端操作
首先根据需要合并的字段进行分组且分页查询,然后再连表查询。
注意这里与常规的分页查询不同,常规的分页查询是对整个sql语句执行完之后,对整个结果进行分页处理,而我们这里需要先对分组之后的结果进行分页处理。所以需要改变分页的逻辑。代码如下:
首先继承MySqlDialect,重写getPageSql方法,主要思路对sql语句进行字符串替换,在指定位置进行分页逻辑拼接
public class MySqlDialectCustom extends MySqlDialect {
@Override
public String getPageSql(String sql, Page page, CacheKey pageKey) {
Pattern compileFixed = Pattern.compile("/\\*fixed\\*/");
String compileLimit = "/\\*limit\\*/";
if (compileFixed.matcher(sql).find()




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








