CSS样式
边框背景属性
所有的HTML标签都有边框,默认不可见
| 标签属性 | 属性说明 |
|---|---|
| border | 边框 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景颜色 |
| background-image | 背景图片 |
| background-repeat | 平铺方式 |
| no-repeat | 不平铺 |
字体
| 属性 | 属性说明 |
|---|---|
| font-size | 字体大小 |
| color | 颜色 |
布局
浮动 float
通常默认的排版方式,将页面中的元素从上到下一一罗列,而实际开发中,需要左右方式进行排版,就需要浮动属性
格式:
选择器{
float:属性值;
}
常用属性值:
| 属性名 | 属性说明 |
|---|---|
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
需要注意的是,因为元素设置浮动属性后,会脱离原有文档流(脱离原有的板式),从而影响到其他元素的样式,所以设置浮动后,页面样式要重新调整。
浮动属性会使原有的布局被打乱。
清除浮动 clear
要避免浮动元素对其他元素排版的影响,需要使用clear属性进行清除浮动
- 需要注意的是,清除浮动要使用一个空的div标签来清除
格式:
选择器{
clear:属性值;
}
| 常用属性值 | 属性说明 |
|---|---|
| left | 不允许该元素左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许该元素右侧有浮动元素(清除右侧浮动的影响) |
| both | 同事清除左右两侧浮动的影响(一般用both) |
转换 display
HTML提供丰富的标签,这些标签被定义成了不同的类型,一般分为:
块级元素(div)和行内元素(span)
- 块级元素:
- 以区域块方式出现。每个块标签独占一行,块结束后自动换行。可以设置宽高。
- 常见的块级元素:< div>、< p>、< hn>
- 行内元素
- 根据内容多少来占用行内空间,不会自动换行。
- 常见的行内元素:< span>、< font>、< a>
块级元素转行内元素:
display:inline(显示当前元素为行内元素)
行内元素转块级元素:
display:block(显示当前元素为块级元素)
隐藏元素
display:none(隐藏当前元素,不再占用页面空间)
CSS盒子模型
所有的HTML元素,我们都可以看成一个四边形,即一个盒子。
用CSS来设置元素盒子的内边距、边框和外边距的样式的方式。
相当于设置盒子的样式,所以 称其为盒子模型

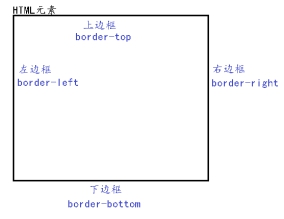
边框 border
HTML元素盒子的框体

边框有四个属性可以设置
| 属性名 | 属性说明 |
|---|---|
| border-top | 上边框 |
| border-right | 右边框 |
| border-bottom | 下边框 |
| border-left | 左边框 |
通用设置:border
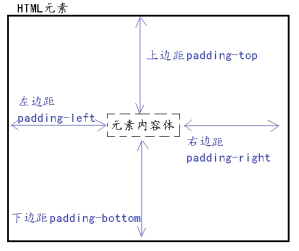
内边距 padding
HTML元素里的内容体,到HTML元素边框的距离

内边距有四个属性可以设置
| 属性名 | 属性说明 |
|---|---|
| padding-top | 上边距 |
| padding-right | 右边距 |
| padding-bottom | 下边距 |
| padding-left | 左边距 |
外边距 margin
HTML元素边框到其他HTML元素边框的距离

外边距有四个属性可以设置
| 属性名 | 属性说明 |
|---|---|
| margin-top | 上边距 |
| margin-right | 右边距 |
| margin-bottom | 下边距 |
| margin-left | 左边距 |






















 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








