用织梦创建本地网站成功部署到Linux服务器全过程详细教程(Ubuntu16.04)
织梦创建本地网站成功部署到Linux服务器详细教程(Ubuntu16.04)
本教程旨在帮助那些建网站小白如何从头搭建起本地网站并且最终上传到自己或公司的服务器上,实现上线。由于本人之前也是小白,但网上大多数教程零零散散没有指明出现问题的关键所在,所以本人当时也踩了很多坑,在机房折腾了三天网站才成功上线,期间还重装过一次服务器系统。所以本教程希望能够帮助大家在短时间内实现从制作网站到成功上线。
前期准备
首先说明,我的网站是在Windows系统上编写的,然后在Linux服务器上进行上传。
- Wampserve PHP解释器
- 织梦后台管理软件
- 网站源码模板
- 解析好的域名
- Linux服务器
- JDK
- tomcat
- Nginx
一、安装Wampserve
下载官网: link
 直接进行下载,安装过程比较简单,按照提示过程一步步来就可以,最后会弹出一个提示框,直接选择否即可,安装完成,图标显示为绿色表示安装成功。如果图标为橙色,安装一个vs2019即可完美解决问题。
直接进行下载,安装过程比较简单,按照提示过程一步步来就可以,最后会弹出一个提示框,直接选择否即可,安装完成,图标显示为绿色表示安装成功。如果图标为橙色,安装一个vs2019即可完美解决问题。
安装好了之后我们可以看见电脑桌面的右下方有一个绿色的W字样的图标,那个就是安装好了的WampServer,安装成功的是绿色的,要是红色或者橙色色就是安装有问题,需要查看配置文件并且更改.右击一下该图标是可以改成中文界面的,左击出现一个列表,第一个Localhost就是运行WWW文件夹下的PHP网站

把准备好的PHP网站源码复制到安装WampServer的文件夹下的WWW文件夹中,将原先存在的内容删除掉,然后左击点击右下角WampServer图标,选择Localhost即可打开自己的php网站了。
二、织梦网站后台管理软件安装
1.运行 http://域名/install/index.php(比如你的域名是:http://www.myweb.com/,就输入http://www.myweb.com/install/index.php)
 注:输入网址 http://域名/install安装页面出现dir,如果没有出现安装界面,把install文件夹下的index.html删掉,你再看看install文件夹下有没有install_lock.txt ,index.php.bak,module- install.php.bak 这3个文件,如果有把install_lock.txt 文件删掉,index.php.bak 改名改为index.php,module-install.php.bak 改名改为module-install.php。在刷新清除浏览器缓存!
注:输入网址 http://域名/install安装页面出现dir,如果没有出现安装界面,把install文件夹下的index.html删掉,你再看看install文件夹下有没有install_lock.txt ,index.php.bak,module- install.php.bak 这3个文件,如果有把install_lock.txt 文件删掉,index.php.bak 改名改为index.php,module-install.php.bak 改名改为module-install.php。在刷新清除浏览器缓存!
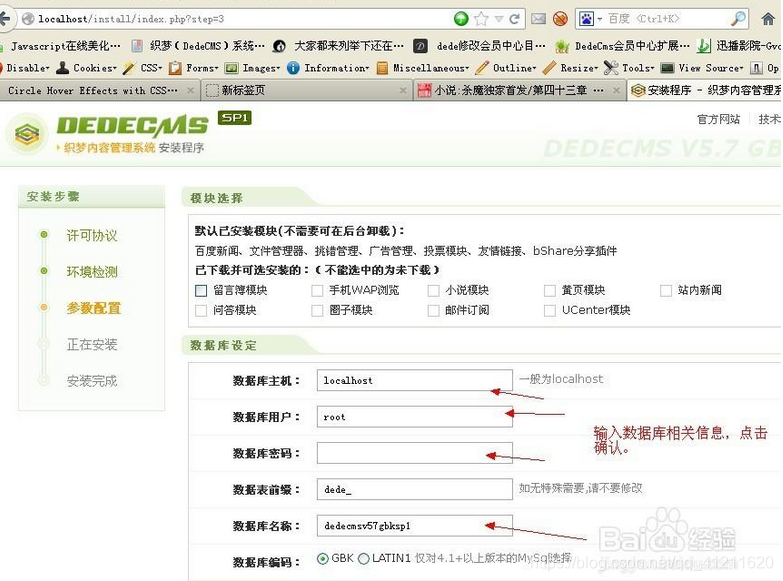
2.点击继续,继续填写相关数据库信息
 (注)这里大家经常会出现的问题是“数据库服务器或登录密码无效,无法连接数据库,请重新设定”,出现这个问题是上面的选项您没有填写正确,一般只需填写四项,第一:数据库主机,(数据库主机一般的空间默认是localhost,如果您的空间的数据库主机是localhost,那就不需要填写,如果不是默认的localhost,就填写你的数据库主机)第二:数据库用户,第三:数据库密码,第四:数据库名称,在这说明一下,数据库前缀请勿修改!如果上
(注)这里大家经常会出现的问题是“数据库服务器或登录密码无效,无法连接数据库,请重新设定”,出现这个问题是上面的选项您没有填写正确,一般只需填写四项,第一:数据库主机,(数据库主机一般的空间默认是localhost,如果您的空间的数据库主机是localhost,那就不需要填写,如果不是默认的localhost,就填写你的数据库主机)第二:数据库用户,第三:数据库密码,第四:数据库名称,在这说明一下,数据库前缀请勿修改!如果上








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








