1、不能使用v-show
2、关于插槽的巨坑
这里我真的是摸索了好久。
小程序版本:

hbuilderx版本:

其他版本不知道会不会出现以下情况。
如果组件中带有插槽,那么使用插槽时有以下要注意:
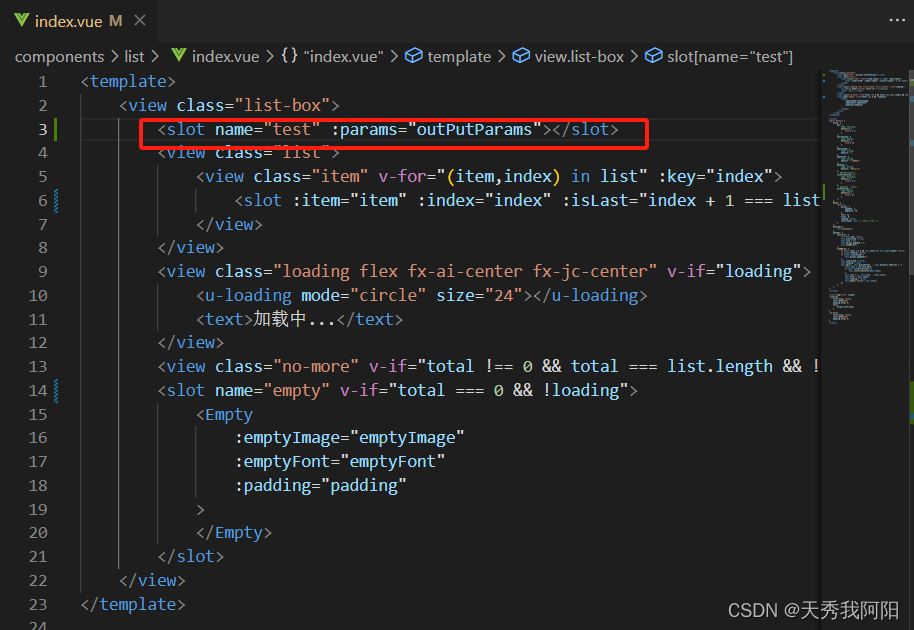
1、如果子组件通过slot,向外部传递对象或属性变量,且该对象或者属性变量没有被使用到,那么插槽内的内容将不可以使用原本页面中的对象或者属性。如下图:
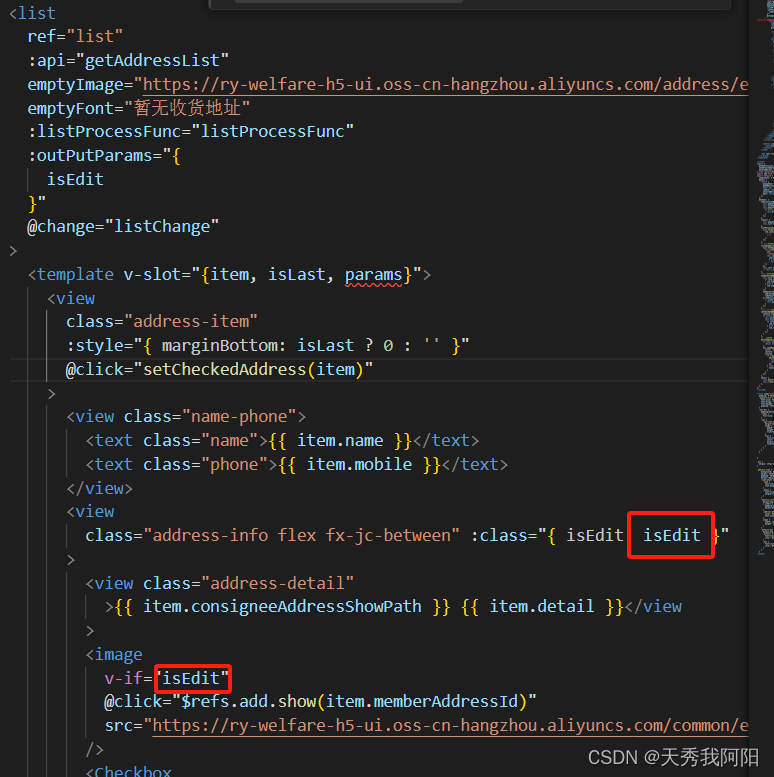
首先是子组件 List组件:

