全局安装脚手架
npm uninstall -g @vue/cli-service-global
npm install -g @vue/cli-service-global
先卸载旧版本再安装。
安装之后检查脚手架版本:
vue -V
创建项目
1.创建项目
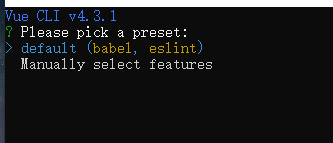
vue create hello-world

- default:默认配置,只添加babel跟eslint依赖
- Manually:自定义配置,可以根据你自己的需求选择依赖
我这里以自定义配置为例:
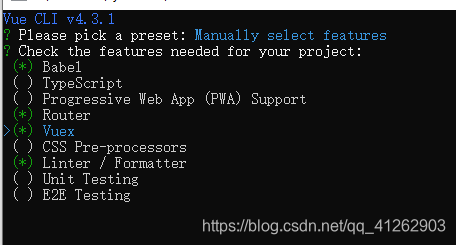
下面是我选择的依赖

上下键+空格键选择
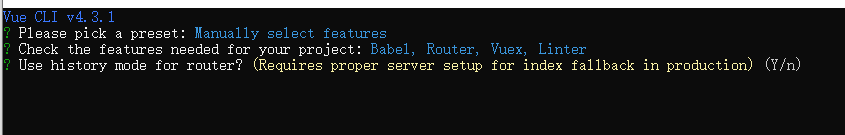
2.选择是否使用路由 history router
路由 history router其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置。

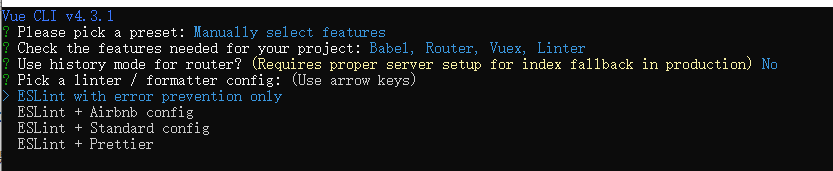
3.选择 ESLint 代码校验规则
建议选择ESLint + Prettier。

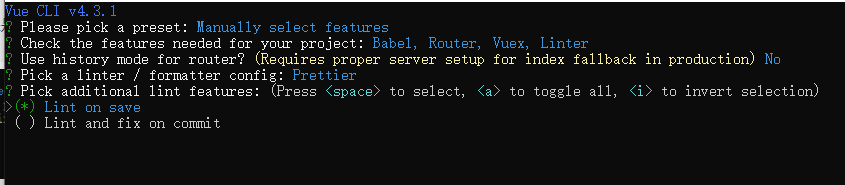
4.选择什么时候进行代码校验
- Lint on save: 保存就检查
- Lint and fix on commit: fix 或者 commit 的时候检查
这里建议选择Lint on save。

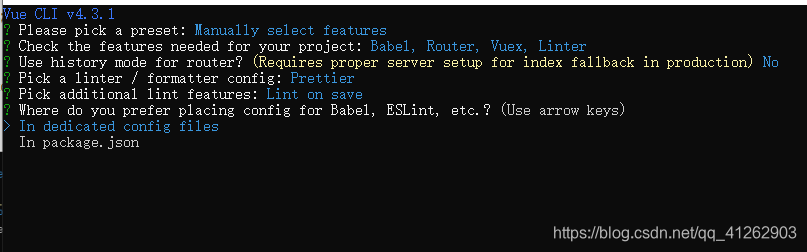
5.选择如何保存配置
- In dedicated config files: 存放到独立文件中
- In package.json: 存放到 package.json 中
这里选择In package.json。

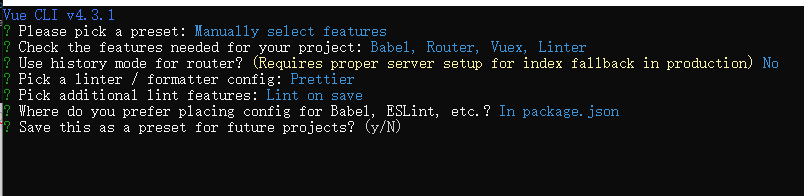
6.选择是否保存本次配置
N 不记录,如果选择 Y 需要输入保存名字,下次搭建项目时可以直接选择此次配置。

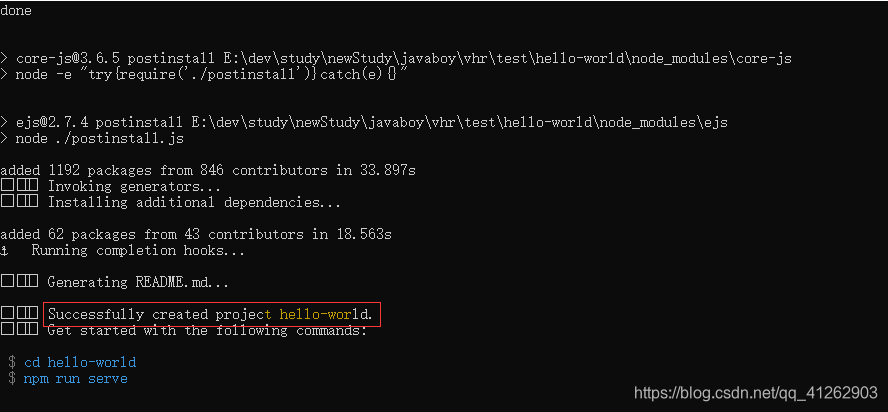
7.启动项目
看到如下图即搭建成功。

执行如下命令启动项目:
cd hello-world
npm run serve

到这里一个VueCli 4.0脚手架项目就搭建完成了,是不是感觉比2.0简单多了VueCli 2.0 搭建项目






















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








