vue3 使用reactive定义变量时,会出现数据变化,页面未更新渲染,具体情况如下:
import { reactive } from 'vue';
const testObject = reactive({
show:false,
titleL:'这里是标题!'
});
const clickHandle = (e)=>{
testObject.show = e.traget.checked;
}
<template>
<a-checkbox
v-model="localValue.show"
@change="clickHandle ($event)"
>
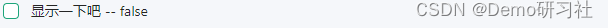
显示一下吧 -- {{ localValue.show }}
</a-checkbox>
<div v-show='testObject.show'></div>
</template>
如果你使用的是以上写法,就会神奇的发现:

他喵的,竟然发现,最后两种方案处理以上问题。。。
方案1
将reactive更改为ref,问题就迎刃而解!
方案2
将这里
const testObject = reactive({
show:false,
titleL:'这里是标题!'
});
改为
const testObject = reactive({
aa:{
show:false,
titleL:'这里是标题!'
}
});
赋值操作改为:
const clickHandle = (e)=>{
testObject.aa.show = e.traget.checked;
}
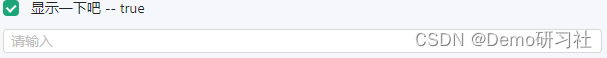
其实就这么简单解决了,下图为最终效果:
























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