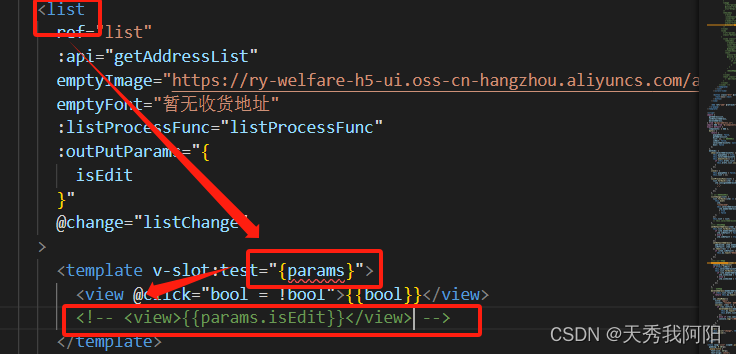
然后是父组件:

可以看到子组件list的插槽中插入了内容,但是这时候v-slot:test=后面显性定义了子组件list向外传出的params,这时候我注释掉了params的使用,那么这个bool所在的view标签将无法显示!!!!。
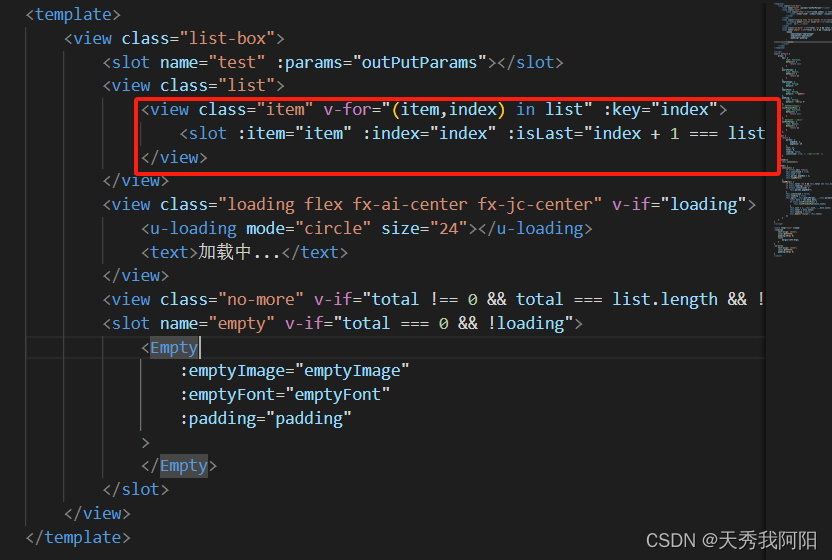
2、如果子组件循环渲染了slot,父组件的slot中使用了当前自身组件的属性会对象时会出错,具体出错方式千奇百怪,目前我也没找到规律,有时候会直接全部消失,有时候只显示最后一个其他的全部消失。错误用法如下图:
还是那个子组件list:

然后是父组件:

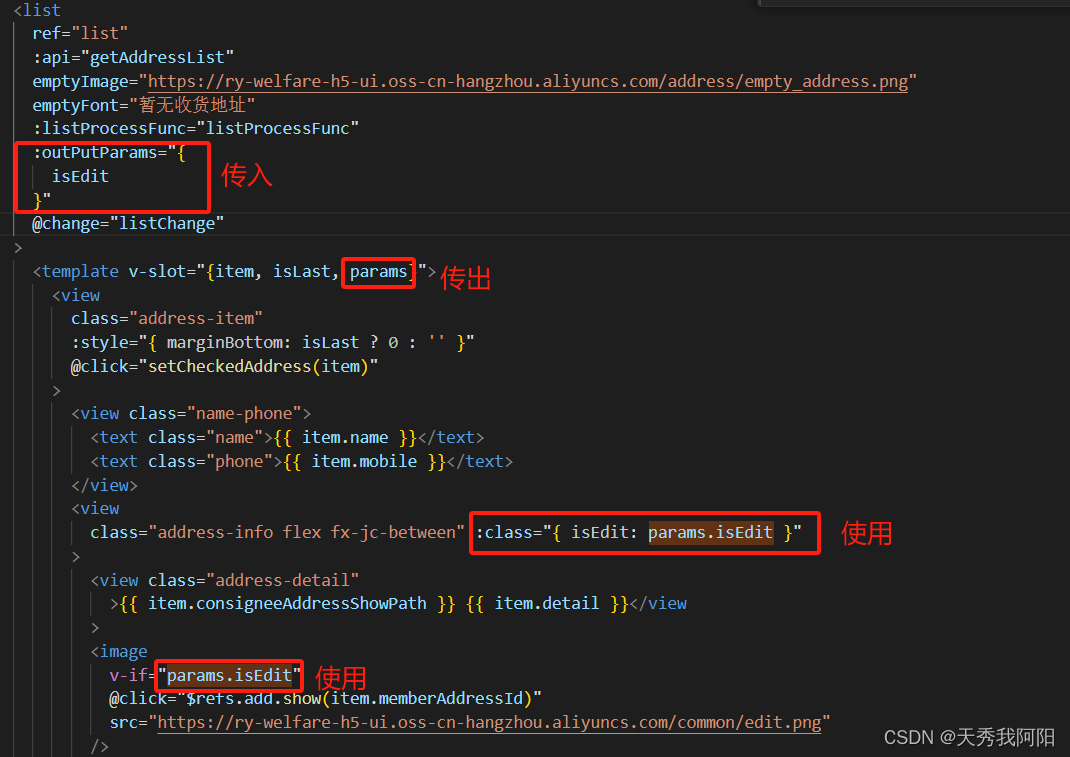
解决办法!!!:
我们可以先将isEdit这个属性传入子组件list中,在通过slot插槽传出来,进行使用,如下图:

