layui实现查询
查询的本质是按条件查询出想要的数据,然后重载
各颜色框的对应

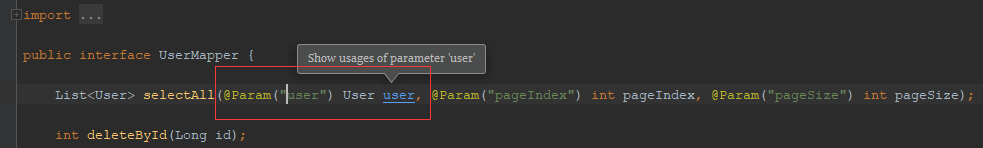
从controller层到dao层
controller层中的selectAll(user)方法要传user对象一直到dao层(mapper层)
用@Param(‘user’)定义一个参数名, 建议和对象名一样(方法过于多的时候不会乱呀)

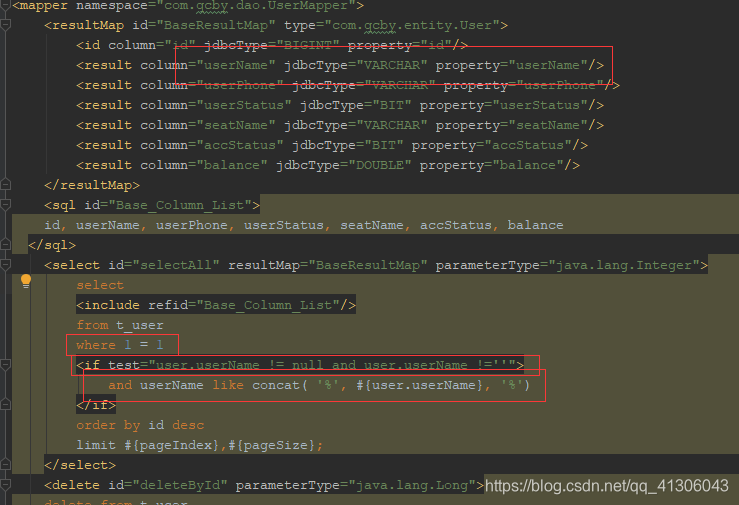
到mapping层
刚才定义的user参数名可以调用userName
只有字符串类型可以以!="" 来判空,其他类型只用!=null
1=1 只是写代码的小技巧(方便写多个if)
- 模糊查询
userName like concat {’%’,#{user.userName},’%’} - 精准查询
userName = #{user.userName, jdbcType=VARCHAR}

代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../sources/layui/css/layui.css" media="all">
<script src="../sources/layui/layui.js"></script>
<script type="text/javascript" src="../sources/js/jquery.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="demoTable">
搜索用户名:
<div class="layui-inline">
<input class="layui-input" name="userName" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<form class="layui-form" action="" id="addForm" style="display:none">
<div class="layui-form-item" style="margin-top: 5%">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" id="userName" required lay-verify="required" placeholder="请输入用户名" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="text" id="userPhone" required lay-verify="required" placeholder="请输入手机号" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户状态</label>
<div class="layui-input-inline">
<input type="text" id="userStatus" required lay-verify="required" placeholder="用户状态" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">座位</label>
<div class="layui-input-inline">
<input type="text" id="seatName" required lay-verify="required" placeholder="座位" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">座位状态</label>
<div class="layui-input-inline">
<input type="text" id="seatStatus" required lay-verify="required" placeholder="座位状态" autocomplete="off"
class="layui-input">
</div>
</div></







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2658
2658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








