浅度克隆(浅拷贝)
对于基本数据类型(undefined、null、number、boolean、string),就是修改其中的一个值,另一个也随之改变。
对于对象和数组来说,拷贝的只是地址值,修改新拷贝的对象会影响原对象,通过引用指向的是同一个堆内存。
//浅度克隆
function clone(obj) {
var res = {};
for (var prop in obj) {
res[prop] = obj[prop];
}
return res;
}
例子
var obj = {
name:'yaya',
age:12,
}
var obj1 = clone(obj);
console.log(obj); //{name: "yaya", age: 12}
console.log(obj1); //{name: "yaya", age: 12}
obj.age = 16;
console.log(obj); //{name: "yaya", age: 16}
console.log(obj1); //{name: "yaya", age: 12}
console.log(obj1 === obj2); //false
深度克隆(深拷贝)
将一个对象从内存中完整拷贝一份,再在堆内存中开辟一个新空间来存放新对象,修改新对象则不会影响原来对象
function deepClone(obj){
var res = obj instanceof Array ? [] : {}
for(var k in obj){
//判读属性值的数据类型
if(obj[k] instanceof Array){
res[k] = deepClone(obj[k])
} else if (obj[k] instanceof Object){
res[k] = deepClone(obj[k])
} else {
res[k] = obj[k]; //属于简单数据类型
}
}
}*注意先判断数组在判断对象,数组也属于对象
例子
var arr = [1, 6, 9];
var obj = {
name : 'yaya',
age : 12,
msg : {
sex : '女',
},
color : ['pink', 'green']
};
var arr1 = deepClone(arr);
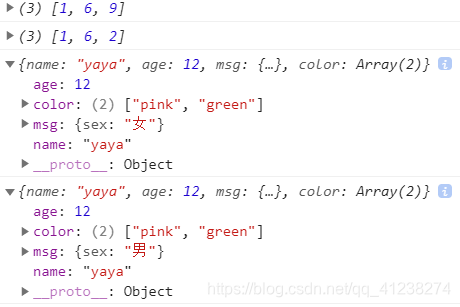
console.log(arr);
console.log(arr1);
var obj1 = deepClone(obj);
obj.msg.sex = '男';
console.log(obj1);
console.log(obj);
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