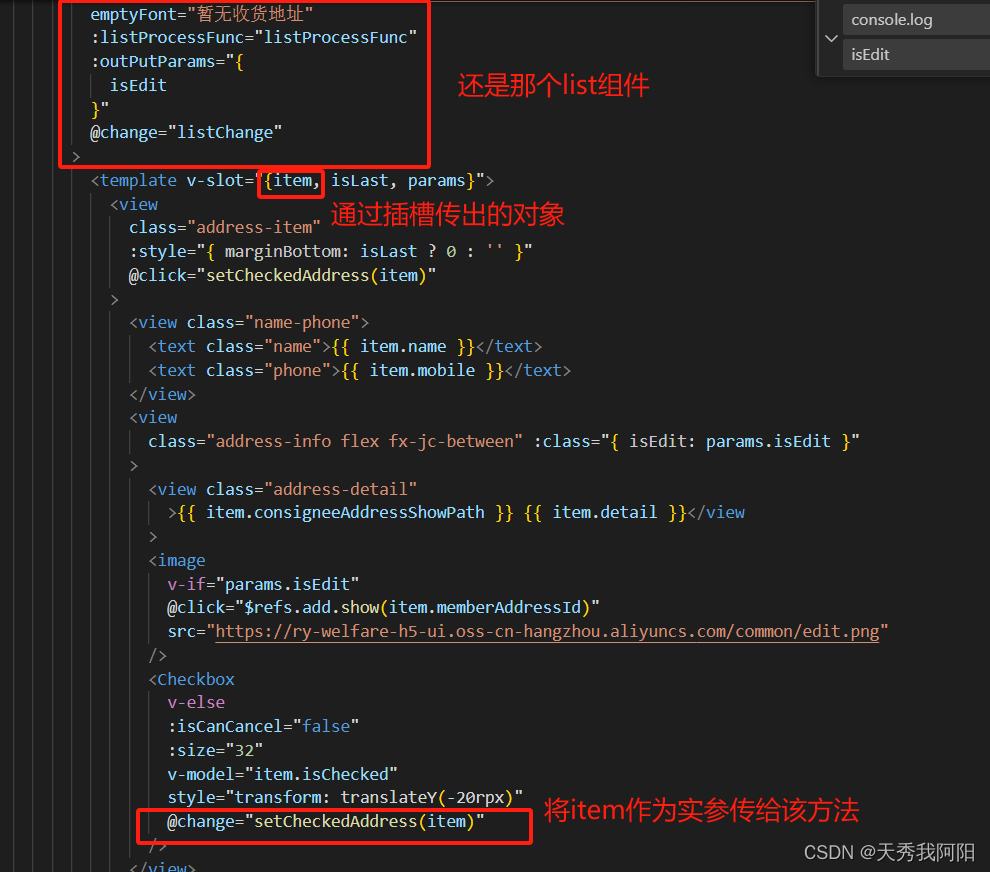
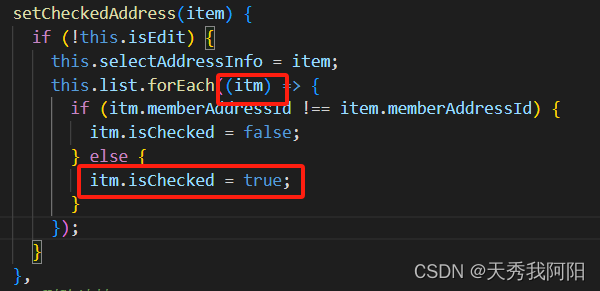
3、如果在插槽中调用方法,并将插槽传出的对象作为实参传给方法。那么改变对象中的属性将不会实时渲染,如下图:
还是刚才那个子组件list:


