描述:在开发小程序过程中,发现一些不错的案例,平时使用也比较多,稍微总结了下经验,以下内容可以直接复制使用,希望对大家有所帮助,废话不多说直接上干货!
一、布局-自定义view模块
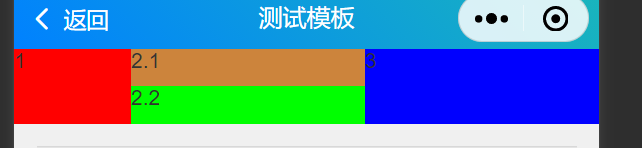
(一)样式图
描述:这个的布局是知道如何view进行左右布局,以及垂直剧中的一个操作。

(二)wxml
(1)要求是最外层有个view,宽度是百分之100,高度50px,里面有3个view,分别占用父级宽度是百分之30、40、30,高度自适应父级高度,并且3个子级view在一行,并给一个不同的背景色
(2)第二个一级view里面又有2个view,宽度是父级的100%,高度各占一半
<view style="width: 100%; height: 50px; display: flex; flex-direction: row;">
<view style="width: 20%; background-color: #ff0000;">1</view>
<view style="width: 40%; display: flex; flex-direction: column;">
<view style="flex: 1; background-color: #CC843C;">2.1</view>
<view style="flex: 1; background-color: #00ff00;">2.2</view>
</view>
<view style="width: 40%; background-color: #0000ff;">3</view>
</view>
(三)wxss
css样式,内容垂直居中
.qxjs-icon-container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
/* 设置容器高度为屏幕高度 */
/* height: 100vh; */
}






















 3437
3437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










