表格Table
创建表格
创建表格基本语法如下:
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table>
- table:用于定义一个表格
- tr:用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
- td:用于定义表格中的单元格
表格属性
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框 | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值 (默认位2像素) |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认位1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、center、right |
表格标题
表格的标题:caption,通常这个标题会居中表格之上。
定义和用法

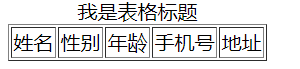
<table border="1">
<caption>我是表格标题</caption>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>手机号</td>
<td>地址</td>
</tr>
</table>
合并单元格
跨行合并:rowspan,跨列合并:colspan
用法

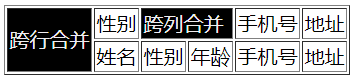
<table border="1">
<tr>
<td rowspan="2" style="background: black;color: #efedf0">跨行合并</td>
<td>性别</td>
<td colspan="2" style="background: black ;color: #efedf0">跨列合并</td>
<td>手机号</td>
<td>地址</td>
</tr>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>手机号</td>
<td>地址</td>
</tr>
</table>
表单标签
input控件
input标签位但标签,type属性为最基本属性。其常用属性如下表所示:

label标签
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
<label for="male">Male</label>
<input type="text" id="male">
TextArea控件(文本域)
如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建
多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
下拉菜单
在option中定义selected="selected"时,当前项即为默认选中项。
使用select控件下拉菜单的基本语法如下:
<select>
<option selected="selected">选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的
所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
常用属性:
- Action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数
据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。






















 8918
8918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