这样子写isChecked不会在视图上实时渲染。
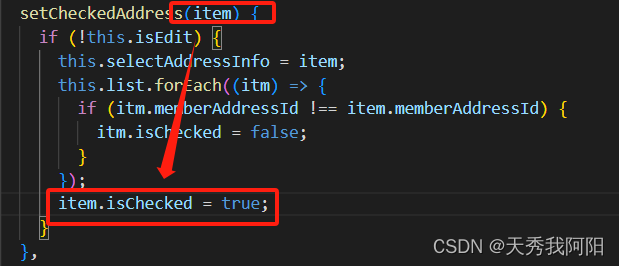
只能像下图这么写:

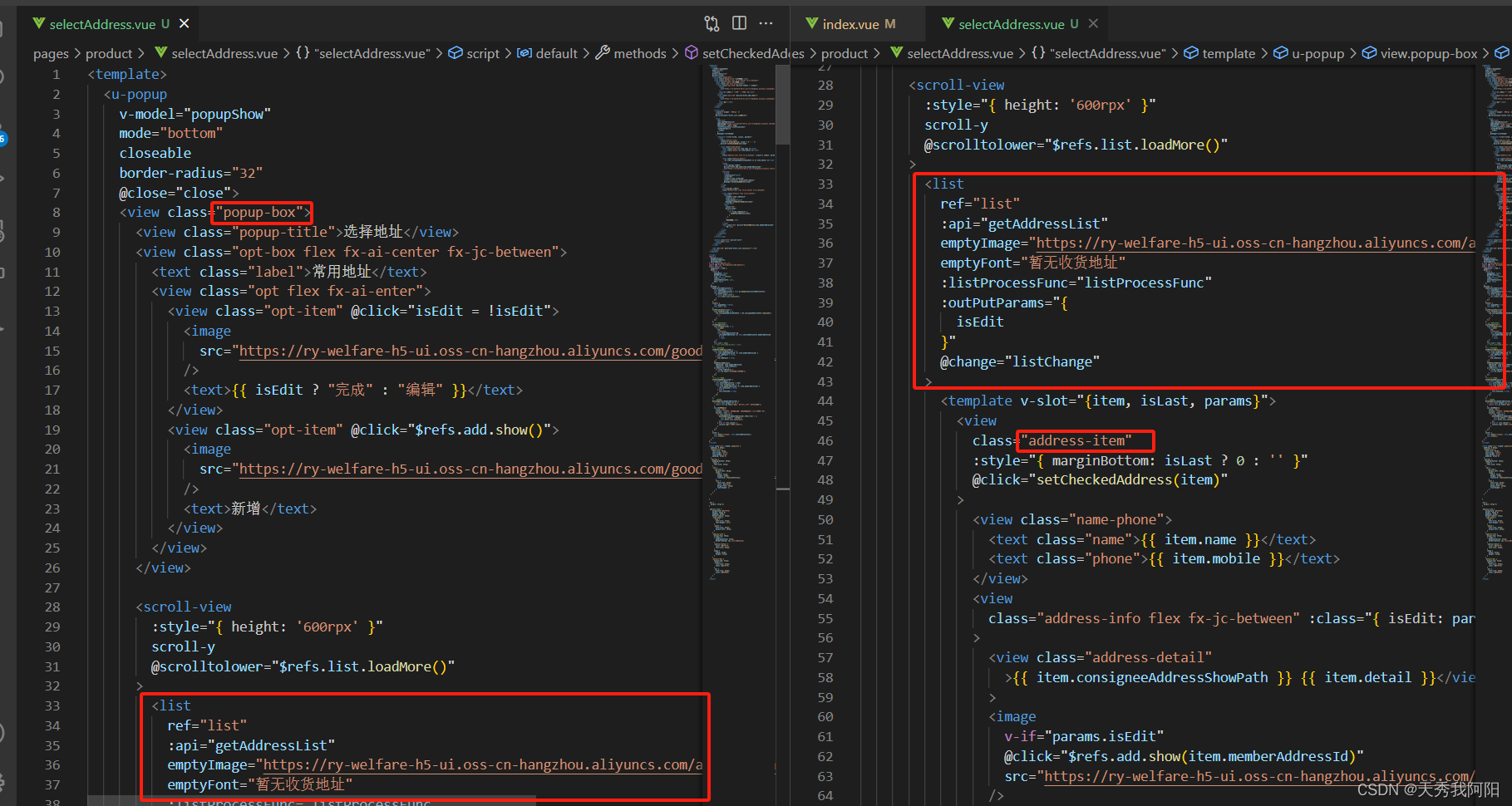
4、插槽中内容的样式不能放在,父组件class样式的内部:
如下图,图中有.popup-box,.address-item,组件List,可以看到.address-item在.popup-box下,并且在组件List的插槽中,这时候如果讲.address-item样式写在.popup-box下,那么样式将失效。必须将样式提出来,独立的放在外部。:

