描述:在开发小程序过程中,发现一些不错的案例,平时使用也比较多,稍微总结了下经验,以下内容可以直接复制使用,希望对大家有所帮助,废话不多说直接上干货!
一、渐变色样式模板
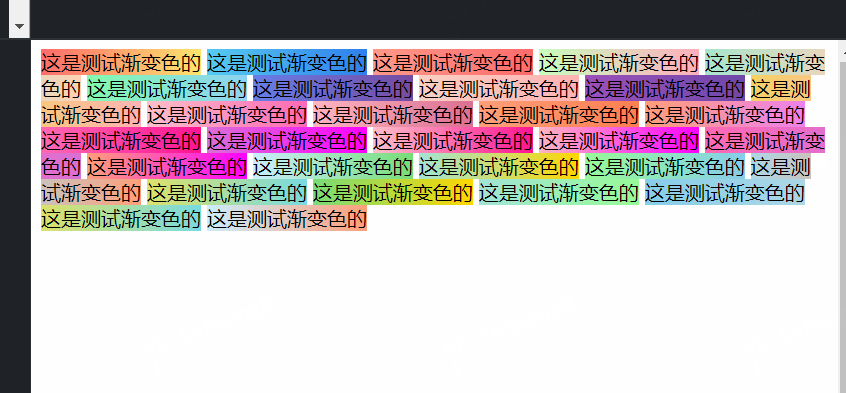
(一)样式图

(二)代码部分
--------------10种不同颜色的渐变色
<view class="parent-view">
<view class="child-view" style="background: linear-gradient(to right, #ff6b6b, #ffe66d);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #56CCF2, #2F80ED);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FF9A8B, #FF6B6B);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #C9FFBF, #FFAFBD);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #A8E6CF, #FFD3B6);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #84fab0, #8fd3f4);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #667eea, #764ba2);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FAD0C4, #FFB4B4);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #9D50BB, #6E48AA);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #F6D365, #FFB4B4);">这是测试渐变色的</view>
</view>
以下是一个包含了10个少女风格的渐变色的示例代码:
<view class="parent-view">
<view class="child-view" style="background: linear-gradient(to right, #FFC0CB, #FF69B4);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFB6C1, #DB7093);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFA07A, #FF7F50);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFA07A, #EE82EE);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FF69B4, #FF1493);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #DA70D6, #FF00FF);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFC0CB, #FF1493);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFB6C1, #FF00FF);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FF69B4, #DA70D6);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #FFA07A, #FF00FF);">这是测试渐变色的</view>
</view>
以下是一个包含了10个自然清新风格的渐变色的示例代码:
<view class="parent-view">
<view class="child-view" style="background: linear-gradient(to right, #CCEEFF, #77DD77);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #A3E4D7, #FFD700);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #98FB98, #87CEEB);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #ADD8E6, #FFA07A);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #DDE26A, #78DBE2);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #77DD77, #FFD700);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #A3E4D7, #98FB98);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #87CEEB, #ADD8E6);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #DDE26A, #78DBE2);">这是测试渐变色的</view>
<view class="child-view" style="background: linear-gradient(to right, #CCEEFF, #FFA07A);">这是测试渐变色的</view>






















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










