今天在学习Ajax的时候,使用idea作为编辑器,然后发现在我新建了js文件夹并且把jQuery文件复制到js文件夹之后无效,解决方案如下:(CSS图片等静态资源同样适用)
- 检查引入时候的地址是否出错,检查这个最简单的方法就是按住键盘Ctrl键,然后鼠标左击jQuery名字,如果能够进入到jQuery文件中,那么就没错。
- 如果你是使用springMVC开发的,并且你的DispatcherServlet中url拦截为"\",那么需要在web.xml中加上以下代码:如果有图片的话也可以加上一个servlet-mapping,后缀名改为jpg或gif等。
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
- 如果在idea中上面两个改了之后还有问题,那么极大可能就是你放静态资源的文件夹是普通文件夹,在idea中需要将其设置成资源文件夹,设置方法如下:
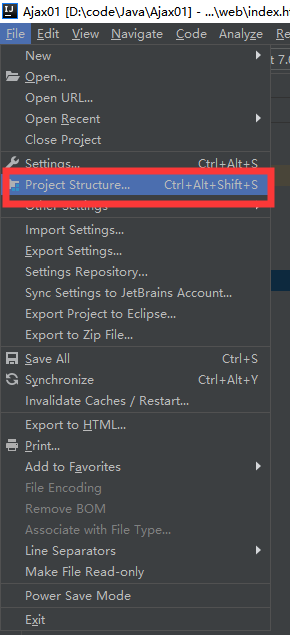
(1)点击File–>Project Structure

(2)依次选择Modules–>Source–>web,然后选择你的静态资源文件夹右击,选择source,当文件夹变成蓝色即可。























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