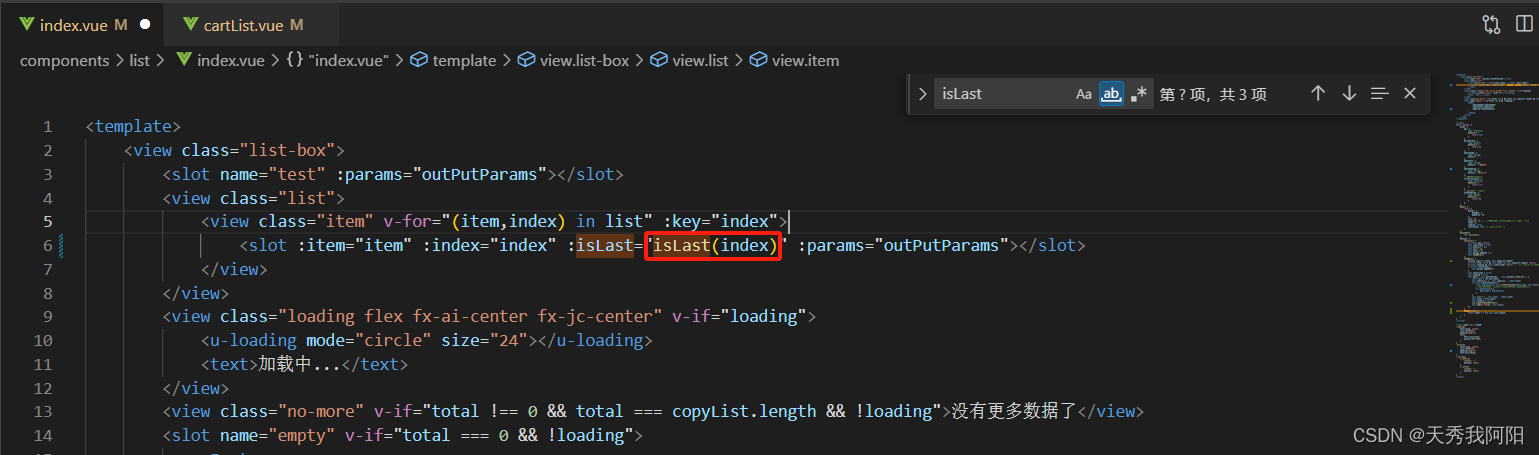
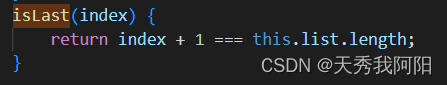
5、小程序上,slot插槽dom上使用计算表达会失效

解决办法:使用计算方法代替


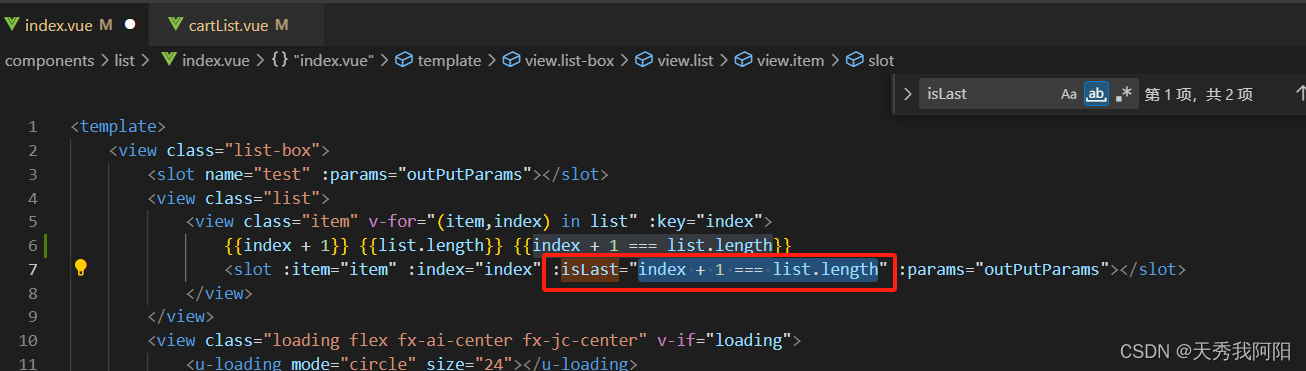
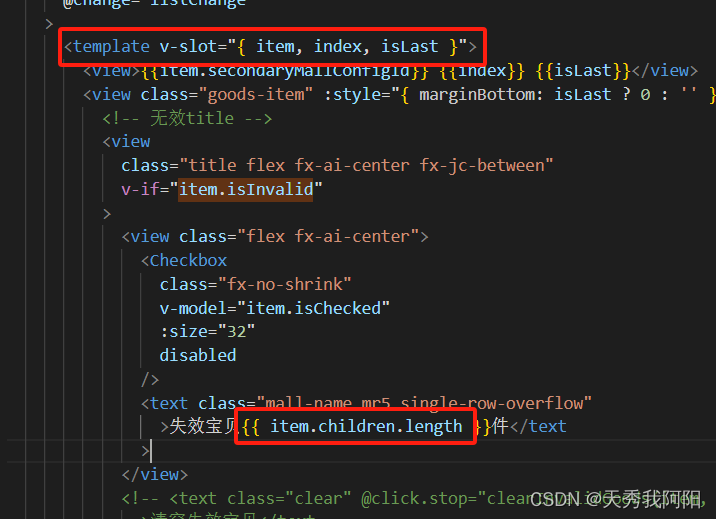
6、小程序中,插槽内无法使用数组以下的属性,如下图的无法使用.length属性:

