详解内容:
maven有个核心文件,名曰pom.xml。
这个文件中的标签,简直是眼花缭乱,千姿百态。而标签中的值也非常之多,今天我们就scope标签其中一个值import,讲解一番。
scope标签的作用,这里不作过多的赘述,不明白的小伙伴,可以问下度娘。
scope标签,他有自己的生存空间,他只能生活在<dependency>标签范围内,想去其他地方,不好意思,去不了。
说到<dependency>,为了更好的理解import,这里要简略地说一下两个标签。<dependencyManagement>和<dependencies>标签。
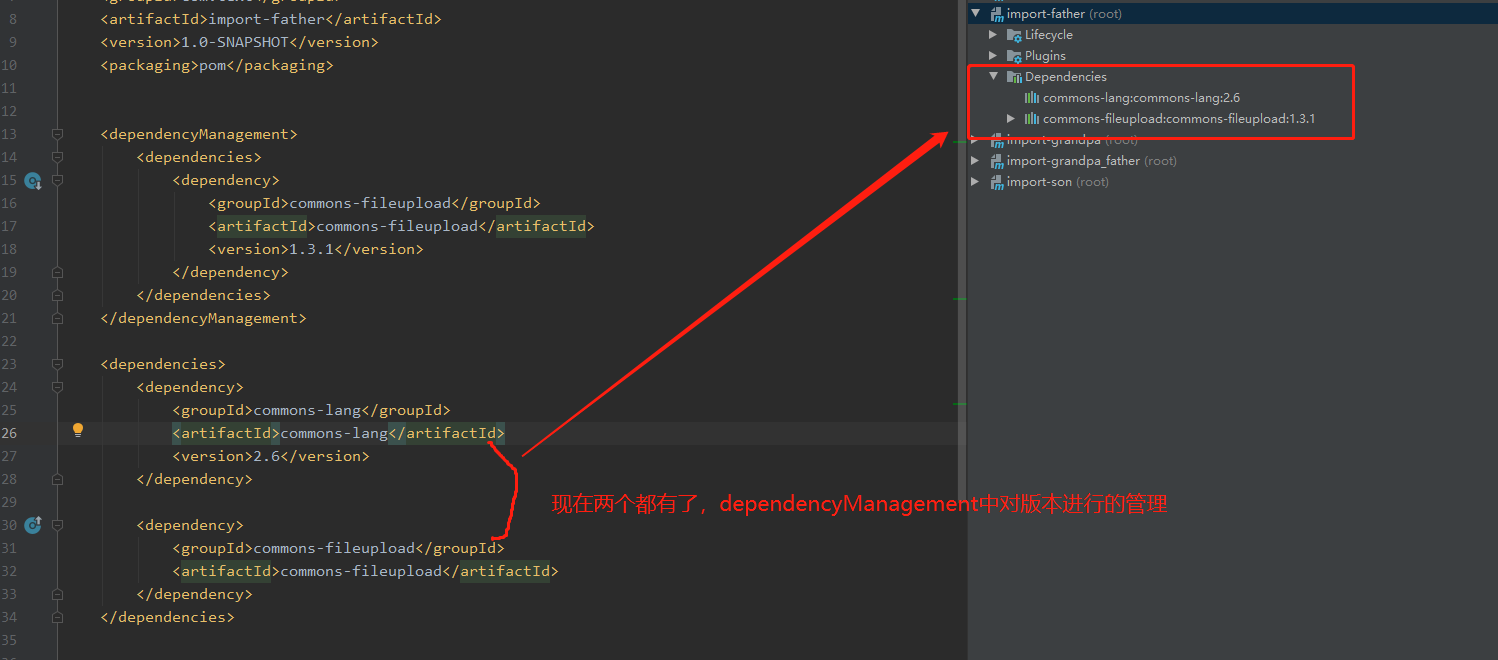
简单一句话理解这两个标签的就是<dependencies>中的依赖maven会自动给我们下载,<dependencyManagement>中的依赖maven不会自动给我们下载。看图:

要想让maven给我们下载<dependencyManagement>中的依赖,怎么办。很简单,放在<dependencies>中就ok了。

下面进入import的讲解,看图

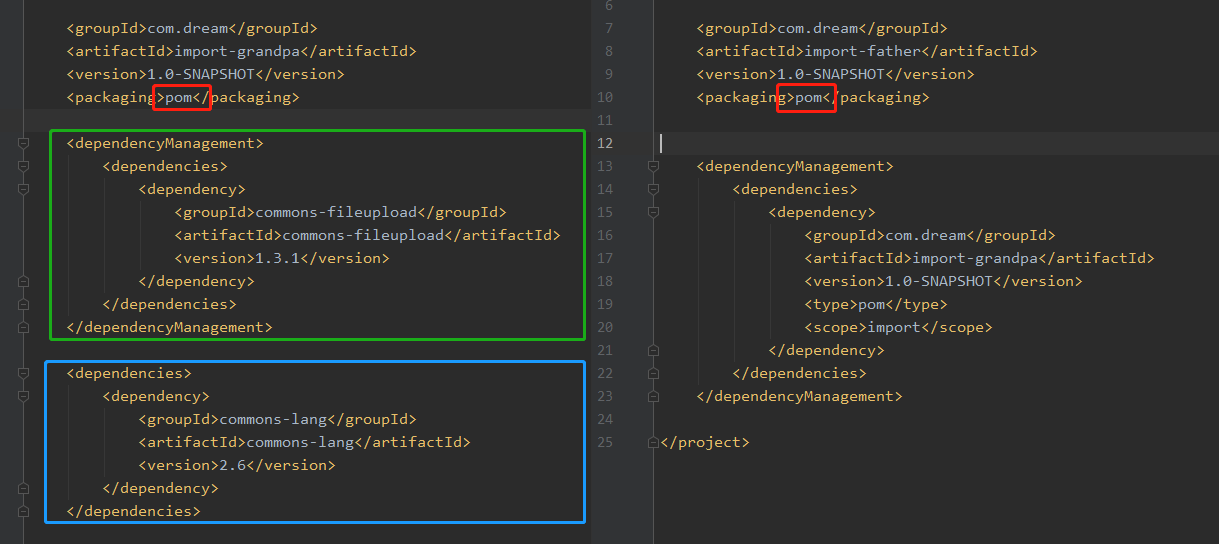
这种scope标签中的值是import的情况想必来看的小伙伴,都不陌生。import配合类型pom来一起使用。import字面意思就是导入。这里就是字如其意,就是把import-grandpa项目(这个项目也是pom类型的项目)中的在<dependencyManagement>标签的中的依赖导入到当前的pom文件中使用。怎么理解这句话呢?看图:

father项目中import了grandpa的项目,其中绿框内的依赖能在father中使用(不加版本号的使用),蓝框中侧不能

一般我们在项目中会是这样引用

如果grandpa项目中也导入了一个其他的pom项目,比如grandpa_father项目,道理一样,以此类推。只要放在<dependencyManagement>中的依赖son项目中都可以引用。
本人学疏才浅,以上是个人的一点见解,希望能帮助一些小伙伴理解这个import。





















 6718
6718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








