| 前言 |
养成一个良好的习惯,学习一个新项目之前,先来一个宏观把控。
| Ionic介绍 |
Ionic,是目前最高的混合App开发框架
使用HTML/CSS/Javascript即可开发移动端App
一套代码可部署到ios、Android、微信端
Ionic=Cordova+Angular+ionicCSS
Ionic=Cordova+React+ionicCSS
Ionic=Cordova+Vue+ionicCSS
Ionic4.x 以后在 Angular、Vue、React 基础上面做了一些封装,让我们可以更快速和容易的 开发移动的项目。Ionic 调用原生的功能是基于 Cordova,Cordova 提供了使用 JavaScript 调 用 Native 功能,Ionic 自己也封装了一套漂亮的 CSSUI 库。
| Ionic环境搭建 |
1.必须安装node.js
node -v 查看安装版本(最好安装最新的版本)
2.安装cordova ionic
npm install -g cordova ionic
3.创建项目:
ionic start myApp tabs
这里的myApp是你的项目名称
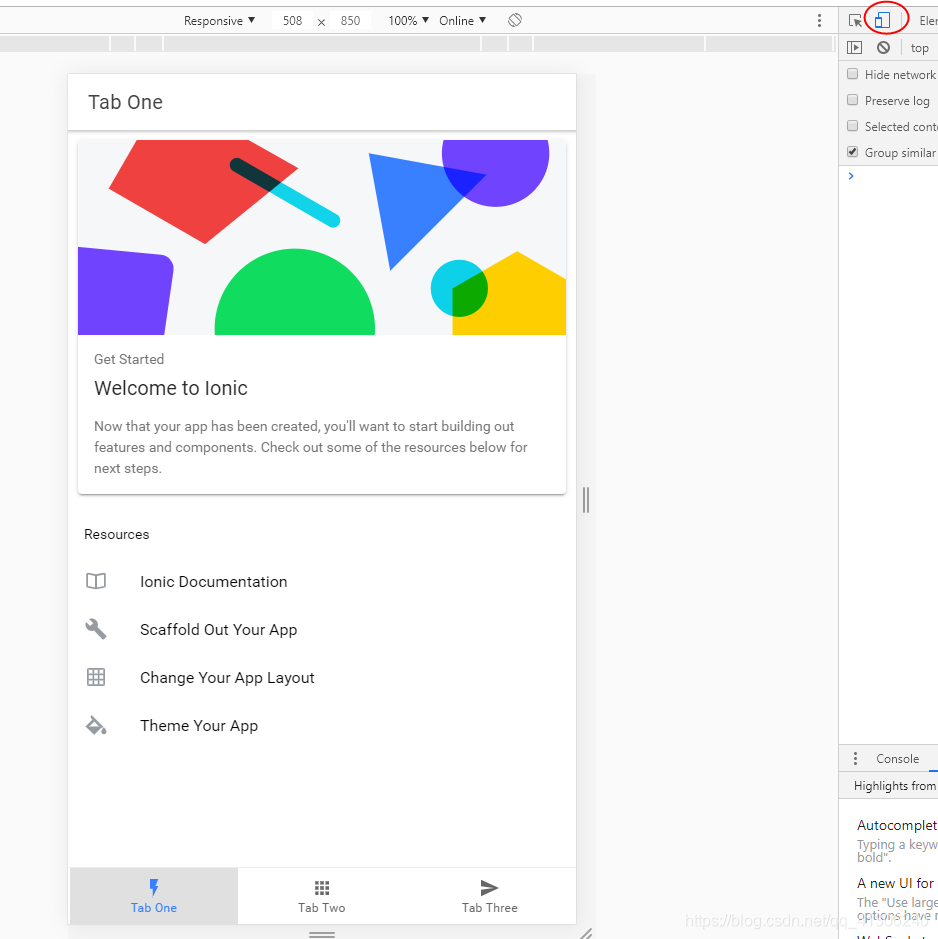
4,运行项目
cd转到自己创建的项目,
输入指令:
ionic server

然后也可以用vs code打开终端输入运行。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