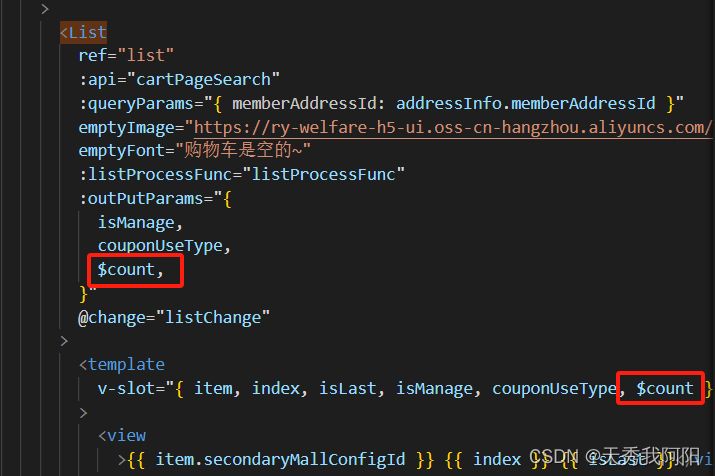
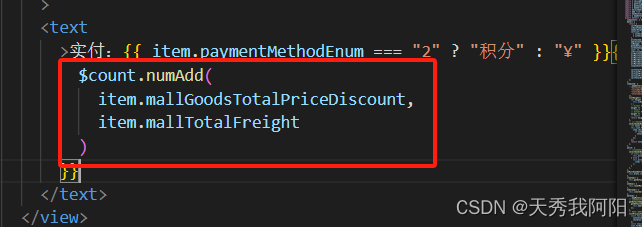
7、外部传入插槽的数据与插槽内部的数据不能叠加使用,如下$count与item叠加使用将会出错:


解决方法:!!!!
复杂的计算都在外部计算好后,通过item或插槽传参进行获取。
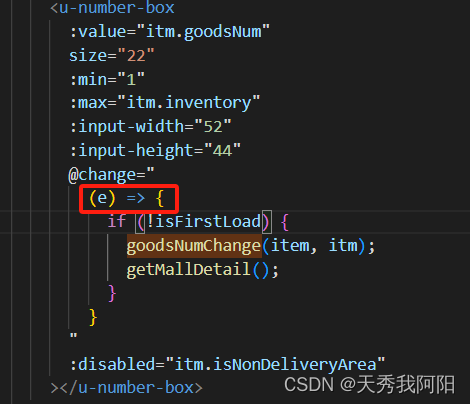
8、插槽中u-number-box改变时,v-model绑定的值不会改变,必须手动通过@change方法去改变。(待验证)。
而且不能使用匿名函数的方式,会报错。如下图:

