一、下载插件crypto-js
npm install crypto-js --save
二、新建js文件,utils下的crypto.js
import CryptoJS from 'crypto-js'
// 加密
export default {
encrypt(word, keyStr, iv) {
let keys = CryptoJS.enc.Utf8.parse(keyStr); //'82LIb3DQE9ByIdz9'
let ivs = CryptoJS.enc.Utf8.parse(iv); //iv '0102030405060708'
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, keys, {
iv: ivs,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
console.log("base64:" + encrypted);
var encryptedStr = encrypted.ciphertext.toString();
console.log("16进制:" + encryptedStr);
return encrypted.ciphertext.toString().toUpperCase(); //16进制
// return encrypted.toString(); //base64
},
// }
// 解密
decrypt(word, keyStr, iv) {
// ********************解密16进制***********************
let key = CryptoJS.enc.Utf8.parse(keyStr); //'82LIb3DQE9ByIdz9'
let ivs = CryptoJS.enc.Utf8.parse(iv); //'0102030405060708'
let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
let decrypt = CryptoJS.AES.decrypt(srcs, key, {
iv: ivs,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
console.log(decryptedStr)
return decryptedStr.toString();
}
}
注:key为密钥,iv为密钥偏移量(后台给的)
三、使用
在需要加密的文件中导入
import crypto from '@/utils/crypto.js'
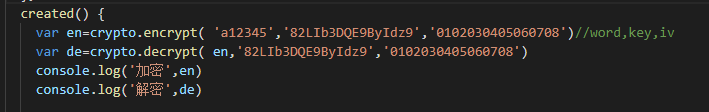
eg:

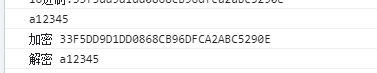
控制台打印结果如下:






















 5026
5026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








