首先单点登录简单来说就是不走自己的登录页走三方的登录系统,然后通过重定向回到自己的系统中,那么就需要有三个必须参数
1.三方的登录地址
2.重定向回到系统的地址
3.三方系统获得的token令牌
一切准备就绪后 开始着手码代码了

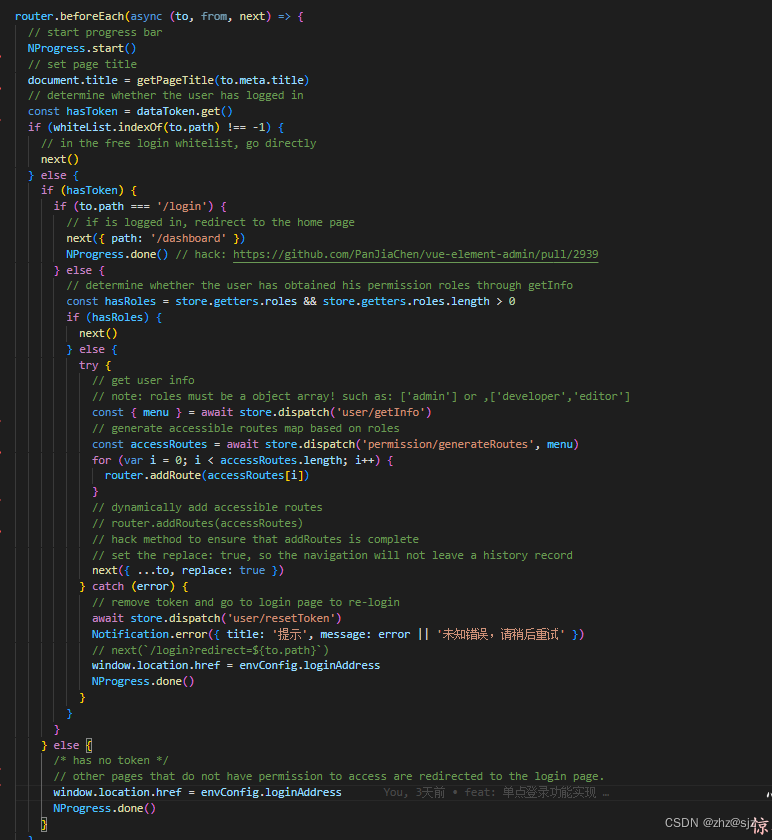
首先在导航守卫中进行鉴权,当用户想要跳转一个不在白名单中的页面时,判断当前用户是否携带了token,如果携带token则正常跳转,如果没有携带token则重定向至三方登录页面。
在跳转至三方页面时将登录后的重定向回来的地址拼接到地址栏。这样在三方的登录页面登陆成功后,会在地址栏携带用户的code,跳转至本项目的承接页。
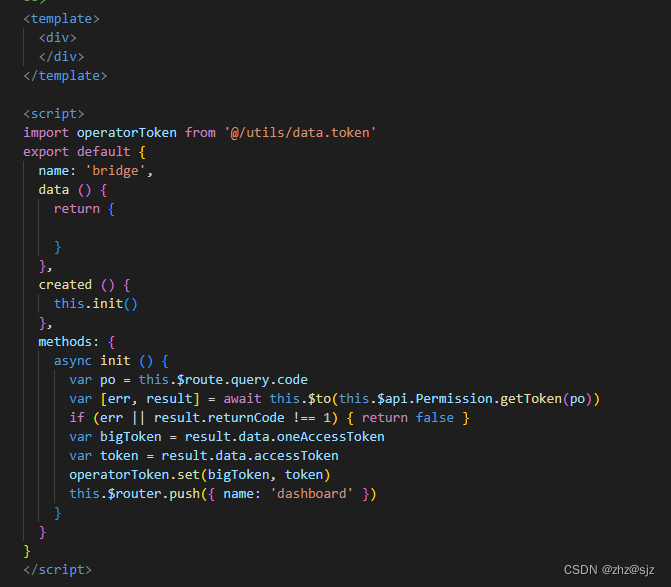
承接页,顾名思义就是用于两个系统的承接。在跳转会承接页后可以用this.$router.query函数将地址栏携带的参数拿到,调用后端接口 获取本系统颁发的小token。
承接页基本没啥 代码自取
<template>
<div>
</div>
</template>
<script>
import operatorToken from '@/utils/data.token'
export default {
name: 'bridge',
data () {
return {
}
},
created () {
this.init()
},
methods: {
async init () {
var po = this.$route.query.code
var [err, result] = await this.$to(this.$api.Permission.getToken(po))
if (err || result.returnCode !== 1) { return false }
var bigToken = result.data.oneAccessToken
var token = result.data.accessToken
operatorToken.set(bigToken, token)
this.$router.push({ name: 'dashboard' })
}
}
}
</script>

将接口获取的大小token都存到localStorage中方便后续使用。跳转首页





















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