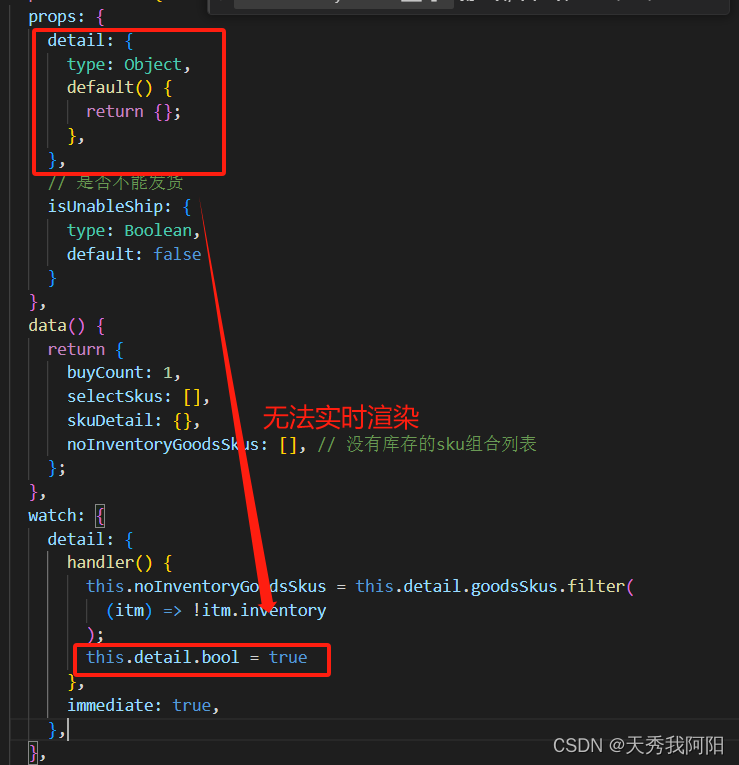
# 3、父组件给子组件传的对象内的属性,无法在子组件视图内实时渲染。 
# 4、uQRCode生成二维码,只能在组件外生成,否则执行不到success回调函数。 ```c uQRCode.make({ canvasId: "qrcode", text: "location.href", size: 1000, margin: 0, success: (res) => { // console.log("res", res); this.qrcode = res; }, fail: (err) => { console.error("err", err); }, complete: (res) => { console.log("res", res) } }); ```
5、小程序码前端二进制无法转为base64,需要让后端帮忙转一下。
6、小程序中vuex使用的注意事项。
1、如果要使用vuex中的属性实时刷新页面,那么只能用以下形式:
import { mapGetters } from "vuex";
computed: {
...mapGetters(["statusBarHeight"])
},
其他形式全部都会报错,例如使用this.$store去获取state、getters都无法实时获取到,mapState也无法实时获取到。
7、uniapp 主页问题
页面如果navigateTo,redirectTo重复跳转pages.json中pages的第一项不会触发onLoad。
解决办法:
在pages第一项前面再加一个过渡页面,跳转过渡页面的时候,跳转主页。
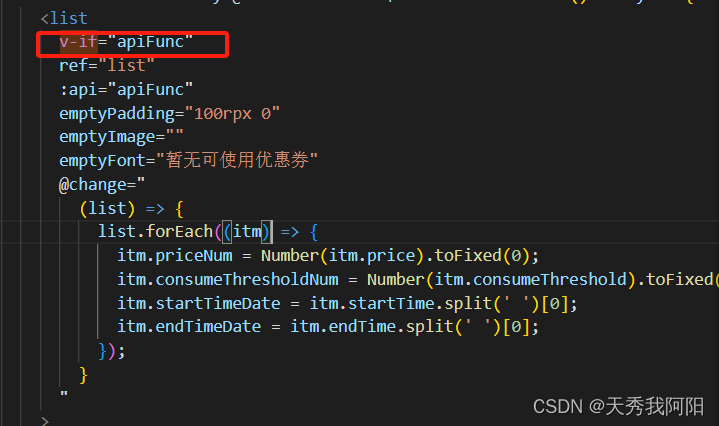
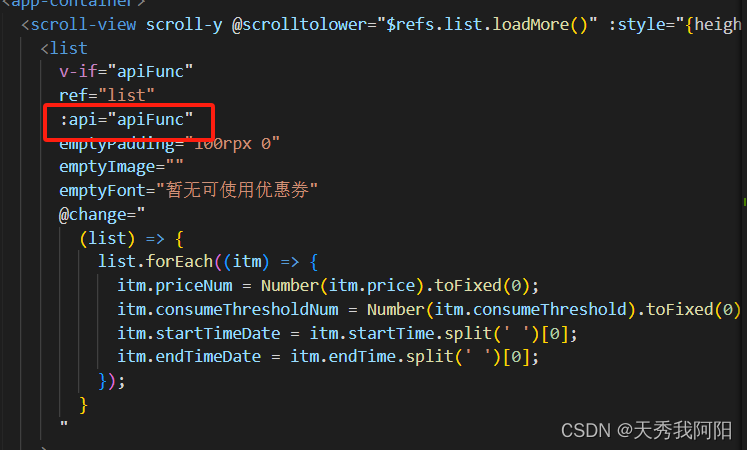
8、小程序function方法不能作为v-if的显隐判断
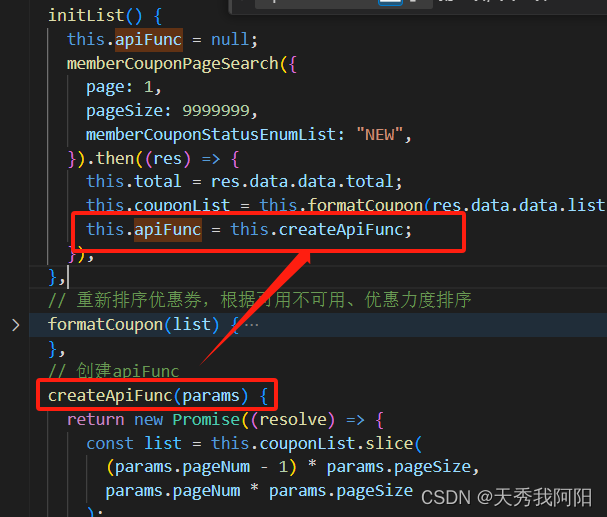
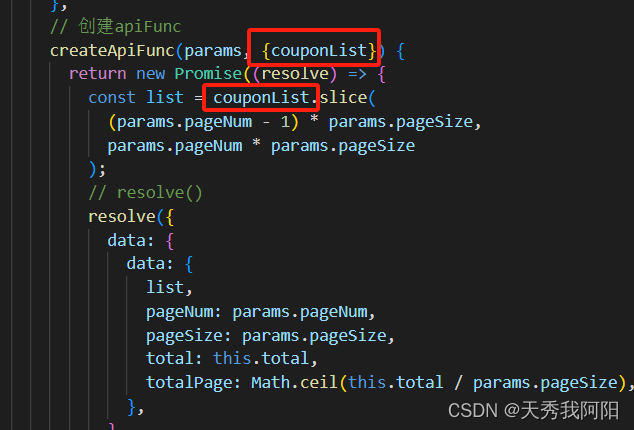
例如下图中apiFunc为data中的一个属性,一开始apiFunc为null,后面赋值为methods中的一个方法,但在小程序上无法显示出来。

