描述:在开发小程序过程中,发现一些不错的案例,平时使用也比较多,稍微总结了下经验,以下内容可以直接复制使用,希望对大家有所帮助,废话不多说直接上干货!
一、tab切换与底部swiper滑动块
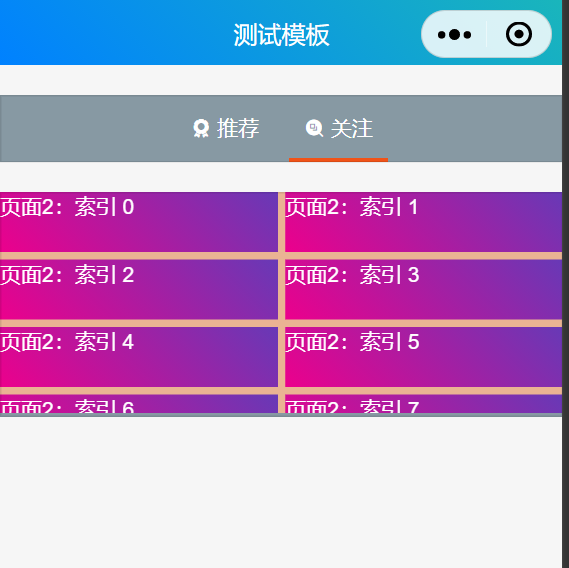
(二)样式截图
|
|
(二)wxml代码
<!-- (3.2)tab页-内容 -->
<view class="test_content margin-top-lg solid bg-grey" style="height: 300rpx;">
<!-- swiper和swiper-itm一起用 -->
<swiper style="height: 98%;" indicator-dots="{
{false}}" indicator-active-color="#fff" indicator-color="#9b9b9b" autoplay="{
{false}}" circular="{
{false}}" vertical="{
{false}}" duration="{
{300}}" current="{
{tabCur}}" bindchange=





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