9、小程序组件传入方法问题
1、在小程序中,data中的数据不能复制methods中的方法后进行传递。如下图:


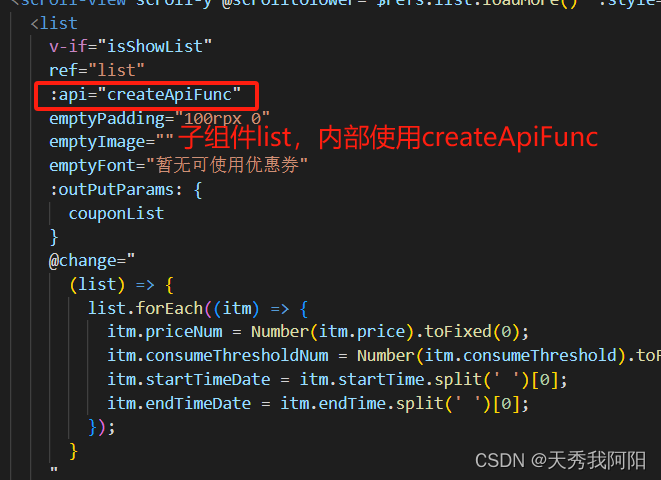
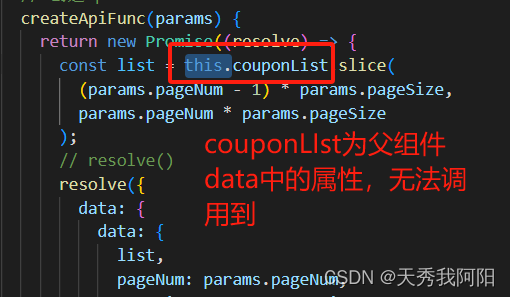
2、在小程序中,父组件传给子组件的方法,该方法在子组件执行时无法再调用父组件的data、methods等等属于父组件作用域的东西。如下图:


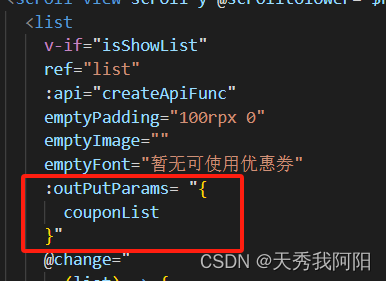
解决方法!!!:
将属性传入子组件,让子组件自行调用


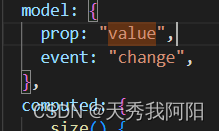
10、小程序不支持model

11、小程序通过props传入子组件的对象,将是一个新的对象,跟父组件传进来的对象已经不是同一个。所以改变子组件对象属性值时,父组件对应的属性值将不会发生改变。
12、v-for循环的对象不能直接写在dom上,如下图:





















 4056
4056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








